如何使用django去构建数据可视化的 web,可视化的结果可以呈现在web上。
使用django的MTV模型搭建网站
基础铺垫—MTV模型
首先,要搞清楚我们去访问服务器,服务器返回信息的行为。
1)Request向服务器(Djangoweb)发起请求
- 点击页面,或查看网页信息,都是这个过程
2)服务器回应-Response
- 服务器抛出的可能是某个页面,也可能是图片,或是一组动态的数据
上面Request发出请求命令给服务器,服务器接受指令回应这个行为,这个一个比较粗略的描述。那么,如果一个网站的后端是用Djangoweb搭建的,那么它们之间是如何运作的。那么,我们就要来剖析Djangoweb服务器内部更细致的结构是怎样的。
Djangoweb内部结构
Views层
作用
调配我们要加载网页的数据
把我们要加载的对应的网站找出来
Models层
是一个托管数据的层级,Models是用python的语言,python的方面去进行数据库中的增、删、改、查、存储等操作
作用
Views首先会在Models中查找我们要的数据;
接下来,Views会把从Models层中找到的数据,装载在Templates层中
Templates层
Templates层就是模版层,就是我们看到网页的样貌。
MTV模型
- M-数据库
- T-模版
- V-控制层
更细致的过程
服务器接受一个请求,这个请求对应一个URL,找到特定的views(因为有不同的页面,所有会有不同的views),这个特定的views会从models调取特定的数据,这个数据会装载在templates,然后呈现给我们浏览网页时,有数据的网页。
有些网页的数据是不断变化的,这个就相当于不同的templates加载不同的数据。
具体实操
(一) Django项目的新建
