ASP.Net 中Frames 的一些使用说明
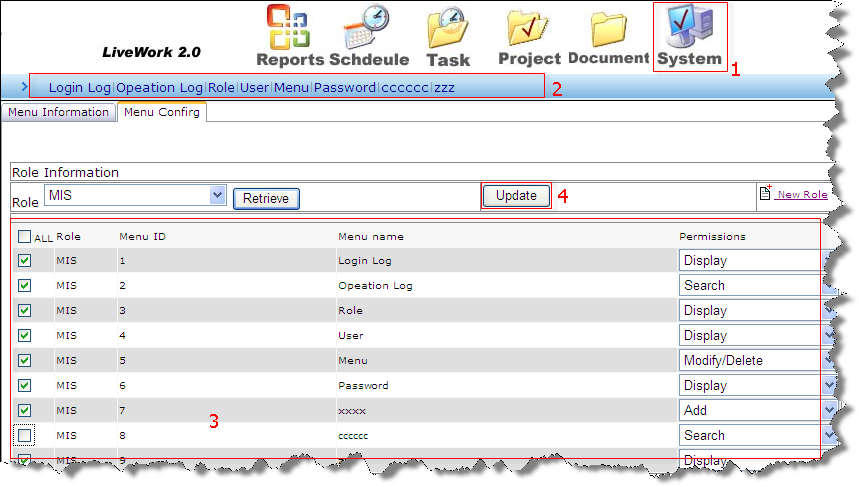
如果:当前页分为3个Frames, 他们分为是: Top.aspx, Left.aspx, Desktop.aspx
如图:

<shapetype id="_x0000_t75" coordsize="21600,21600" o:spt="75" o:preferrelative="t" path="m@4@5l@4@11@9@11@9@5xe" filled="f" stroked="f"><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0"></f><f eqn="sum @0 1 0"></f><f eqn="sum 0 0 @1"></f><f eqn="prod @2 1 2"></f><f eqn="prod @3 21600 pixelWidth"></f><f eqn="prod @3 21600 pixelHeight"></f><f eqn="sum @0 0 1"></f><f eqn="prod @6 1 2"></f><f eqn="prod @7 21600 pixelWidth"></f><f eqn="sum @8 21600 0"></f><f eqn="prod @7 21600 pixelHeight"></f><f eqn="sum @10 21600 0"></f></formulas><path o:extrusionok="f" gradientshapeok="t" o:connecttype="rect"></path><lock v:ext="edit" aspectratio="t"></lock></shapetype><shape id="_x0000_i1025" style="WIDTH: 414.75pt; HEIGHT: 235.5pt" type="#_x0000_t75"><imagedata src="file:///C:%5CDOCUME~1%5Cwei_zhu%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image001.png" o:title=""></imagedata></shape>
我在3 中做了一些Menu Config 的操作后,然后Update ,我希望Top.aspx 上的内容也同时进行update,即时显示我们修改后的menu. 那么可以在update Button 的事件最后加上一句,
parent.frames[0].location.reload();
E.g:
Protected Sub Button_Update_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button_Update.Click
… ….
‘///加上这句
Response.Write("<script>parent.frames[0].location.reload(); </script>")
End Sub
reload() 在这里就等于刷新:
Javascript刷新页面的几种方法:
1 history.go(0)
2 location.reload()
3 location=location
4 location.assign(location)
5 document.execCommand('Refresh')
6 window.navigate(location)
7 location.replace(location)
8 document.URL=location.href
页面自动刷新js版
<script language="JavaScript">
function myrefresh()
{
window.location.reload();
}
setTimeout('myrefresh()',1000); //指定1秒刷新一次
</script>
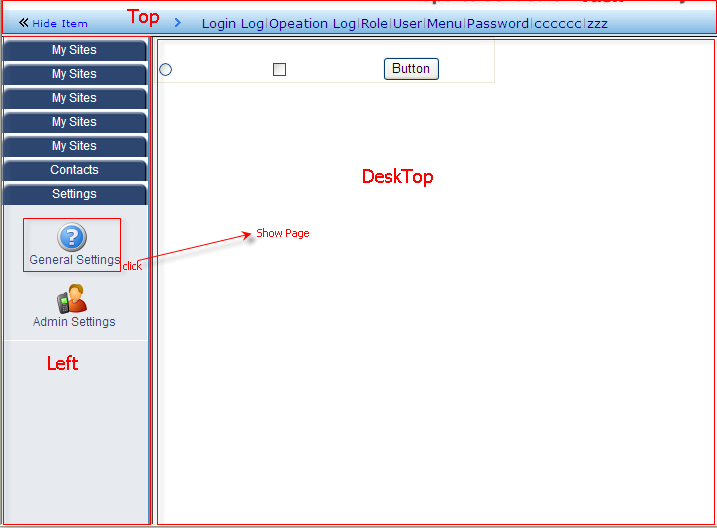
parent是指父框架
frames[1]是父框架中的第二个框架的window对象
Frames记数是从 0 开始的
location当然就是父框架中的第二个框架的window对象的地址了
如:
parent.frames('Iframe2').location.href='aaaa.aspx';
其 lframe2 是 frames 的 ID
e.g:
<Script>
function gotourl(url_x)
{
top.frames[2].location=url_x
}
</Script>
<shape id="_x0000_i1026" style="WIDTH: 414.75pt; HEIGHT: 306pt" type="#_x0000_t75"><imagedata src="file:///C:%5CDOCUME~1%5Cwei_zhu%5CLOCALS~1%5CTemp%5Cmsohtml1%5C01%5Cclip_image003.png" o:title=""></imagedata></shape>
![]()

parent.frames.length
这个是指Frame 的个数,而不是长度。
注:
self 当前窗口 top 最上方的窗口 parent 当前窗口或框架的框架组 frames 对应到窗口中的框架 length 框架的个数




















 1882
1882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








