
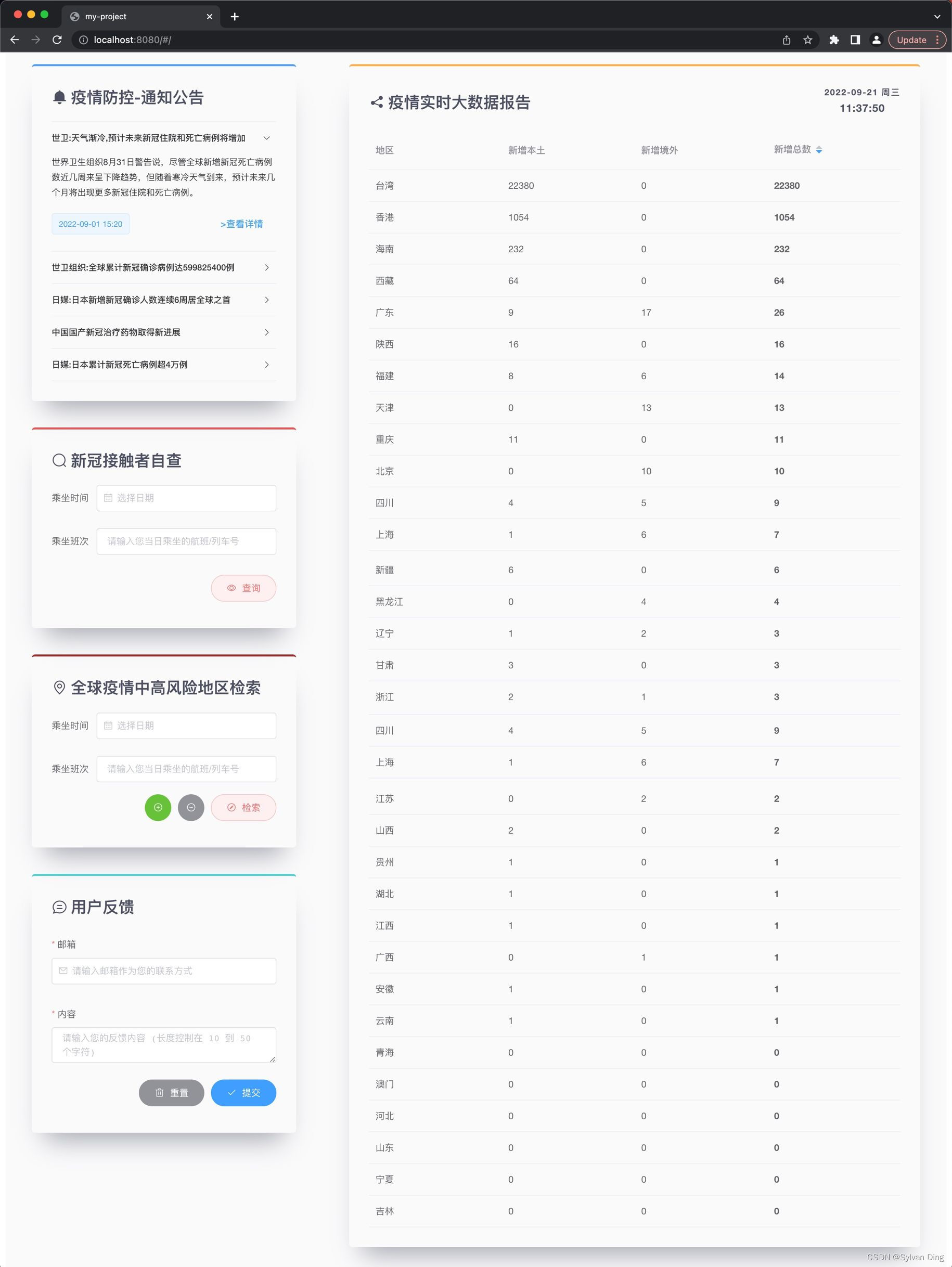
新冠疫情自我检测系统网页设计开发文档


Sylvan Ding 的第一个基于 Vue.js 的项目. 本项目所提供的信息,只供参考之用,不保证信息的准确性、有效性、及时性和完整性,更多内容请查看国家卫健委网站!
Explore the docs »
View Demo · Report Bug · Request Feature

通过虚拟代理服务器解决Axios跨域问题
A cross-domain problem happened when a client requests data from the server. Since direct cross-domain access using axios is not feasible, we need to configure the proxy.
A proxy server requests data from another server, and then the server returns the requested data to the proxy server, and the proxy server returns the data to the client.
开发环境
| node | 14.16.1 |
|---|---|
| npm | 8.18.0 |
| vue-cli | 2.9.6 |
| vue | 2.5.2 |
解决方案
In the proxyTable field in the index.js file under the config folder, add the following rule:
// config/index.js
const port = 8080
const devServerPort = 8081
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/': {
target: `http://localhost:${devServerPort}/static/mock`,
changeOrigin: true, // override the origin of the host header
pathRewrite: {
'^/': '', // replace the request address in the target
},
},
},
// ...
}
// ...
}
Now axios will replace the beginning symbol / to http://localhost:${devServerPort}/static/mock in the request address. Make sure that we cancel baseURL configuration under development environment to avoid proxyTable being overridden.
// src/utils/request.js
const prodBaseURL = 'http://localhost:5000'
let axiosConfig = {
timeout: 3000,
// ...
}
// set baseURL under production environment
if (process.env.NODE_ENV === 'production') {
axiosConfig.baseURL = prodBaseURL
}
const instance = axios.create(axiosConfig)
// ...
转载请注明出处:©️ Sylvan Ding 2022
























 4544
4544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








