好了,废话不多说,我们接着上次的项目继续开发
我们现在先暂时开发用户登录注册界面,上次我们已经完成了项目的初期准备,完成了建表、User实体类和UserDao的书写,下面我们开始套页
这里的前台页面是由一名前端程序员写好的,上次就是因为我copy页面的时候没有处理好,所以导致项目出了问题。这里我对页面做了一点点处理,我先来给大家看一下前台写好的页面吧
这是用户可见页面,其实并没有几个,里面的具体内容我们过会套页的时候再慢慢看,然后里面有一个back文件夹,里面装着所有的后台管理页面
/back文件夹中的文件很乱,多是一些配置文件、插件之类的,再里面的production文件夹中才包含着所有的后台管理页面(这也是我上次弄崩的原因之一,想想就心痛,这次我机智地处理了一下,应该不会崩了吧)
然后,我把根文件夹中的所有文件copy到项目中的WebRoot文件夹下面,然后一个个处理
给大家看下copy之后的项目,有几个文件报错了,我也不是很清楚,特别是前台js文件更不清楚了,凑合凑合吧,只要不影响程序运行就忍了吧,强迫症也忍一忍
试一下看能不能跑,来试一试
好,既然项目已经开始跑起来了,那我们开始糟蹋糟蹋它
我们现在在写的是用户模块嘛,那我们就先来写一下用户的注册页面
我这里用户的注册是set.html,改成我们自己的命名习惯,在MyEclipes里面,点击一下这个文件,右键,Refactor,Rename,比如我的命名习惯,register.jsp
然后将我们当时新建项目时自动生成的那个index.jsp最上面的几行代码copy到我们的register.jsp里面,就可以安心在里面做改动啦
按照这个方法,把首页也改一下,毕竟首页是我们项目的基础
其实我们要改的地方也不是很多,首先把首页的注册按钮的超链接改一下

改成
然后,将register.jsp中表单提交的位置改一下
在这个后面加上一个action=“xxxx”,就是你要提交给哪个servlet类的路径
下面我们开始写提交的后台servlet
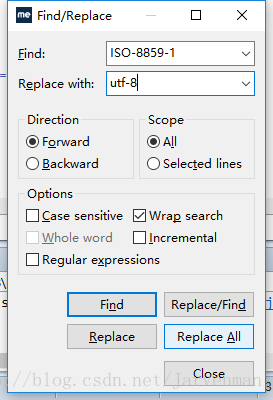
啊,刚才刷新了一下页面发现忘了一个问题,我们MyEclipes自动生成的页面编码都是ISO8859-1,这个编码格式是不支持中文的,为了让它支持中文,我们把所有页面的编码格式都改成utf-8
选中ISO8859-1,然后按ctrl+f,在replace with的文本框里填上utf-8,然后点下面的replace all,然后close,保存就好了
当然还有可能你把前台页面copy进来之后,发现文件里的中文都给乱码了,这个问题可以自己去百度一下,不是很麻烦
好了,处理完这些琐碎的问题,我们来开始写我们处理用户注册的servlet类
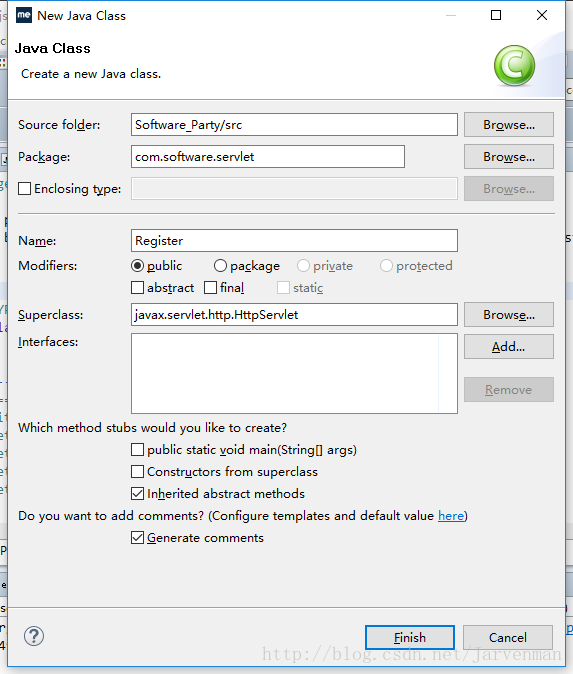
在src文件夹中new一个Class,还是注意包,同时,由于我们写的是一个servlet,所以要继承HttpServlet
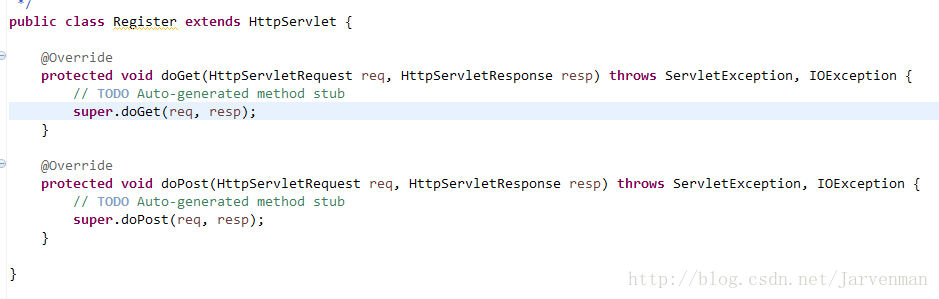
进来之后,重写doGet()和doPost()方法
alt+shift+s,Override/Implment Methods里面就有这两个方法,点击OK重写
我们把参数名改一改,这个名和我们在jsp中的名字不太一样,改一下会更习惯
根据我的理解,如果表单是通过get方法提交上来的,那么将会交由doGet()方法处理,如果是post方式提交,会交由doPost()方法处理
我们在doPost()方法里写一下我们后台处理注册的代码
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
request.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String password2 = request.getParameter("password2");
int sex = Integer.parseInt(request.getParameter("sex"));
String phoneNum = request.getParameter("phoneNum");
String email = request.getParameter("email");
if(password != null && password.equals(password2)) {
User user = new User();
user.setUsername(username);
user.setPassword(password);
user.setSex(sex);
user.setPhoneNum(phoneNum);
user.setEmail(email);
UserDao.insert(user);
request.setAttribute("regist", "OK");
request.getRequestDispatcher("login.jsp").forward(request, response);
} else if(password != null && !password.equals(password2)){
