在做asp.net的Web开发的时候,我们经常会遇到一次性上传多个文件的需求。通常我们的解决方法是固定放多个上传文件框,这样的解决办法显然是不合理的,因为一次上传多个,就意味着数量不确定。因此我们就要让这些文件上传框动态添加,下面我以我做的一个图库管理中的上传图片的功能为例
先看效果:
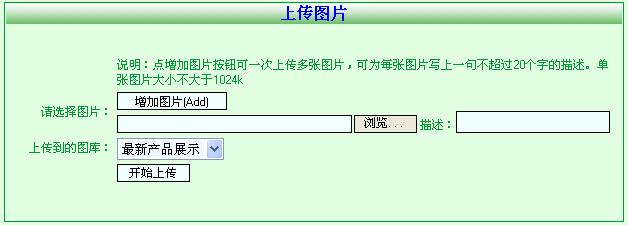
打开的初始界面:
默认是上传一个图片,但当我们点“增加图片”按钮时可以实现选择多个图片及其描述同时上传,本功能限制一次最多只能上传8张,且每张图片大小不超过1M,这个大家可根据实际情况更改!
如图:
下面来看实现过程:
第一步,使用javascript代码实现动态添加文件上传框和描述文本框,关键代码如下:
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 var
i
=
1
var
i
=
1
 function
addFile()
function
addFile()
 ...
{
...
{

 if (i<8)
if (i<8)
 ...{
var str = '<BR> <input type="file" name="File" runat="server" style="width: 300px"/>描述:<input name="text" type="text" style="width: 150px" maxlength="20" />'
...{
var str = '<BR> <input type="file" name="File" runat="server" style="width: 300px"/>描述:<input name="text" type="text" style="width: 150px" maxlength="20" />' document.getElementById('MyFile').insertAdjacentHTML("beforeEnd",str)
document.getElementById('MyFile').insertAdjacentHTML("beforeEnd",str)
 }
} else
else
 ...{
...{
 alert("您一次最多只能上传8张图片!")
alert("您一次最多只能上传8张图片!") }
} i++
i++ }
}
 </
script
>
</
script
>
 <
P
id
="MyFile"
><
INPUT
onclick
="addFile()"
type
="button"
value
="增加图片(Add)"
><
br
/>
<
P
id
="MyFile"
><
INPUT
onclick
="addFile()"
type
="button"
value
="增加图片(Add)"
><
br
/>
 <
input
type
="file"
name
="File"
runat
="server"
style
="width: 300px"
/>
<
input
type
="file"
name
="File"
runat
="server"
style
="width: 300px"
/>
 描述:
<
input
name
="text"
type
="text"
style
="width: 150px"
maxlength
="20"
/>
描述:
<
input
name
="text"
type
="text"
style
="width: 150px"
maxlength
="20"
/>
第二步:服务器端代码实现
就上传单个文件或图片来说,使最普通不 过的了,但是对于这样的一次性上传多个文件以及它们相应的描述的问题,就要费点周折
首先,通过System.Web.HttpContext.Current.Request.Files方法获取客户端的文件集合,然后通过Request.Form方法获得描述文本框集合,最后利用一个循环将文件上传,并将相应的信息保存到数据库
关键代码如下:
 System.Web.HttpFileCollection files
=
System.Web.HttpContext.Current.Request.Files;
System.Web.HttpFileCollection files
=
System.Web.HttpContext.Current.Request.Files; string
[] rd
=
Request.Form[
1
].Split(
'
,
'
);
//
获得图片描述的文本框字符串数组,为对应的图片的描述
string
[] rd
=
Request.Form[
1
].Split(
'
,
'
);
//
获得图片描述的文本框字符串数组,为对应的图片的描述
 string
albumid
=
ddlAlbum.SelectedValue.Trim();
string
albumid
=
ddlAlbum.SelectedValue.Trim(); int
ifile;
int
ifile; for
(ifile
=
0
; ifile
<
files.Count; ifile
++
)
for
(ifile
=
0
; ifile
<
files.Count; ifile
++
)
 ...
{
...
{
 if (files[ifile].FileName.Length > 0)
if (files[ifile].FileName.Length > 0)
 ...{
...{
 .......................... //上传单个文件并保存相关信息
.......................... //上传单个文件并保存相关信息 }
} }
}
最后给出上述功能的全部代码:
HTML代码:

 <%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="UploadImg.aspx.cs" Inherits="NetAdmin_APicture_UploadImg"
%>
<%
...
@ Page Language="C#" AutoEventWireup="true" CodeFile="UploadImg.aspx.cs" Inherits="NetAdmin_APicture_UploadImg"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>

 <
script
type
="text/javascript"
>
<
script
type
="text/javascript"
>








 本文介绍了在ASP.NET Web开发中如何实现动态添加文件上传框,以支持一次上传多张图片的功能。通过JavaScript实现上传框的动态添加,限制最多上传8张、每张不超过1M的图片。在服务器端,利用Request.Files获取文件集合,Request.Form获取描述文本框内容,进行文件上传和数据库保存。
本文介绍了在ASP.NET Web开发中如何实现动态添加文件上传框,以支持一次上传多张图片的功能。通过JavaScript实现上传框的动态添加,限制最多上传8张、每张不超过1M的图片。在服务器端,利用Request.Files获取文件集合,Request.Form获取描述文本框内容,进行文件上传和数据库保存。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1896
1896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