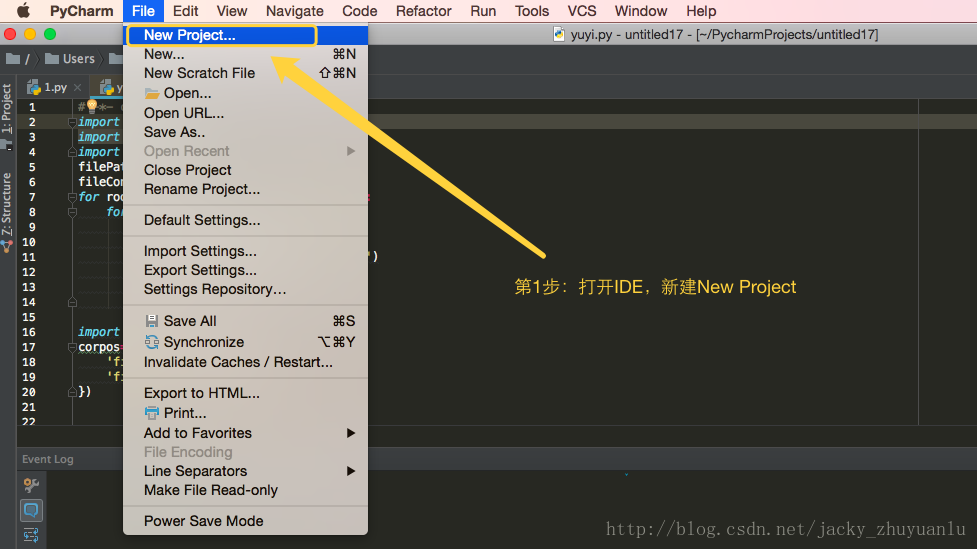
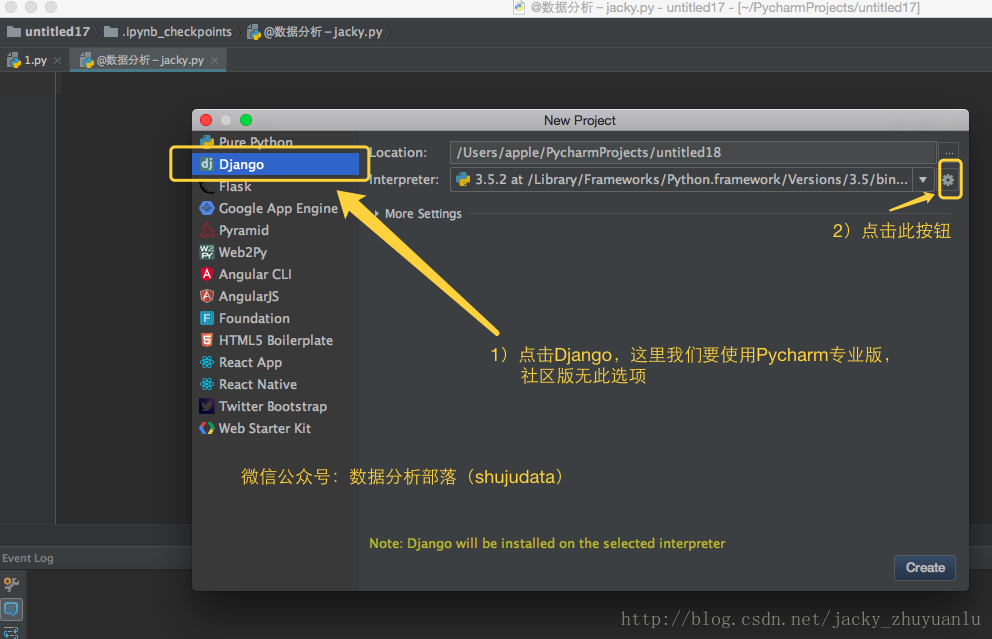
第1步:打开IDE,新建New Project
第2步:在新建项目下,创建django
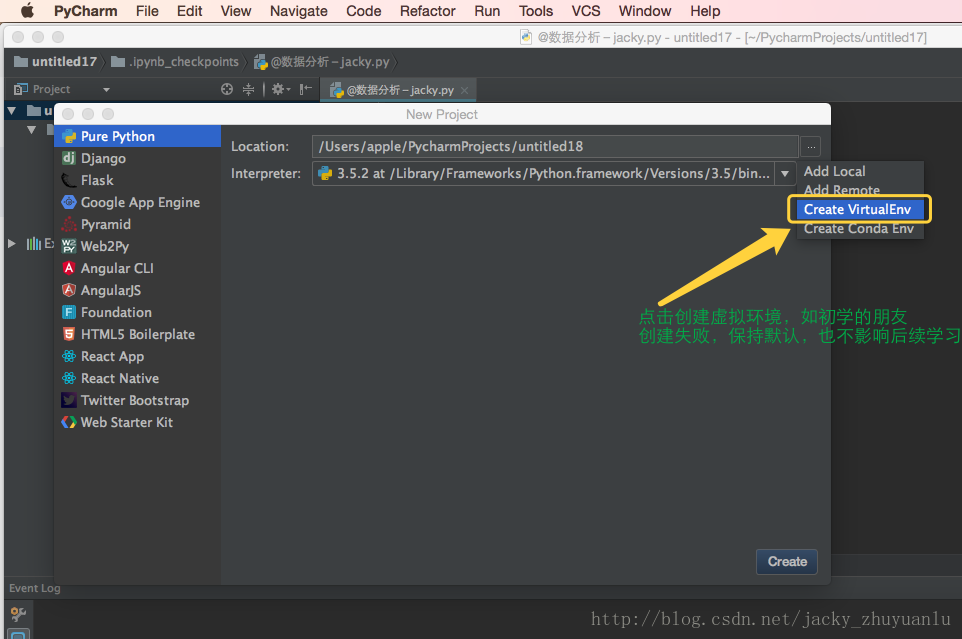
第3步:对新建的django进行一些调配和设置
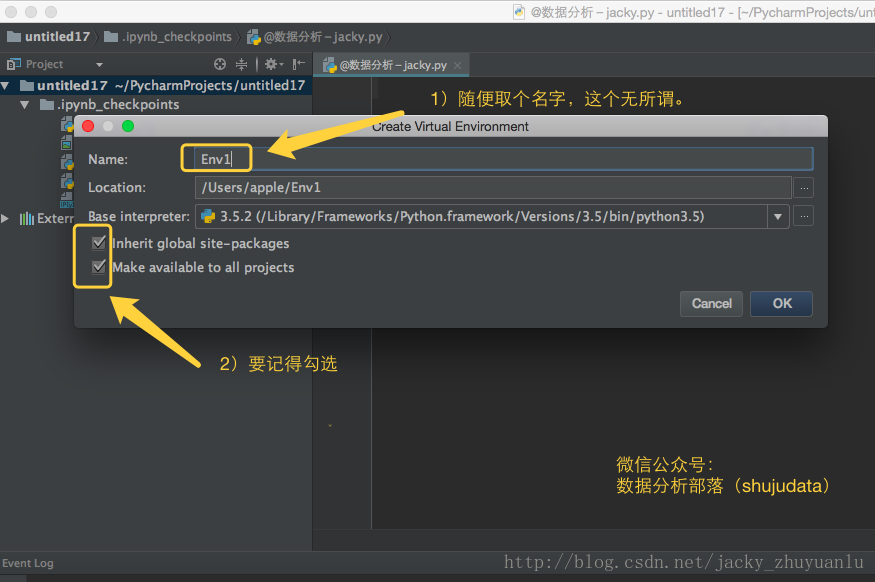
考虑到我们可能要新建多个网站,考虑到每个网站的修改变动不互相影响,我们采用创建虚拟环境的方法,当然,有些初学者系统创建虚拟环境会失败,这里作为学习,不创建虚拟环境,对后面的学习也是没有影响的。
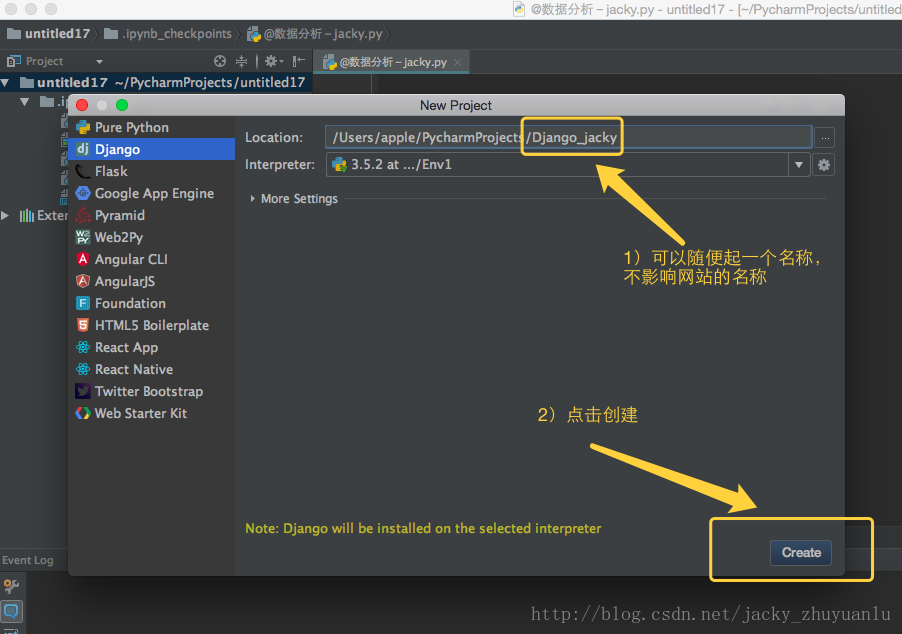
起一个项目的名称并创建
这样Django的网站就创建成功了
