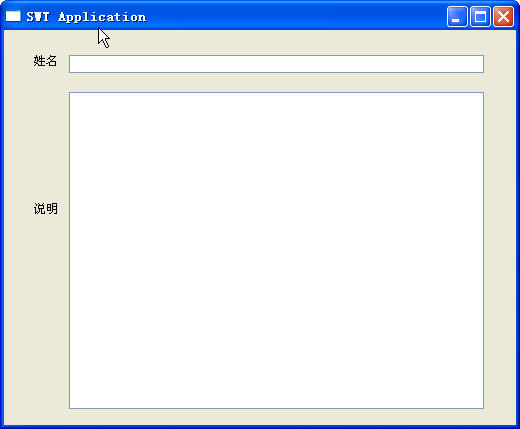
作SWT程序界面时很多窗体的大小是可变。在大小不固定的窗体里怎么使里面的控件在任意大小下都能保持美观是将让人头疼的事情。FormLayout的布局方式就是解决这一问题的灵丹妙药。上图是王道,看图先:
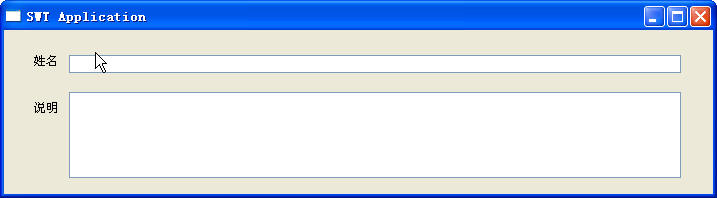
我胖

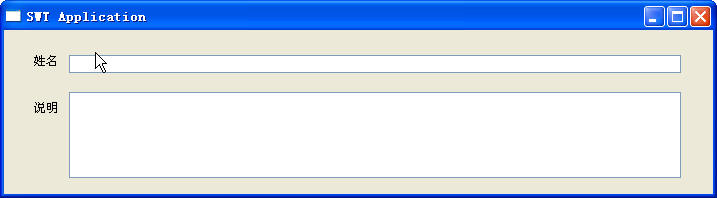
我瘦

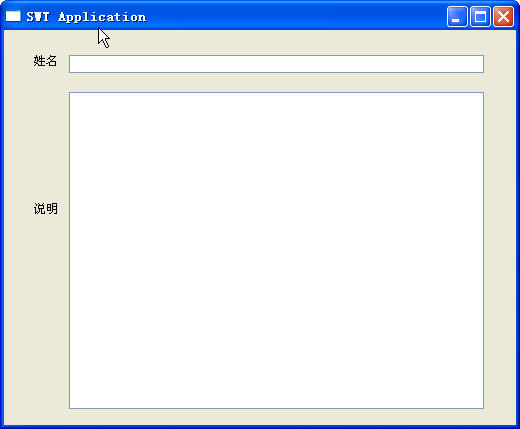
我标准

以上就是一个窗体在不同大小下的效果,控件随着窗体的大小改变大小和位置,这就是FormLayout的布局方式的的功劳。
FormLayout的布局方式的精髓就两个字“相对”。
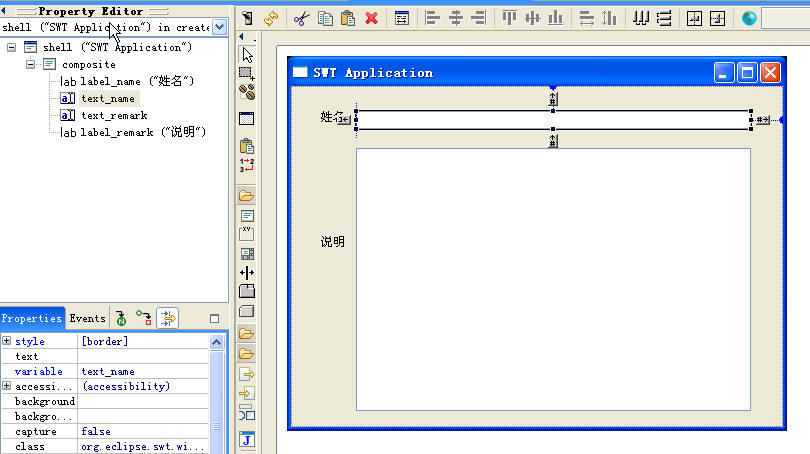
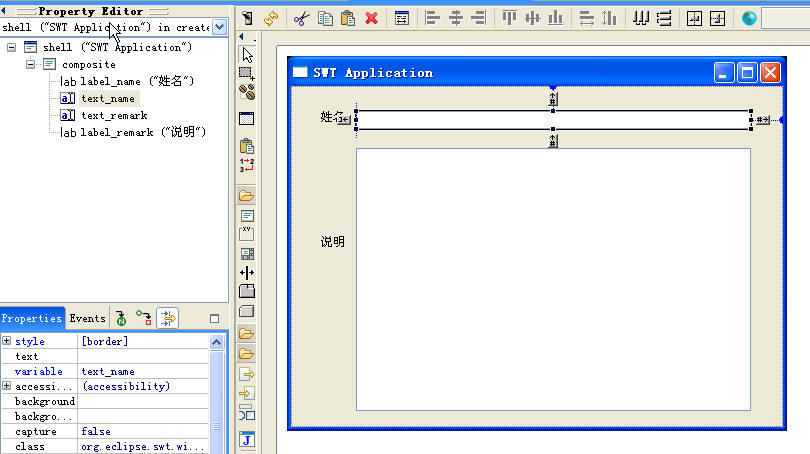
下面先看看设计界面:

