WXSS
概述: WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML组件的样式
WXSS具有CSS的大部分特性,但对其进行了扩展:
- 尺寸单位
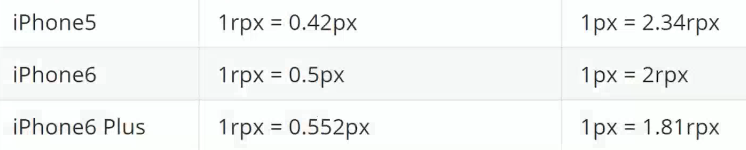
rpx(Resonsive Pixel),响应式像素,其可以根据屏幕宽度进行自适应。
规则屏幕宽度为750rpx
例如:IPhone 6/7/8 375px 表示为 750rpx 代表1px ==> 2rpx
- 样式导入
@import "wxss文件的路径及名称"
- app.wxss
app.wxss作为小程序的全局样式,需要写在根目录下
当某个样式利用率高,可以直接写在app.wxss中
小程序组件
<view>组件
<view>组件是视图的容器组件
关于组件的属性
1.组件属性以-进行分割
2.组件属性为布尔值时,无论书写任何值都作为true出现,只有当不存在该属性时才作为false出现,但只有当为变量时才使用true或false来表现
3.公共属性:id class style hidden data-* bind*/cathch*
<view hover-class="按下去CSS类"
hover-start-time="按下去多长时间出现点击状(50ms)" //不能写单位ms
hover-stay-time="点击状保持的时长(400ms)" //不能写单位ms
hover-stop-propagation="是否阻止冒泡"//当<view>被另外的<view>包着时,发生冒泡
></view>
<image>组件
<image>组件为图片组件,支持GIF/JPG/SVG/WEBP格式的文件
<image src="图片文件URL地址"
lazy-load="是否采用懒加载" //满3屏 -- 懒加载
show-menu-by-longpress="是否开启长按显示识别小程序的菜单"
></image>
这里出现一个小问题,先解决一下:
[渲染层网络层错误] Failed to load local image resource /pages/image/images/sy.png
the server responded with a status of 500 (HTTP/1.1 500 Internal Server Error)
错误:没有获取到图片
解决:查看图片url地址是否出错
我的代码:<image src="images/sy.png"></image>
正确代码:<image src="/images/sy.png"></image> //在图片文件目录前加/表示从根目录找
简单介绍webp格式的图片:
webp格式是谷歌推荐的一种图像格式,其体积约为JPG的2/3,可以减少文件体积
如何调整image的大小? —— 回到wxss
<swiper>组件
<swiper>组件是滑块视图组件
<swiper
autoplay="是否自动播放"
indicator-dots="是否显示面板的指示点"
indicator-color="指示点正常显示的颜色"
indicator-active-color="指示点被激活时的颜色"
circular="是否采用衔接滑动"
interval="停留时间(500ms)"
duration="切换时的时间(500ms)">
<swiper-item>...<swiper-item>
...
</swiper>
<text>组件
<text> 组件是文本组件
<text decode="是否解码" user-select="文本是否可选">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1976
1976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








