本文地址:http://blog.csdn.net/Jaden_hool/article/details/49642297
效果图:
1、横图原图:

横图聊天界面缩略图:

2、竖图原图:

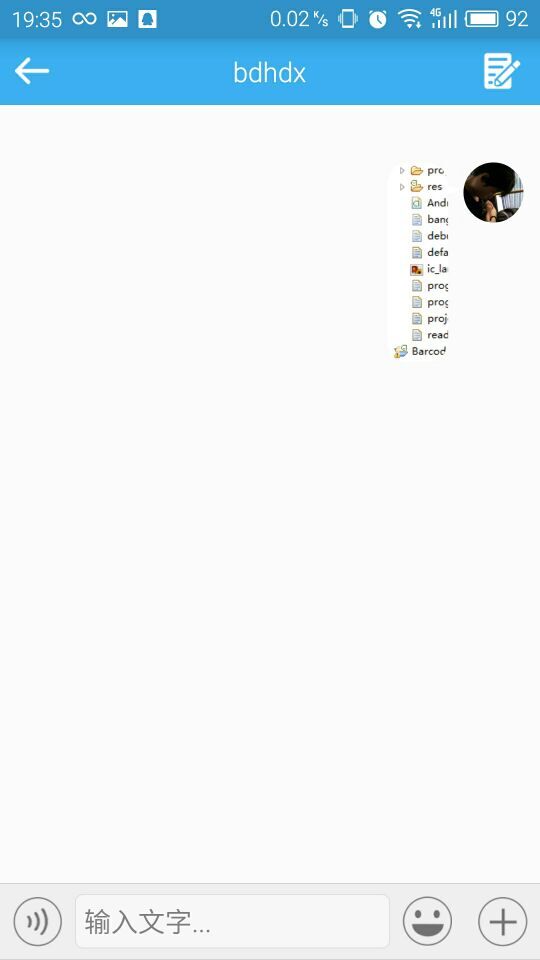
竖图聊天界面缩略图:

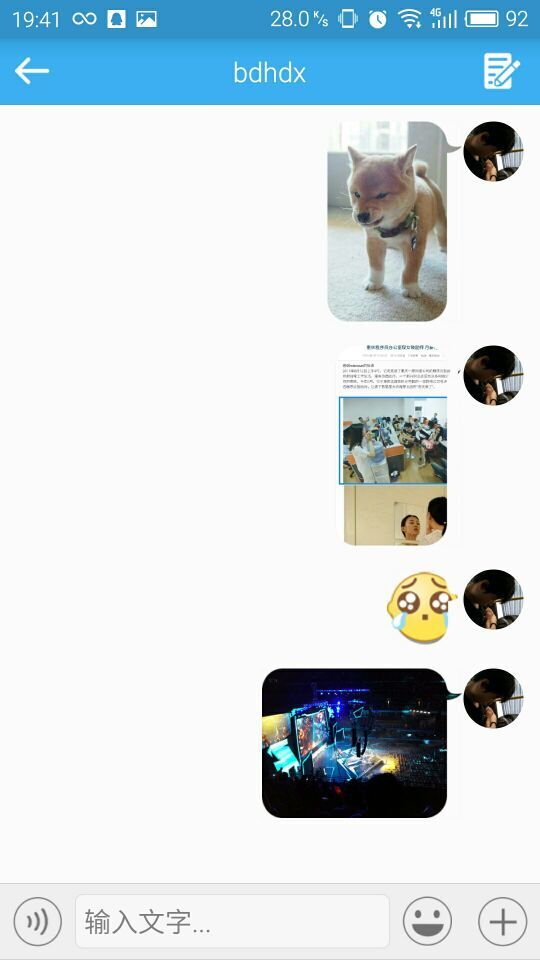
3、聊天界面效果图:

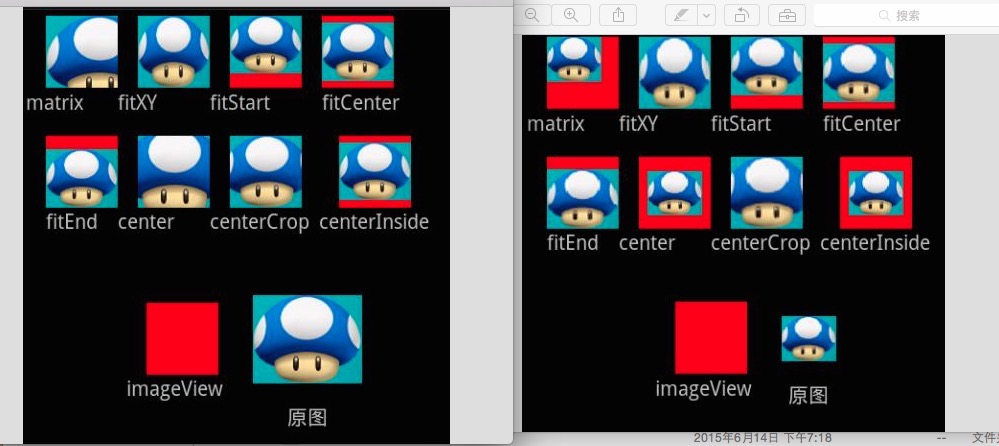
一、首先要明确,”ImageView控件的大小“ 和 “用src属性设置的图片的大小”并不是一个概念,可以通过设置scaleType属性实现想要的效果。借用别的大神做的一张图简单介绍一下scaleType属性:

常量
public static final ImageView.ScaleType CENTER
在视图中使图像居中,不执行缩放。
在 XML 中可以使用的语法: android:scaleType=”center”。
public static final ImageView.ScaleType CENTER_CROP
均衡的缩放图像(保持图像原始比例),使图片的两个坐标(宽、高)都大于等于 相应的视图坐标(负的内边距)。图像则位于视图的中央。
在 XML 中可以使用的语法:android:scaleType=”centerCrop”。
public static final ImageView.ScaleType CENTER_INSIDE
均 衡的缩放图像(保持图像原始比例),使图片的两个坐标(宽、高)都小于等于 相应的视图坐标(负的内边距)。图像则位于视图的中央。
在 XML 中可以使用的语法:android:scaleType=”centerInside”。
public static final ImageView.ScaleType FIT_CENTER
使用 CENTER 方式缩放图像。
在 XML 中可以使用的语法&#x
Android仿微信聊天图片缩略图裁剪
最新推荐文章于 2021-05-29 10:21:37 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5209
5209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