在设计器里面点击文本框[name_text]可以看到上下左右各出现一个小箭头,这四个箭头就是用来设置该控件在四个方向上的相对位置。
先看看上:
点击上箭头会出现五个小按钮 ,
,
第一个是设置控件[上边]相对容器[上边],偏移量为具体数字。
第二个是置控件[上边]相对容器[底边],偏移量为具体数字。
第三个是设置控件[上边]相对容器[上边],偏移量为百分比。
第四个是设置控件[上边]相对容器内某控件的位置,偏移量为具体数字。
第五个是取消设置。
左箭头、右箭头和下箭头点击以后与此类似。
举例说明:
对于文本框[name_text],我们这样设置:
[上边]相对容器[上边],偏移量为具体数字。
[左边]相对容器[左边],偏移量为具体数字。
[右边]相对容器[右边],偏移量为具体数字。(当容器改变宽度的时候,控件宽度跟着改变)
[下边]相对容器[上边],偏移量为具体数字。(当容器高度变化时,高度不变)
对于文本框[name_remark],我们这样设置:
[上边]相对容器[上边],偏移量为具体数字。
[左边]相对容器[左边],偏移量为具体数字。
[右边]相对容器[右边],偏移量为具体数字。(当容器改变宽度的时候,控件宽度跟着改变)
[下边]相对容器[下边],偏移量为具体数字。(当容器高度变化时,控件高度跟着改变)
通过A相对B这种方式。我们能制作出非常实用美观的界面。
以下是代码:
import org.eclipse.swt.SWT; import org.eclipse.swt.layout.FillLayout; import org.eclipse.swt.layout.FormAttachment; import org.eclipse.swt.layout.FormData; import org.eclipse.swt.layout.FormLayout; import org.eclipse.swt.widgets.Composite; import org.eclipse.swt.widgets.Display; import org.eclipse.swt.widgets.Label; import org.eclipse.swt.widgets.Shell; import org.eclipse.swt.widgets.Text; public class TestFormLayout { private Text text_remark; private Text text_name; protected Shell shell; /** * Launch the application * @param args */ public static void main(String[] args) { try { TestFormLayout window = new TestFormLayout(); window.open(); } catch (Exception e) { e.printStackTrace(); } } /** * Open the window */ public void open() { final Display display = Display.getDefault(); createContents(); shell.open(); shell.layout(); while (!shell.isDisposed()) { if (!display.readAndDispatch()) display.sleep(); } } /** * Create contents of the window */ protected void createContents() { shell = new Shell(); shell.setLayout(new FillLayout()); shell.setSize(500, 375); shell.setText("SWT Application"); Label label_remark; final Composite composite = new Composite(shell, SWT.NONE); composite.setLayout(new FormLayout()); final Label label_name = new Label(composite, SWT.NONE); final FormData formData = new FormData(); formData.top = new FormAttachment(0, 25); formData.left = new FormAttachment(0, 30); formData.right = new FormAttachment(0, 60); label_name.setLayoutData(formData); label_name.setText("姓名"); text_name = new Text(composite, SWT.BORDER); formData.bottom = new FormAttachment(text_name, 0, SWT.BOTTOM); final FormData formData_1 = new FormData(); formData_1.top = new FormAttachment(0, 25); formData_1.right = new FormAttachment(100, -32); formData_1.bottom = new FormAttachment(0, 43); formData_1.left = new FormAttachment(label_name, 5, SWT.DEFAULT); text_name.setLayoutData(formData_1); text_remark = new Text(composite, SWT.BORDER); final FormData formData_2 = new FormData(); formData_2.bottom = new FormAttachment(100, -16); formData_2.right = new FormAttachment(100, -32); formData_2.top = new FormAttachment(0, 62); formData_2.left = new FormAttachment(0, 65); text_remark.setLayoutData(formData_2); label_remark = new Label(composite, SWT.NONE); final FormData formData_3 = new FormData(); formData_3.top = new FormAttachment(44, 0); formData_3.bottom = new FormAttachment(51, 0); formData_3.right = new FormAttachment(0, 60); formData_3.left = new FormAttachment(0, 30); label_remark.setLayoutData(formData_3); label_remark.setText("说明");




 ,
,



















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








