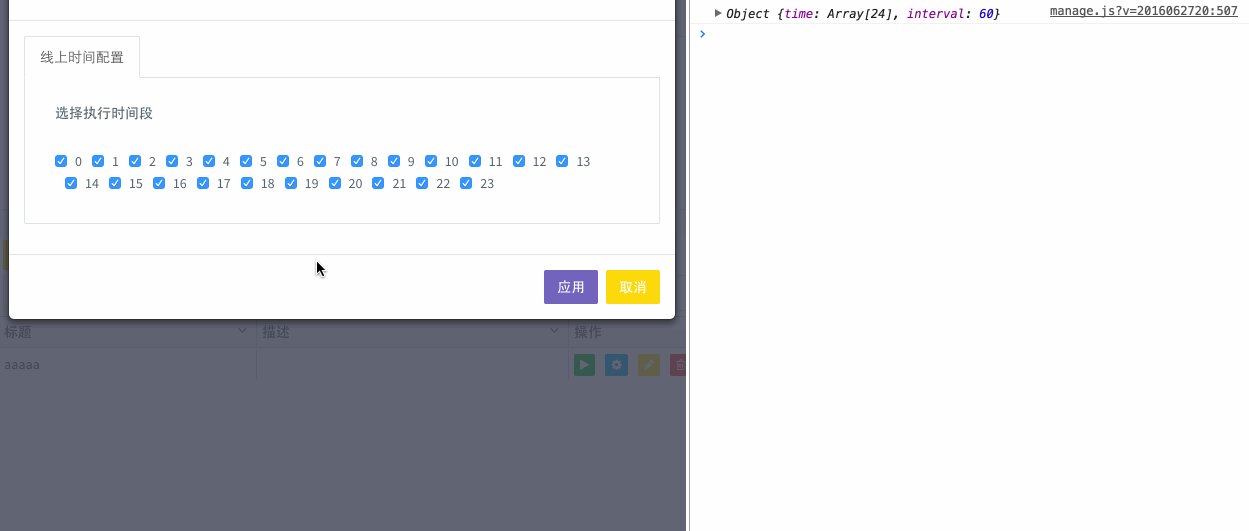
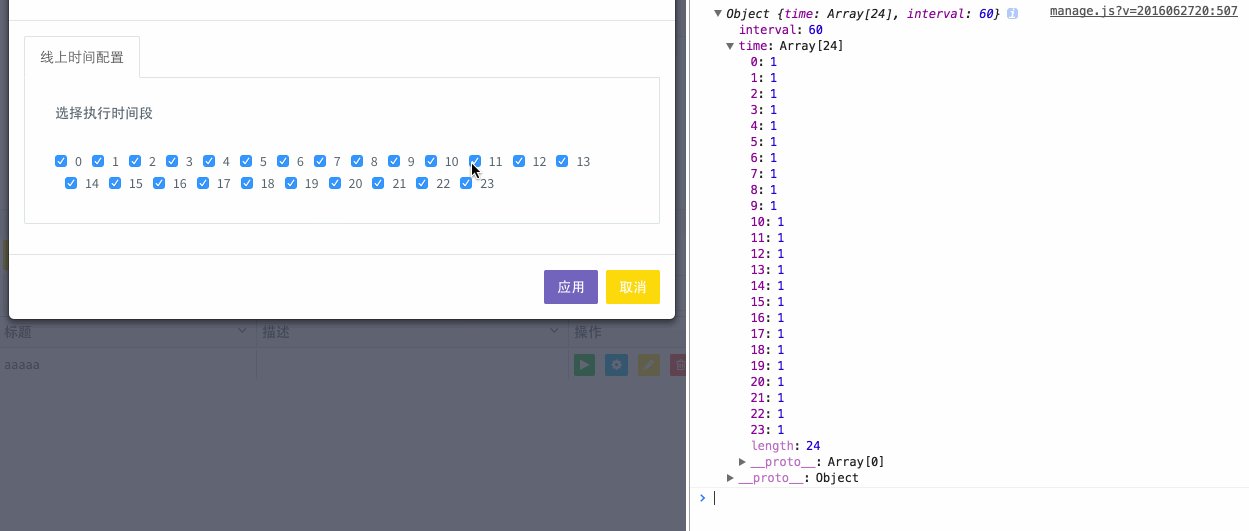
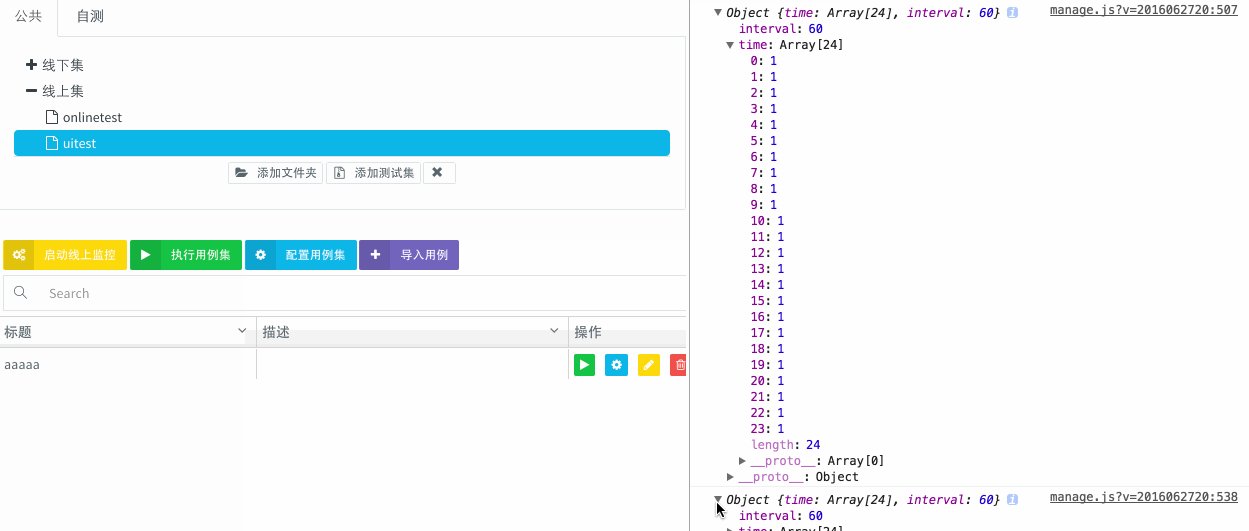
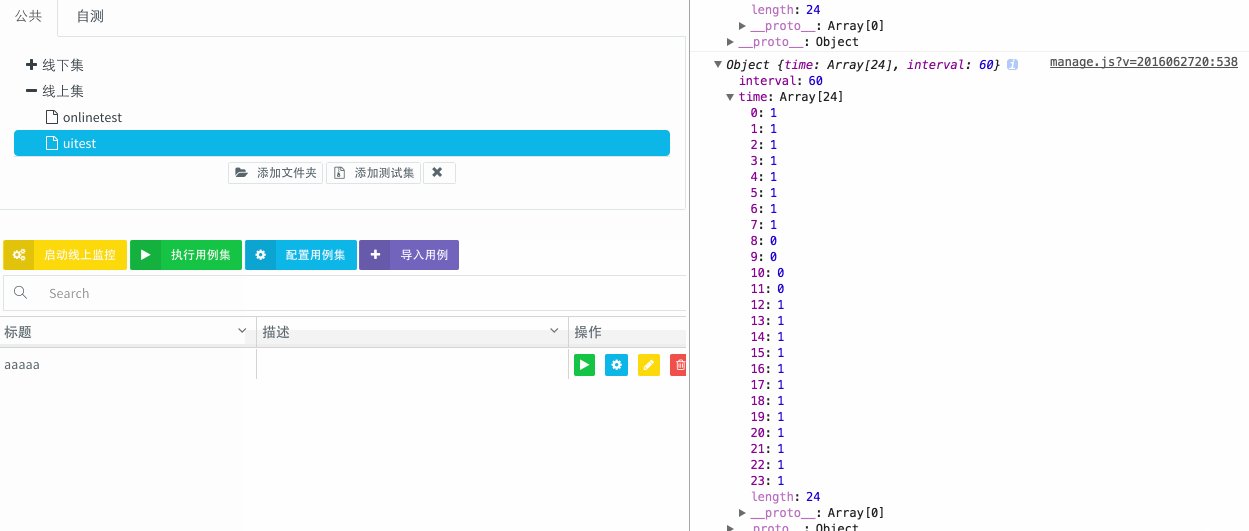
场景:需要显示一组复选框,个数由js传递的数组决定,默认都是选中状态,我可以点击其中的复选框来改变某个值的状态。效果如下:
代码
<label class="checkbox-inline" ng-repeat="k in conf.config_online.time track by $index">
<input type="checkbox" ng-model="$parent.conf.config_online.time[$index]" ng-true-value="1" ng-false-value="0"> {{$index}}
</label>其中conf.config_online.time是一个Array,类似[1,1,1,1,1,1]这种形式,刚开始我用ng-checked来设置是否被选中,发现ng-model的值不被改变,后来发现了神奇的ng-true-value和ng-false-value来设定1表示选中,0表示未选中。

























 4022
4022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