PrintWriter out = response.getWriter();
out.print("您两次输入密码不一样<br>");
out.print("<a href = 'register.jsp'>重新填写</a>");
} else {
PrintWriter out = response.getWriter();
out.print("输入错误<br>");
out.print("<a href = 'register.jsp'>重新填写</a>");
}这是写在doPost()方法里面的代码。然后在doGet方法里只要一行代码就可以了
doPost(request, response);好,现在为止,用户注册功能就写完了,下面开始写用户登录
用户登录的页面是login.html,同样把它更改为login.jsp
我们判断登录,肯定是判断数据库里是否有一条数据,username和password均equals填在表单里的内容,所以在UserDao里还需要增添一个方法queryByUsernameAndPassword
/**
* 根据用户名和密码查找用户,用于验证登录
* @param username
* @param password
* @return
*/
public static User queryByUsernameAndPassword(String username, String password) {
User user = null;
String sql = "SELECT * FROM `t_user` WHERE `username` = " + username + " AND `password` = " + password;
Connection conn = DB.getConnection();
Statement stmt = DB.createStmt(conn);
ResultSet rs = DB.executeQuery(stmt, sql);
try {
if(rs.next()) {
int sex = rs.getInt("sex");
String phoneNum = rs.getString("phone_num");
String email = rs.getString ("email");
user.setUsername(username);
user.setPassword(password);
user.setSex(sex);
user.setPhoneNum(phoneNum);
user.setEmail(email);
}
} catch (SQLException e) {
e.printStackTrace();
}
return user;
}然后,我们正式开始写登录功能
将login表单中form的action属性改一下,然后开始写登录功能的servlet类
/**
*
*/
package com.software.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.software.Dao.UserDao;
import com.software.entities.User;
/**
* 处理登录的servlet
* @author lw
* @time 2017年6月7日下午8:33:38
*/
@WebServlet(name="login",value="/login")
public class Login extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
User user = new User();
user = UserDao.queryByUsernameAndPassword(username, password);
if(user == null) {
request.setAttribute("login", "fail");
request.getRequestDispatcher("login.jsp").forward(request, response);
} else {
HttpSession session = request.getSession();
session.setAttribute("username", username);
request.getRequestDispatcher("index.jsp").forward(request, response);
}
}
}
然后在index.jsp中添加相应的代码即可
我们在这里使用的是JSTL标签,真正开发的时候,为了实现前后台的分离,前台的jsp页面也是机会没有java代码的
<c:choose>
<c:when test="${sessionScope.username == null}">
<a href="login.jsp">登陆</a>
<a href="register.jsp">注册</a>
<a>管理员登陆</a>
</c:when>
<c:otherwise>
欢迎您, ${sessionScope.username} <br>
