用OpenInventor实现的NeHe OpenGL教程-第二十二课
这节课我们将讨论凹凸纹理技术。使用凹凸纹理可以让物体表面更有质感。正如NeHe教程中所说的,这是一节高级课程,请确信你对基本知识已经非常了解。
我们对NeHe教程阅读后可以发现,利用OpenGL显示凹凸纹理是比较困难的。首先需要使用OpenGL的多重纹理扩展,其次还要了解凹凸纹理的计算方法。我估计很多程序员都搞不清楚凹凸纹理的计算方法(包括我自己在内。呜呜!尤其是“切空间”的含义是什么,如果那位读者明白的话,请不吝赐教。^_^)。不过,如果我们使用OpenInventor来显示凹凸纹理的话,那就很容易了。因为OpenInventor提供了凹凸纹理节点。只要我们按照要求做出凹凸纹理文件,内部的复杂计算我们就不需要关心了。
下面是实现的代码,请注意,代码是基于Coin的OpenInventor。如果读者使用的是TGS的OpenInventor,可能有些地方需要做些修改,而且凹凸纹理文件也可能需要修改。
首先定义一些全局变量:
SoSeparator* g_pBumpSep = NULL;
SoComplexity* g_pTextureComplexity = NULL;
SoBumpMap* g_pBumpTexture = NULL; //凹凸纹理节点
SoTexture2* g_pBaseTexture = NULL; //正常的纹理节点
SoRotor* g_pXRotor = NULL;
SoRotor* g_pYRotor = NULL;
SoTranslation* g_pZTranslation = NULL;
下面的函数用来构建右下角的“OpenGL”图标的场景。使用了带有Alpha通道的位图文件
SoSeparator* BuildLogo(void)
{
SoSeparator *pLogoSep = new SoSeparator;
SoMaterial *pLogoMaterial = new SoMaterial;
pLogoMaterial->diffuseColor.setValue(1.0,1.0,1.0);
pLogoSep->addChild(pLogoMaterial);
SoCallback *pEnableGlCallback = new SoCallback();
pEnableGlCallback->setCallback(GlCB, 0);
pLogoSep->addChild(pEnableGlCallback);
AUX_RGBImageRec *pImage = auxDIBImageLoad("../Data/OpenGL_Alpha.bmp");
if(pImage != NULL)
{
// Create Memory For RGBA8-Texture
unsigned char *pImageData = new unsigned char[4 * pImage->sizeX * pImage->sizeY]; for(int i = 0; i < pImage->sizeX * pImage->sizeY; i++)
pImageData[4 * i + 3] = pImage->data[i * 3]; // Pick Only Red Value As Alpha!
if(pImage->data)
free(pImage->data);
free(pImage);
pImage = auxDIBImageLoad("../Data/OpenGL.bmp");
if(pImage != NULL)
{
for (int i = 0; i < pImage->sizeX * pImage->sizeY; i++)
{
pImageData[4 * i] = pImage->data[i * 3]; // R
pImageData[4 * i + 1] = pImage->data[i * 3 + 1]; // G
pImageData[4 * i + 2] = pImage->data[i * 3 + 2]; // B
}
}
SoTexture2 *pOpenGLTexture = new SoTexture2;
pLogoSep->addChild(pOpenGLTexture);
pOpenGLTexture->image.setValue(SbVec2s(pImage->sizeX,pImage->sizeY),4,pImageData);
if(pImage->data)
free(pImage->data);
free(pImage);
delete []pImageData;
}
SoTextureCoordinate2 *pOpenGLTexCoord = new SoTextureCoordinate2;
pOpenGLTexCoord->point.set1Value(0,0,0);
pOpenGLTexCoord->point.set1Value(1,1,0);
pOpenGLTexCoord->point.set1Value(2,1,1);
pOpenGLTexCoord->point.set1Value(3,0,1);
pLogoSep->addChild(pOpenGLTexCoord);
SoCoordinate3 *pOpenGLCoord = new SoCoordinate3;
SoPerspectiveCamera *pPerspectiveCamera = (SoPerspectiveCamera *)g_pOivView->getCamera();
SbViewVolume vv = pPerspectiveCamera->getViewVolume();
float x,y,z;
pPerspectiveCamera->position.getValue().getValue(x,y,z);
SbVec3f pt = vv.getPlanePoint(z, SbVec2f(0.8, 0.0));
pOpenGLCoord->point.set1Value(0,pt[0], pt[1], 0.0f);
pt = vv.getPlanePoint(z, SbVec2f(1.18f, 0.0));
pOpenGLCoord->point.set1Value(1,pt[0], pt[1], 0.0f);
pt = vv.getPlanePoint(z, SbVec2f(1.18f, 0.18));