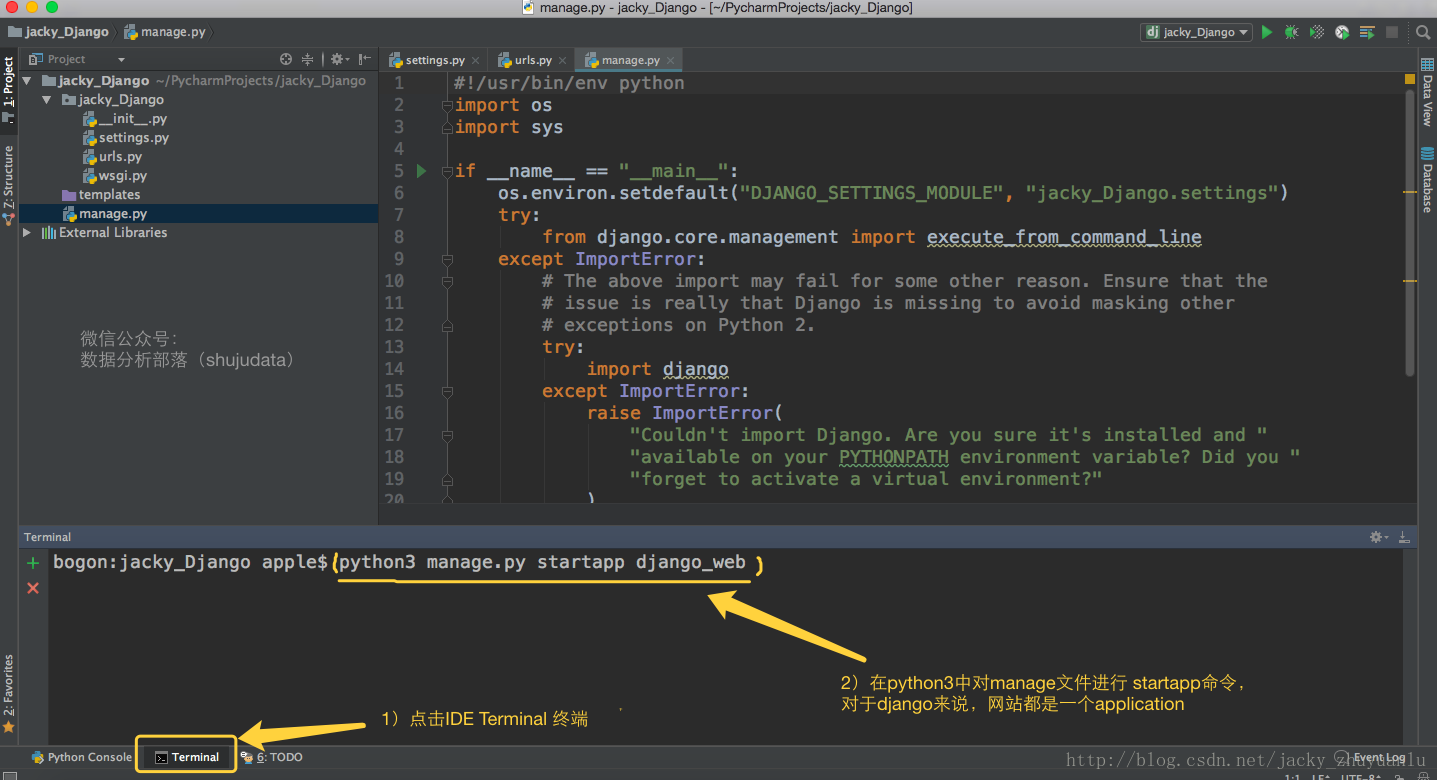
第4步:使用manage.py文件去创建我们可视化的网站
为什么用manage.py去创建呢?我们通过文件代码可以看出,manage帮我们搞定了很多的环境变量,对于包的导入和查找来说,Django都是一个很复杂的环境,所以用manage文件创建可以保证文件都在Django目录下。
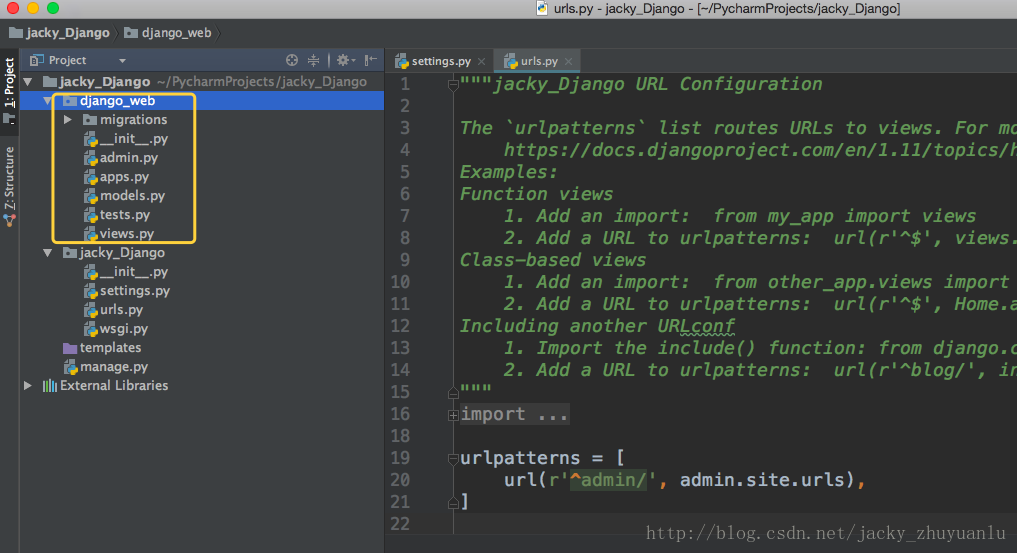
如果目录中有Django的文件(如下图所示),那么就说明我们创建成功了
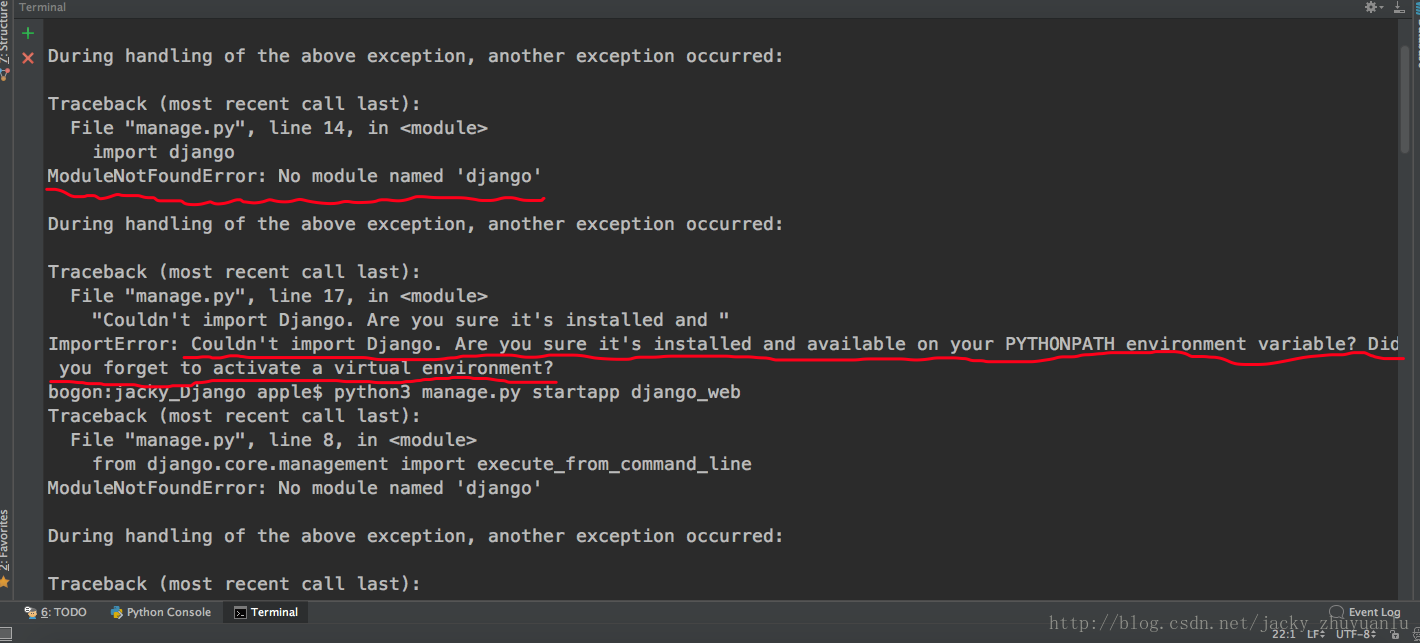
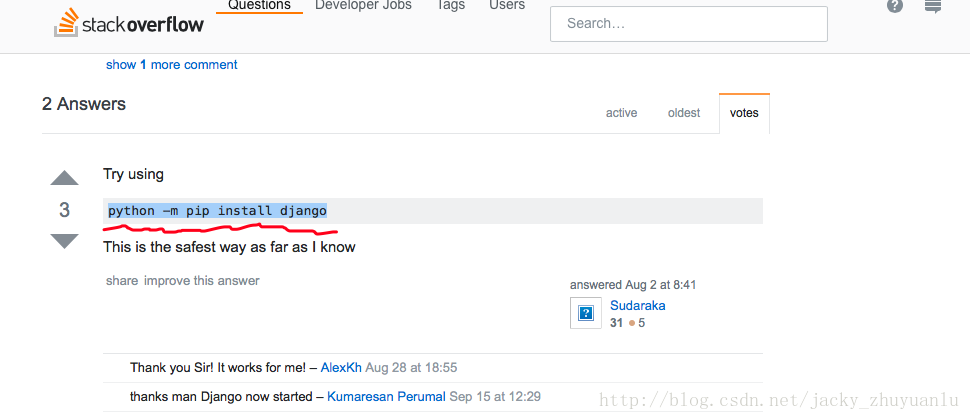
- 这里需要提醒的是,有的朋友对manage执行startapp命令时可能会出线如下错误提示:
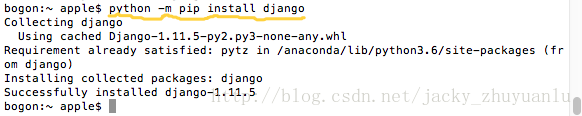
- 解决方案,大家可以参照stack,在自己的电脑的终端输入相应代码就可以解决。
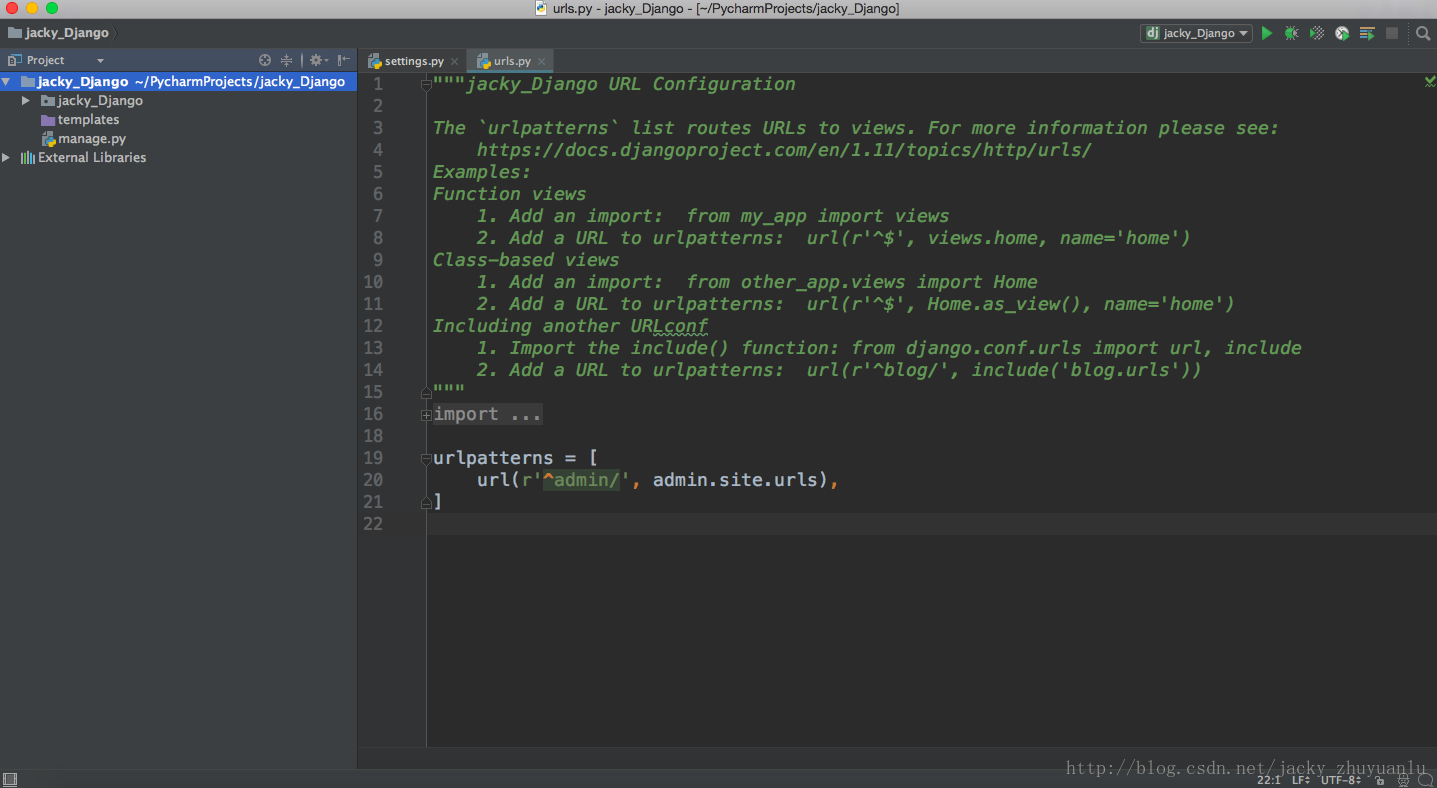
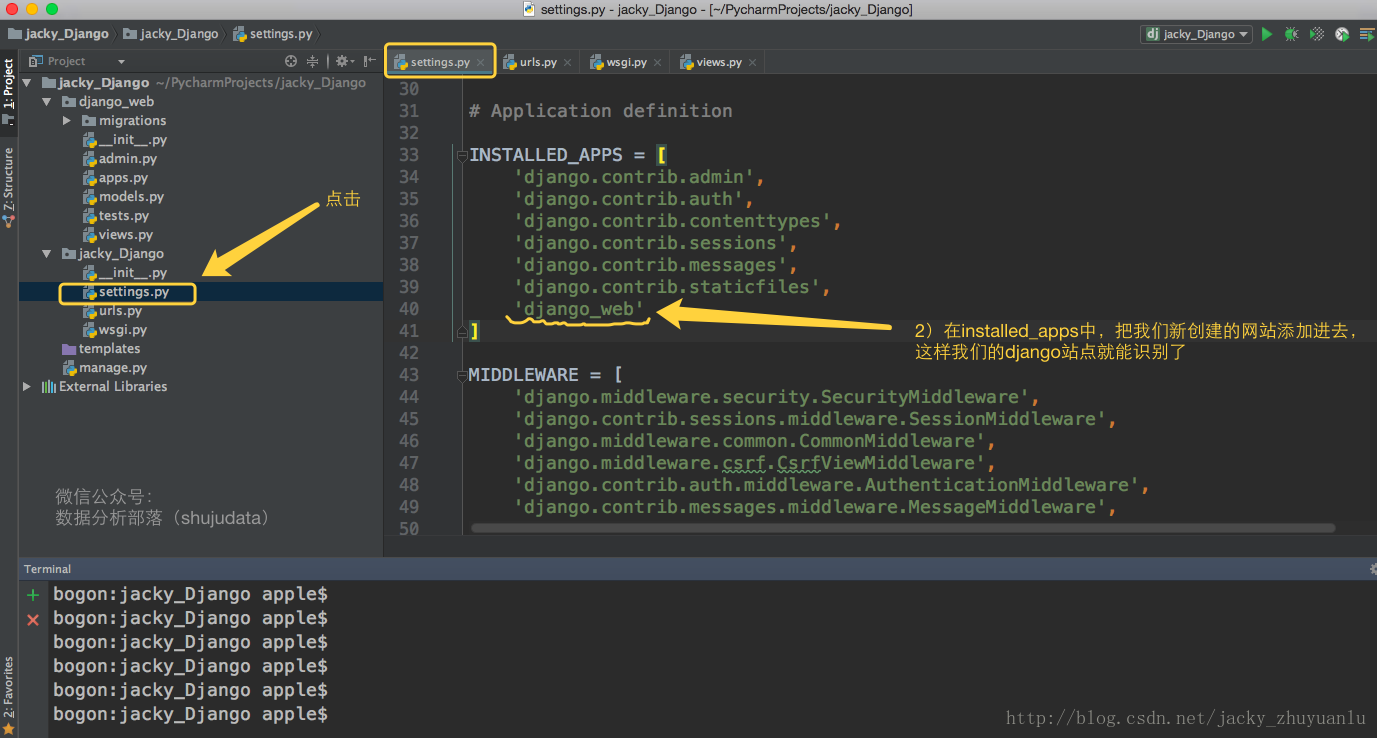
第5步:使用settings文件中添加网站
- settings文件中包含django站点的路径和安全设施
现在回顾一下开头的MTV模型,首先我们向服务器发起请求(Request到url),接下来url找到了对应的调配层views,最后views从templates和models中找想要的数据和网页,这就是django创建网页的整体逻辑。但是,我们具体操作django时,这个过程实际上是反过来的:我们先对templates网页进行设计,接着反过来添加调配它的视图函数views,最后在urls文件下给它分配一个链接。