表单< form>
HTML表单用于收集不同类型的用户输入
表单是一个包含表单元素的区域
表单由窗口和控件组成
表单元素是允许用户在表单中输入内容,比如:文本域(TextArea),下拉列表、单选框(radio buttons)、复选框(checkboxes)

举个例子,QQ邮箱这种登陆页面就是表单。
< input >是表单中最重要的表单元素。(input也是但标签自结束标签)
单行文本框
< input type=“text”>
还有value值可以设置默认值

密码框
< input type=“password”>
密码框的字段文字不会明文显示,以符号代替

单选按钮
< input type=“radio”>
可以用多个按钮的name设为一个,形成单选按钮组
男<input type="radio" value="man" checked name="sex">
女<input value="woman" name="sex" type="radio">
checked可以设置默认选择

复选框
< input type=“checkbox”>
也可以设置checked属性,通常复选框也需要设置name属性为同一个值

按钮
< input type=“button”>
<input type="button" value="注册">

提交按钮
< input type=“submit”>(提交到form中的action的地址,mehtod规定用于发送 form-data 的 HTTP 方法。)value可以设置按钮字体内容,也有默认文字。
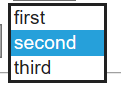
下拉列表
<select name="one" id="1">
<option value="first">first</option>
<option value="second" selected="selected">second</option>
<option value="third">third</option>
</select>

文本区
< textarea rows=“10” cols=“30”>< /textarea>
rows属性控制行,cols控制列


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