pOpenGLCoord->point.set1Value(2,pt[0], pt[1], 0.0f);
pt = vv.getPlanePoint(z, SbVec2f(0.8, 0.18));
pOpenGLCoord->point.set1Value(3,pt[0], pt[1], 0.0f);
pLogoSep->addChild(pOpenGLCoord);
pLogoSep->addChild(new SoFaceSet);
SoCallback *pDisableGlCallback = new SoCallback();
pDisableGlCallback->setCallback(GlCB, (void *)1);
pLogoSep->addChild(pDisableGlCallback);
return pLogoSep;
}
开始构建场景
void BuildScene(void)
{
SoEventCallback* pEventCallback = new SoEventCallback;
pEventCallback->addEventCallback(SoKeyboardEvent::getClassTypeId(),KeyboardEventCB,g_pOivSceneRoot);
g_pOivSceneRoot->addChild(pEventCallback);
g_pBumpSep = new SoSeparator;
g_pOivSceneRoot->addChild(g_pBumpSep);
g_pZTranslation = new SoTranslation;
g_pZTranslation->translation.setValue(0,0,-5);
g_pBumpSep->addChild(g_pZTranslation);
g_pXRotor = new SoRotor;
g_pXRotor->speed = 0.0f;
g_pXRotor->rotation.setValue(SbVec3f(1,0,0),0.001f);
g_pBumpSep->addChild(g_pXRotor);
g_pYRotor = new SoRotor;
g_pYRotor->rotation.setValue(SbVec3f(0,1,0),0.001f);
g_pYRotor->speed = 0.0f;
g_pBumpSep->addChild(g_pYRotor);
g_pTextureComplexity = new SoComplexity;
g_pTextureComplexity->textureQuality = 0.1;
g_pBumpSep->addChild(g_pTextureComplexity);
//这里是关键,定义一个凹凸纹理节点,指定一个纹理图形文件。注意,这个文件必须要符合Coin的规定,具体请参考Coin的文档。
#ifdef __COIN__
g_pBumpTexture = new SoBumpMap;
g_pBumpTexture->filename = "../Data/BumplMap.png";
g_pBumpSep->addChild(g_pBumpTexture);
g_pBumpTexture->ref();
#endif
g_pBaseTexture = new SoTexture2;
g_pBaseTexture->filename.setValue("../Data/Base.PNG");
g_pBaseTexture->model = SoTexture2::DECAL;
g_pBumpSep->addChild(g_pBaseTexture);
g_pBumpSep->addChild(new SoCube);
g_pOivSceneRoot->addChild(BuildLogo());
}
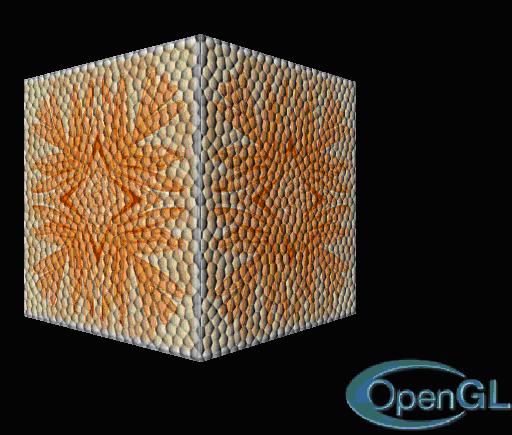
现在编译运行我们程序,屏幕上显示一个立方体,立方体上面有一些凹凸点。按下左右箭头键,立方体将绕Y轴旋转。按下上下箭头键,立方体将绕Y轴旋转。按下PageUp/PageDown。立方体将放大/缩小。按下B键,立方体将显示/隐藏凹凸纹理。程序运行的效果和NeHe第二十二课是相同的。
本课的完整代码 下载。(VC 2003 + Coin2.5)
后记
OpenInventor是一种基于OpenGL的面向对象的三维图形软件开发包。使用这个开发包,程序员可以快速、简洁地开发出各种类型的交互式三维图形软件。这里不对OpenInventor做详细的介绍,读者如果感兴趣,可以阅读我的blog中的这篇文章《OpenInventor 简介》。
NeHe教程是目前针对初学者来说最好的OpenGL教程,它可以带领读者由浅入深,循序渐进地掌握OpenGL编程技巧。到目前为止(2007年11月),NeHe教程一共有48节。我的计划是使用OpenInventor来实现所有48节课程同样的效果。目的是复习和巩固OpenGL的知识,同时与各位读者交流OpenInventor的使用技巧。
因为篇幅的限制,我不会介绍NeHe教程中OpenGL的实现过程,因为NeHe的教程已经讲解的很清楚了,目前网络中也有NeHe的中文版本。我将使用VC 2003作为主要的编译器。程序框架采用和NeHe一样的Win32程序框架,不使用MFC。程序也可以在VC Express,VC 2005/2008中编译。我采用的OpenInventor开发环境是Coin,这是一个免费开源的OpenInventor开发库。文章 《OpenInventor-Coin3D开发环境》 介绍了如何在VC中使用Coin。我使用的Coin版本是2.5。读者可以到 www.coin3d.org 中免费下载。
读者可以在遵循GNU协议的条件下自由使用、修改本文的代码。水平的原因,代码可能不是最优化的,我随时期待读者的指正和交流。转载请注明。谢谢。
我的联系方式:
E-mail: < openinventor@gmail.com > < openinventor@126.com >
Blog: < http://blog.csdn.net/RobinHao >
Site: < http://www.openinventor.cn >





















 674
674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








