–
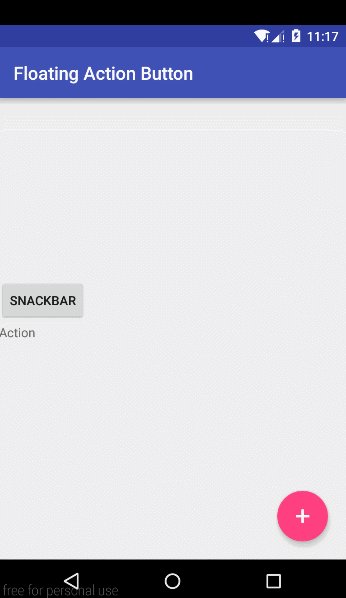
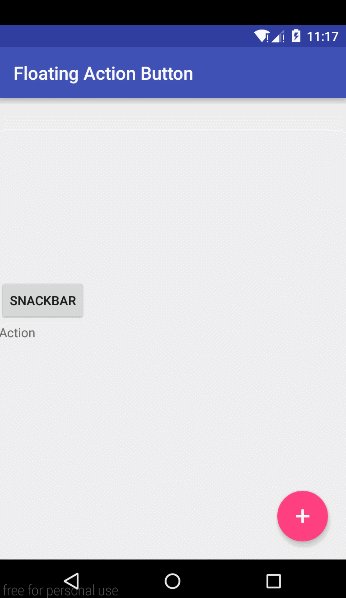
刚开始我写的xml代码是这样的
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/myCoordinatorLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:text="Snackbar" />
<TextView
android:id="@+id/tv_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="250dp"
android:text="Action"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="20dp"
android:clickable="true"
android:src="@mipmap/ic_action_new"
app:rippleColor="@color/colorPrimary"
/>
</FrameLayout>
</android.support.design.widget.CoordinatorLayout>java代码如下
ublic class MainActivity extends AppCompatActivity {
private View view;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.tv_show);
view = findViewById(R.id.myCoordinatorLayout);
Button button = (Button) findViewById(R.id.tv_text);
assert button != null;
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(textView, "snacker", Snackbar.LENGTH_LONG).setAction("Action", new View.OnClickListener() {
@Override
public void onClick(View v) {
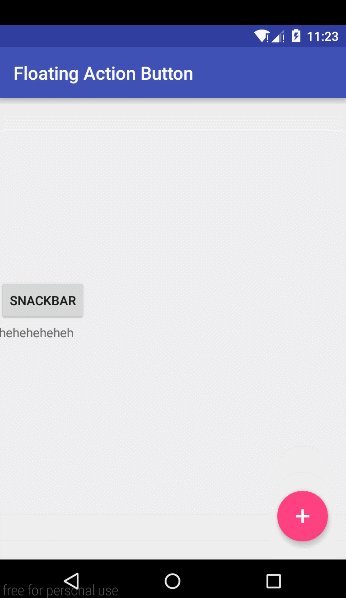
textView.setText("heheheheheh");
}
}).show();
}
});
}
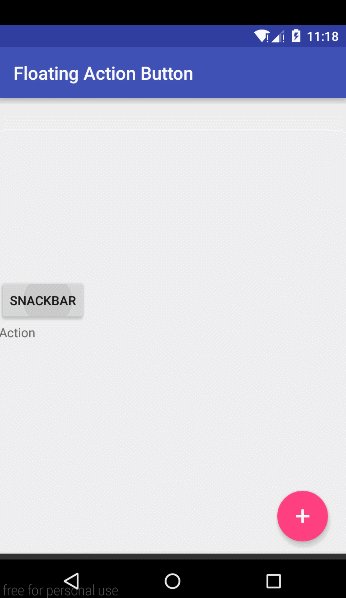
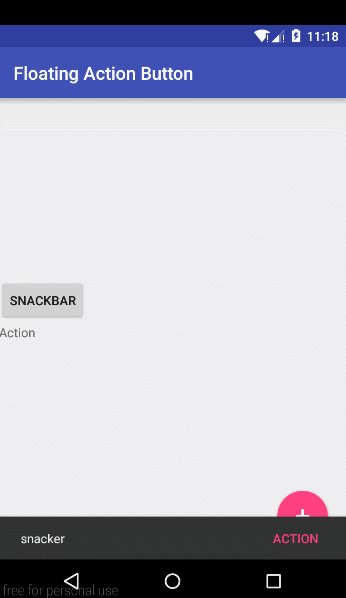
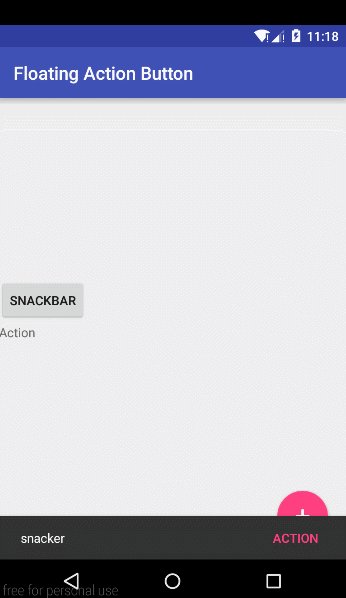
}但是结果却是这样的
看一下官方API,有这样一句话
CoordinatorLayout is a super-powered FrameLayout.
CoordinatorLayout is intended for two primary use cases:
1.As a top-level application decor or chrome layout
2.As a container for a specific interaction with one or more child views
大概意思就是 CoordinatorLayout 已经被设计为一个 super-powered FrameLayout.,可以协调 子View.
然后我试着吧xml改为下面这样
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/myCoordinatorLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom|right"
android:layout_margin="20dp"
android:clickable="true"
android:src="@mipmap/ic_action_new"
app:rippleColor="@color/colorPrimary"
/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:text="Snackbar" />
<TextView
android:id="@+id/tv_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="250dp"
android:text="Action"
/>
</FrameLayout>
</android.support.design.widget.CoordinatorLayout>
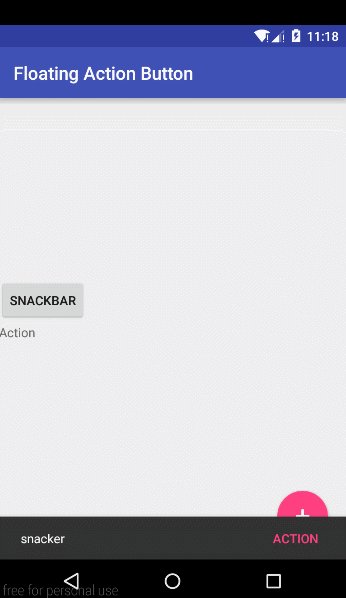
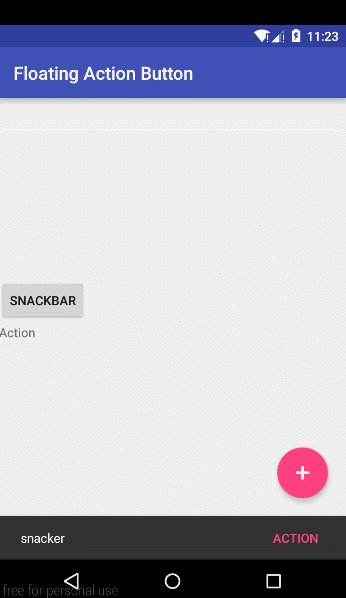
如我所料.
























 3940
3940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