我们先分享创建一个静态的网页,这是models层是用不上的(models后面再跟大家分享)。
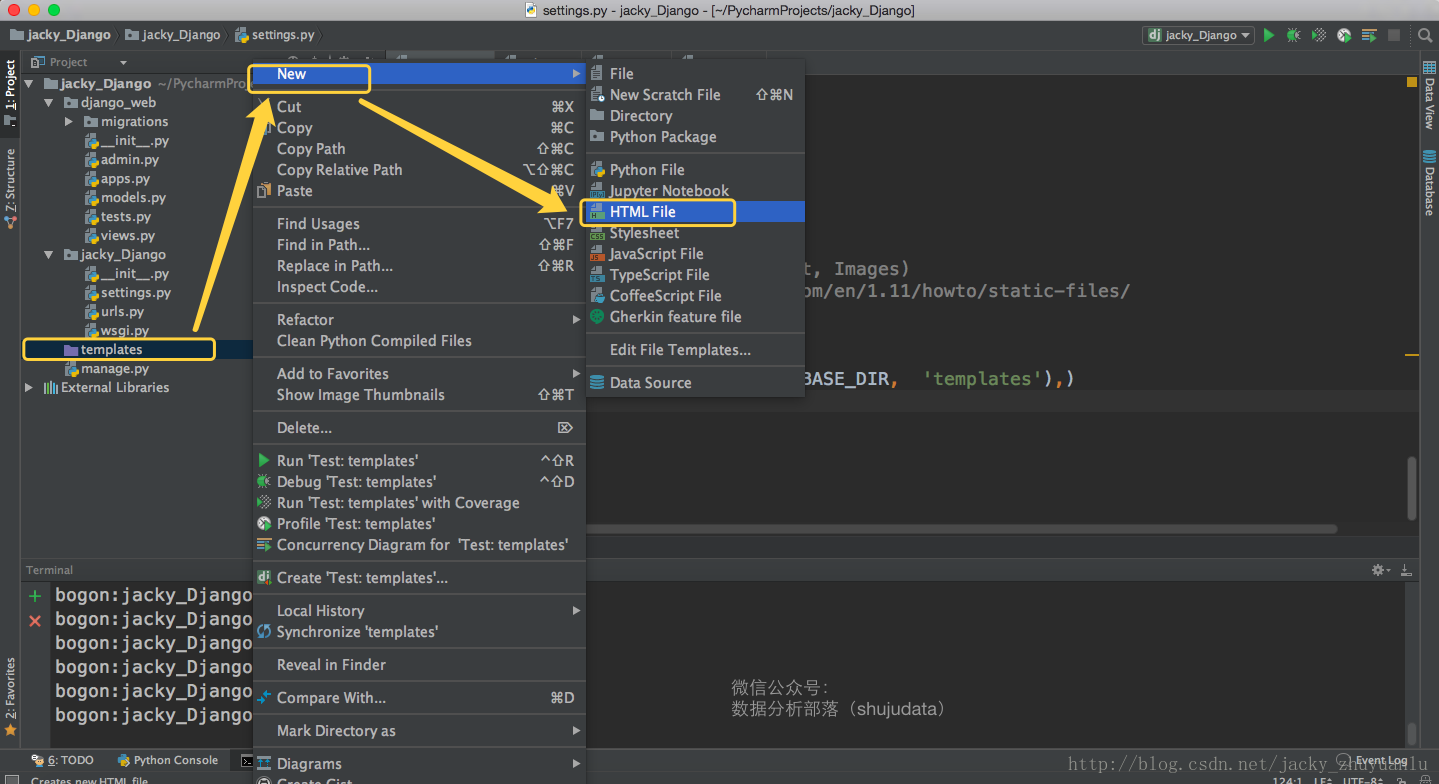
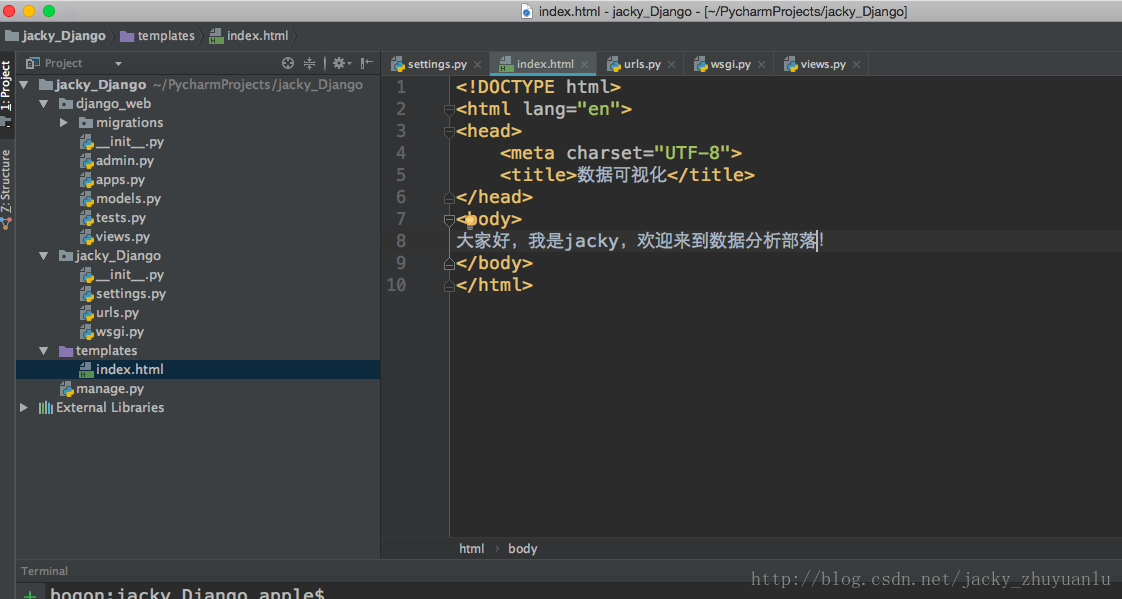
第6步:在templates层中添加可视化的模版
- 点击右键创建htm文件,将html文件命名为index,这就是我们要创建访问网页的首页。
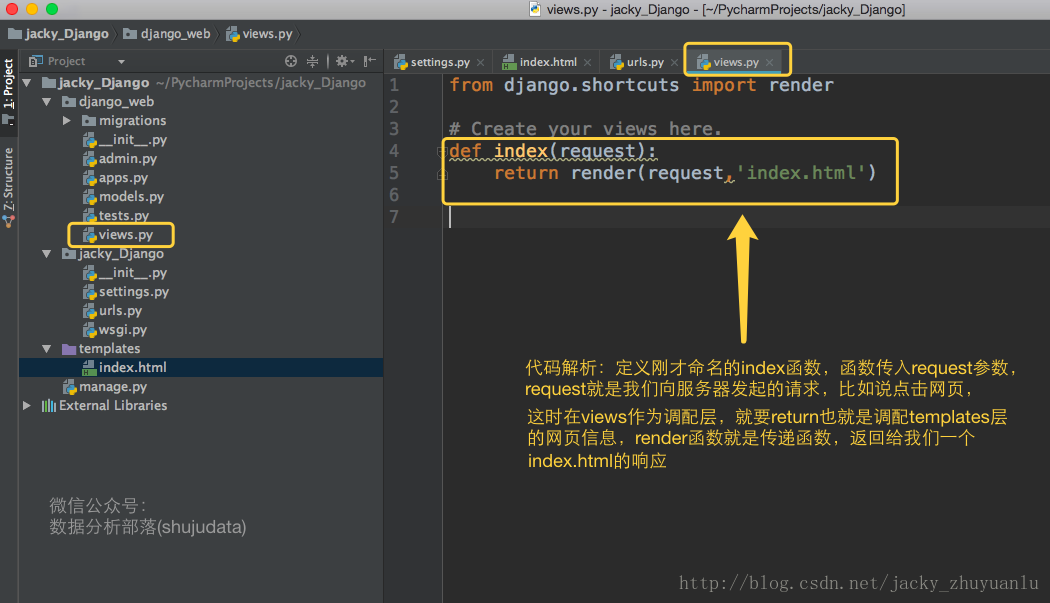
第7步:在views层中调用templates的视图函数
- 上面,我们只是创造了一个函数index,一个网页是否能出现在网站上,网址是衡量它唯一的途径, 接下来,我们就要在urls中给我们的网站分配一个网址
