小程序样式表中子元素百分比宽度超出100%时的特性
当父元素设置了display:flex;时,如果子元素的width的百分比超过100%时,实际子元素的宽度会按照权重重新分配。
例如:
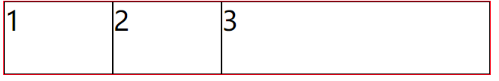
<view style="display:flex;margin:10rpx auto;width:100%;border:1rpx solid red;">
<view style="border:1rpx solid black;height:100rpx;width:40%;">1</view>
<view style="border:1rpx solid black;height:100rpx;width:40%;">2</view>
<view style="border:1rpx solid black;height:100rpx;">3</view>
</view>
效果为

其中 1,2的宽度为父元素宽度的40%。3的宽度根据内容自动扩展。
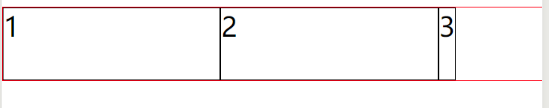
再将3指定宽度100%,代码如下。
<view style="display:flex;margin:10rpx auto;width:90%;border:1rpx solid red;overflow-x:hidden;">
<view style="border:1rpx solid black;height:100rpx;width:40%;">1</view>
<view style="border:1rpx solid black;height:100rpx;width:40%;">2</view>
<view style="border:1rpx solid black;height:100rpx;width:100%;">3</view>
</view>
效果为

此时,1,2,3的宽度总和超过100%, 则会将按照1,2,3的宽度值重新计算宽度的百分比权重。结果是1,2的宽度为3的40%





















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








