
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>flex demo</title>
<meta name="generator" content="EverEdit" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
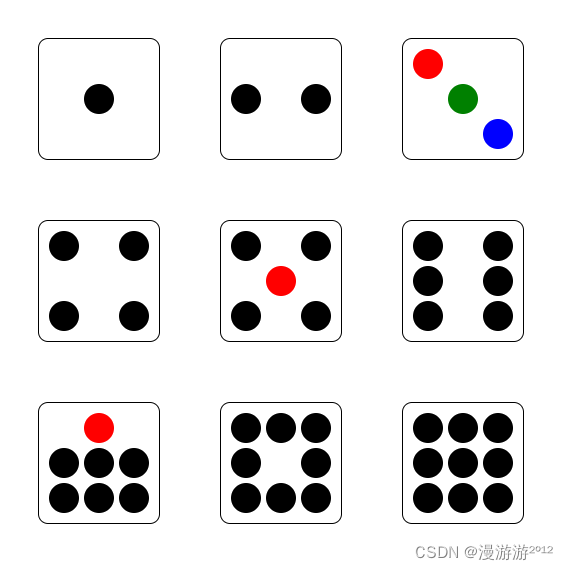
<style>
/* 容器 */
.wrap {
display: flex;
flex-wrap: wrap;
}
/* 骰子外框 */
.box {
display: flex;
width: 100px;
height: 100px;
border-radius: 10px;
border: 1px solid black;
margin: 30px;
padding: 10px;
}
/* 骰子圆点 */
.poi {
width: 30px;
height: 30px;
background-color: black;
border-radius: 100%;
}
/* 1 */
.one{
justify-content: center;
align-items: center;
}
/* 1,2 */
.two {
justify-content: space-between;
align-items: center;
}
/* 3 第一个左对齐+颜色*/
.three div:nth-child(3n + 1) {
align-self: flex-start;
background-color: red !important;
}
/* 3 第二个中对齐+颜色*/
.three div:nth-child(3n + 2) {
align-self: center;
background-color: green !important;
}
/* 3 第三个中右对齐+颜色*/
.three div:nth-child(3n + 3) {
align-self: flex-end;
background-color: blue !important;
}
/* 5 第二个中对齐*/
.five div:nth-child(3n + 2) {
align-self: center;
}
/* 5 第二个中颜色*/
.five div:nth-child(3n + 2) div {
background-color: red;
}
/* 7 第一个中对齐*/
.seven div:nth-child(3n + 1) {
align-self: center;
}
/* 7 第一个颜色*/
.seven div:nth-child(3n + 1) div {
background-color: red;
}
/* 2-9一级DIV */
.tow,
.three,
.four,
.five,
.six,
.seven,
.eight,
.nine {
flex-direction: column;
justify-content: space-between;
align-content: space-between;
}
/* 4-9二级DIV */
.four div,
.five div,
.six div,
.seven div,
.eight div,
.nine div {
display: flex;
justify-content: space-between;
align-content: space-between;
}
</style>
<body>
<div class="wrap">
<div class="box one">
<div class="poi"></div>
</div>
<div class="box two">
<div class="poi"></div>
<div class="poi"></div>
</div>
<div class="box three">
<div class="poi"></div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div class="box four">
<div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
</div>
</div>
<div class="box five">
<div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
</div>
</div>
<div class="box six">
<div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
</div>
</div>
<div class="box seven">
<div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
<div class="poi"></div>
</div>
</div>
<div class="box eight">
<div>
<div class="poi"></div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
<div class="poi"></div>
</div>
</div>
<div class="box nine">
<div>
<div class="poi"></div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
<div class="poi"></div>
</div>
<div>
<div class="poi"></div>
<div class="poi"></div>
<div class="poi"></div>
</div>
</div>
</div>
</body>
</html>
























 4783
4783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










