从今天开始起,我将把自己对 ThreeJs 的学习记录分享给大家。
虽然并不专业,但也是自己的一些见解,也许以后再来回顾,或许会有一些不同的体会。
这个系列没有结束,但凡自己以后在工作中遇到问题都会分享在此博客,谈一下自己的思路和寻找的资料的总结!
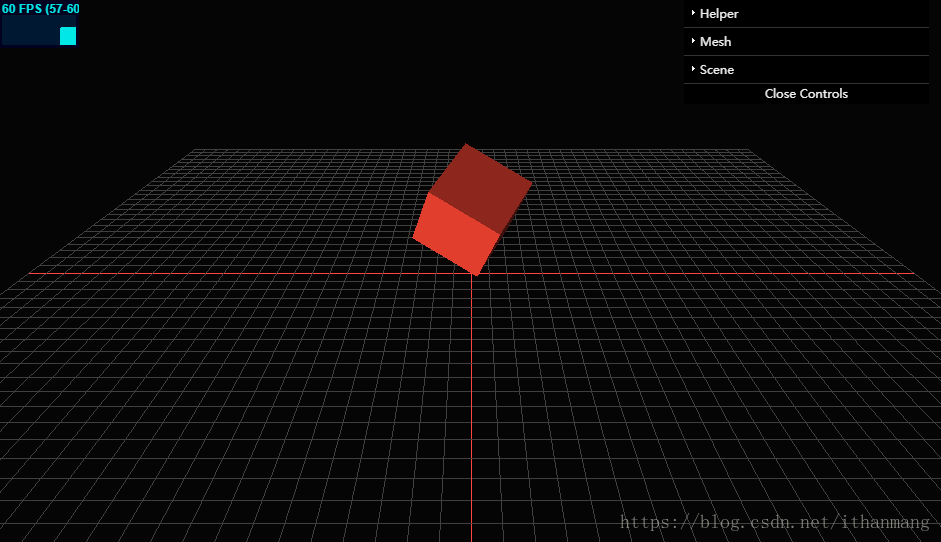
本篇demo的浏览地址:https://ithanmang.gitee.io/threejs/home/201806/20180622/01-helloworld.html
然后我们来看示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>three hello world!</title>
<style>
body{
margin: 0;
overflow: hidden;
}
</style>
<script src="../libs/build/three.js"></script>
<script src="../libs/jquery-1.9.1.js"></script>
<script src="../libs/examples/js/controls/TrackballControls.js"></script>
<script src="../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../libs/examples/js/libs/stats.min.js"></script>
</head>
<body>
<div id="WebGL-output"></div>
<div id="Stats-output"></div>
<script>
$(function () {
// 初始化性能插件
var stats = initStats();
// 创建场景
var scene = new THREE.Scene();
// 创建相机--透视相机
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);
// 创建WebGl渲染器
var webGlRenderer = new THREE.WebGLRenderer();
// 配置渲染器
webGlRenderer.antialias = true;// 抗锯齿
webGlRenderer.autoClear = true;// 自动清除
webGlRenderer.setClearColor( 0x050505 );// 渲染背景色
webGlRenderer.setSize( window.innerWidth, window.innerHeight);// 渲染范围
// 配置相机
camera.position.set(0, 400, 800);// 相机在三维空间的位置
camera.lookAt(new THREE.Vector3(0, 0, 0));// 相机看向空间坐标原点
// 创建立方体
var cubeGeometry = new THREE.CubeGeometry(100, 100, 100);// 立方体模型
var cubeMaterial = new THREE.MeshLambertMaterial(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








