知识点
前面也讲到,用Xcode设计iOS的界面有多种方式,我觉得最好学、最好用的就是用Storyboard,
Storyboard有点类似HTML中的CSS,精髓是掌握view与父级容器的关系。
1、匹配父级容器
2、分割父级容器
3、复杂布局适配
极客学院这里写链接内容用Storyboard的屏幕适配(AutoLayout)视频
UI布局(一)初探Size Class (可选)
Swift语言Auto Layout入门教程:上篇(可选)
Swift语言Auto Layout入门教程:下篇(可选)
苹果官方的《Auto Layout Guide》(可选)
案例
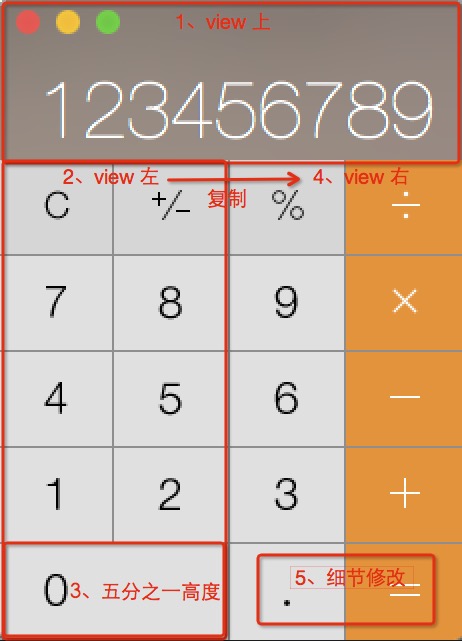
这是我用纯Storyboard写的一个计算器的项目,这个链接里面包含7段视频和一份制作完成的源代码。视频是用Mac自带的QuickTime录制的1080p桌面视频,约500MB,无声的,总长大概40分钟。源代码就是新建的一个single view application,上面也说过了,只是修改storyboard,然后增加了约束而已。下面是设计思路
说明
这个7段视频从开始到录完没有任何的剪辑,完全是我在开始考虑做这个项目的时候,脑袋里开始想的,边想边做,所以制作的过程并不是一帆风顺,每段中间可能都出过小错误,还有约束的设置新版本xcode7也已经改变,约束设置有至少三种方法,视频的只是一种,大家见谅哈~
因为我自己也不是特别熟练。如果你很熟练我相信你绝对在30分钟之内就能完整得设计出这个界面,远比我快。如果你不熟练甚至完全不会,我相信你是绝对看不懂我在干嘛的,必须先把那个极客学院的那三个视频学透再来,对于复杂的UI界面设计,我的建议是不要像我这样拿到手就做,可以现在草稿纸上画草图,计算好坐标点和大小,理清思路,磨刀不误砍柴工嘛,这样一次完成,不用像我一样还在找错误,修复错误,这样是很浪费时间的。如果你能跟我一样,把这么复杂的界面都能用storyboard写出来,那么你的UI已经能过关了。以上是我学习的心得,希望能对大家有用!























 1269
1269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








