文章目录
CSS样式表特征
1.继承性
指被包含在内部的标签可以拥有外部标签的样式,比如text-、font-、line-*、height
2.层叠性
可以定义多个样式
3.优先级
样式定义冲突时,按照不同样式规则的优先级来应用样式
div+css
内容和显示分离,便于维护扩展,网页布局方便
利用div可以将网页分块
float 可以使div块不占一行
<!DOCTYPE html>
<HTMl>
<head>
<title>布局初步</title>
<style>
.header{height: 100px; background-color: red;}
.continer1{ width: 40%; height: 500px; background-color: green;float: right }
.continer2{width: 100%; height: 500px; background-color: yellow;}
.footer{width: 100%; height: 100px; background-color: blue;}
</style>
</head>
<body>
<div class="header"></div>
<div class="continer1"></div>
<div class="continer2"></div>
<div class="footer"></div>
</body>
</HTMl>

背景图片
| 属性 | 作用 |
|---|---|
| background-image | 设置图片 |
| background-size | 设置背景图片大小 |
| background-position | 设置背景图片位置 |
| background-repeat | 设置背景平铺 |
| background-attachment | 背景附着 |
背景简写:
background:#00ff00 url(‘smiley.gif’) no-repeat fixed center;
背景缩写属性可以在一个声明中设置所有的背景属性。
可以设置的属性分别是:background-color, background-position, background-size, background-repeat, background-origin, background-clip, background-attachment,和background-image.
字体属性
color
- red,blue,yellow…
- #ff00aa(十六进制)
- rgb(0,255,0)
- rgba(0,255,0,5)
font-style
属性值:
- 默认值 normal 正常字体
- italic 斜体字
font-size
通过像素指定大小
font-family
某个字体
默认值 由浏览器确定
font-variant
字体的大写
font-weight
字体的粗细
- normal 默认值 标准的字符
- bold 粗体
- bolder 更粗的
- lighter 更细的
- 100 200 由细到粗 400=normal 700=bold
font
字体属性的简写类似于background
官方建议顺序font-style font-variant font-weight font-size/line-height font-family
font-size和font-family的值是必需的。如果缺少了其他值,默认值将被插入,如果有默认值的话。
letter-spacing
设置字的间距
letter-spacing:10px;
opacity
颜色透明度
0为完全透明,1为完全显示
overfolw
内容溢出,属性值:
- hiddem 隐藏
- auto 自动
- scroll 滚动条
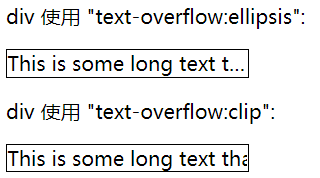
text-overflow
让溢出的文字以省略号显示






















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