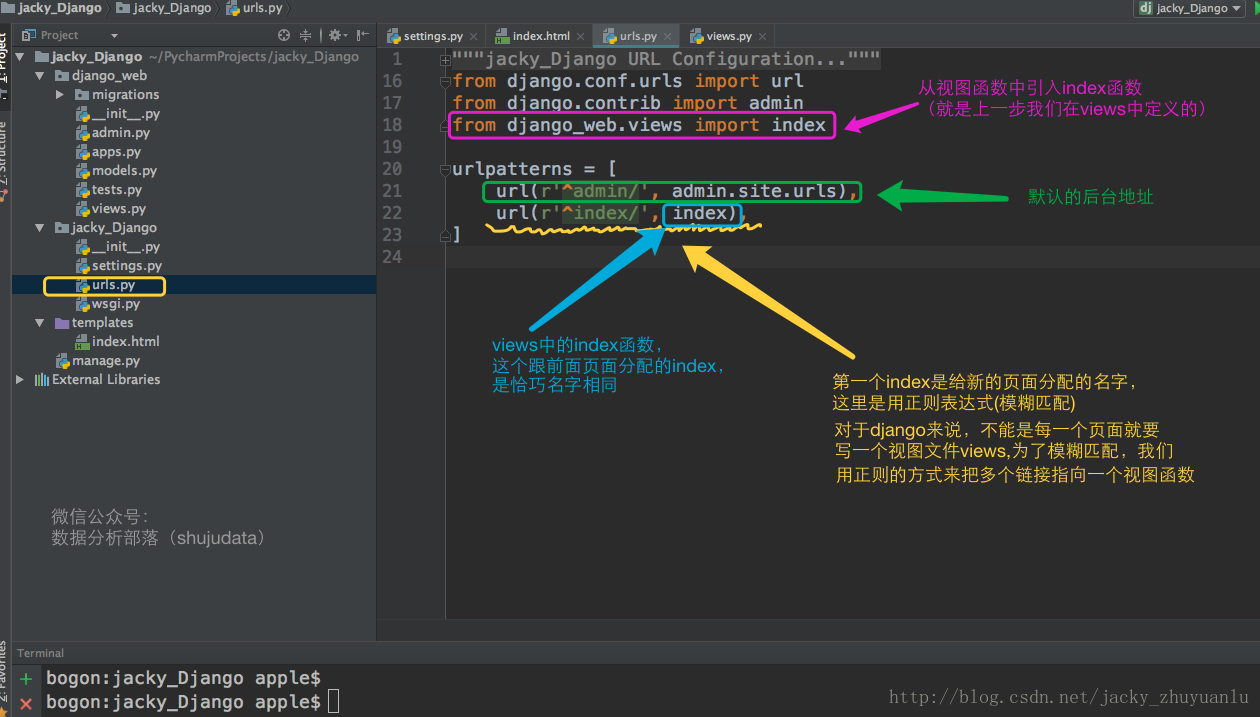
第8步:在urls中分配网址

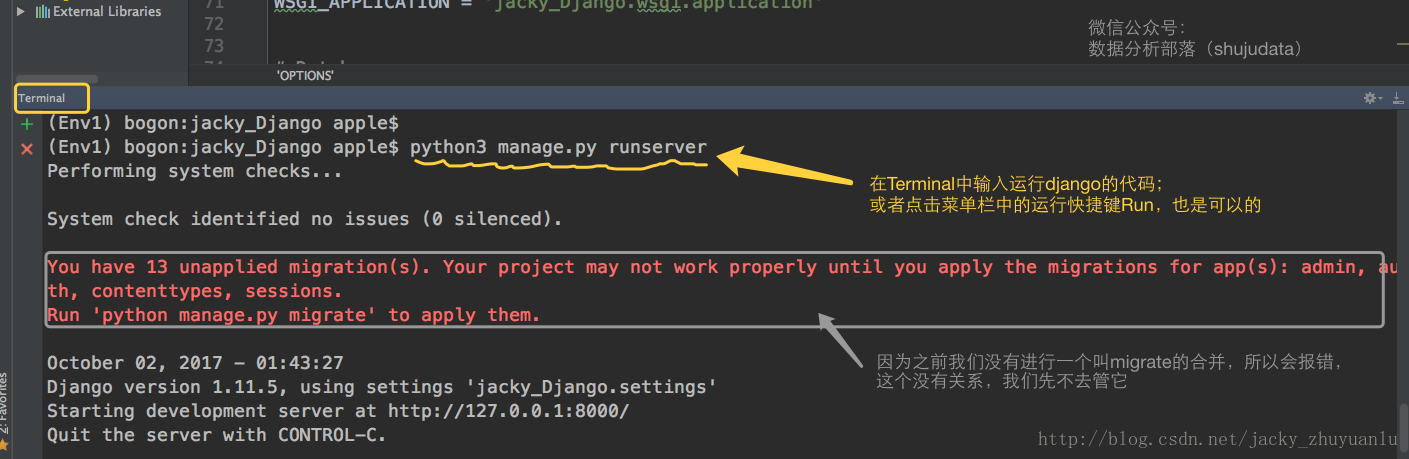
第9步:运行 Django项目,创建网站
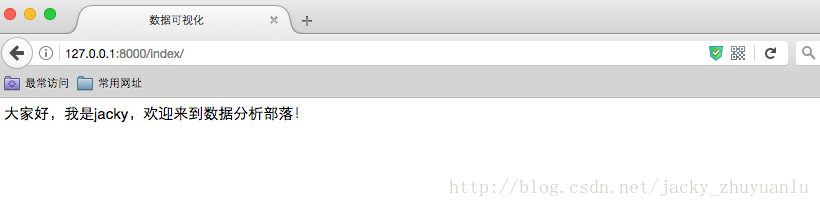
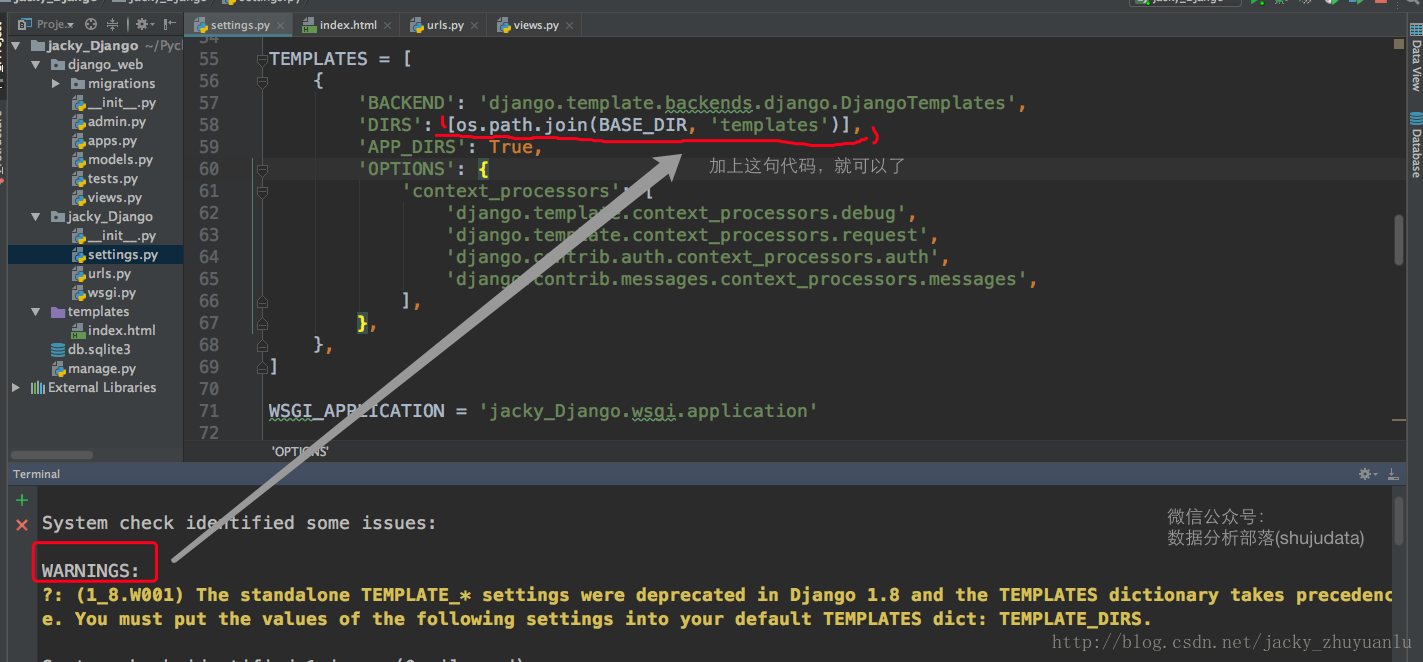
 这样,我们输入网址:http://127.0.0.1:8000/index ,我们的数据可视化网站就初步搭建完成了,我们看看效果: - 这里要特别注意的是:由于django版本不同,有些朋友在运行django的时候,会报错:
WARNINGS:
?: (1_8.W001) The standalone TEMPLATE_* settings were deprecated in Django 1.8 and the TEMPLATES dictionary takes precedence. You must put the values of the following settings into your default TEMPLATES dict: TEMPLATE_DIRS.
解决方案为:







 本文介绍如何使用Django框架构建数据可视化的Web应用,包括项目创建、模板设计及视图函数配置等步骤。
本文介绍如何使用Django框架构建数据可视化的Web应用,包括项目创建、模板设计及视图函数配置等步骤。

































 1288
1288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