<a href="">写文章</a>
</c:otherwise>
</c:choose>在一个真正的网站中,一个非常重要的身份就是管理员,所以我们需要设置一个管理员的身份,我们在Login.java中添加代码:
if(username.equals("admin") && password.equals("admin")) {
HttpSession session = request.getSession();
session.setAttribute("username", "admin");
response.sendRedirect("userList");
return;
}这里我们写的比较简单,管理员的用户名和密码我们是在后台写死的,这显然是不合理的,大家可以尝试着自行改进
我们这里是重定向到名为userList的servlet类中,我们来看一下userList中的代码
package com.software.servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.software.Dao.UserDao;
import com.software.entities.User;
/**
* 用户列表Servlet类
* @author lw
* @time 2017年6月8日下午12:23:33
*/
@WebServlet(name="userlist",value="/userList")
public class UserList extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<User> userList = new ArrayList<>();
userList = UserDao.listAll();
HttpSession session = request.getSession();
session.setAttribute("userList", userList);
//request.getRequestDispatcher("/back/production/user_manage.jsp").forward(request, response);
response.sendRedirect("back/production/user_manage.jsp");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
在这个servlet中,我们先通过UserDao的listAll()方法查询数据库中的所有user数据,然后重定向到我们的后台用户管理页面
其实在这里我曾经尝试过用请求转发,然后将userList放到request内置对象中,可是这样转发过去之后页面的所有样式就全都不见了。百度了一下,应该是把引用的样式路径改为绝对路径就好了,但是由于前台知识太浅,所以改为使用重定向,大家有兴趣可以尝试一下
随后,在用户管理页面中,使用forEach循环来遍历整个userList
<c:forEach items="${sessionScope.userList}" var="user">
<tr>
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.password}</td>
<c:if test="${user.sex == 1}">
<td>男</td>
</c:if>
<c:if test="${user.sex == 2}">
<td>女</td>
</c:if>
<td>${user.phoneNum}</td>
<td>${user.email}</td>
<td class="aparent"><a href="../../userDel?id=${user.id}">删除</a></td>
</tr>
</c:forEach>作为管理员,除了能够浏览所有用户,还能够删除用户,我们来写删除功能
上面可以看到删除按钮的超链接,链接到另一个servlet类中,同时传递了user的id,这里贴出来userDel.java的代码,大家可以参考一下
package com.software.servlet;
import java.io.IOException;
import java.sql.Connection;
import java.sql.SQLException;
import java.sql.Statement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.software.util.DB;
/**
* 用户删除操作servelt
* @author lw
* @time 2017年6月9日下午12:01:52
*/
@WebServlet(name="userDelete",value="/userDel")
public class UserDel extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String strId = request.getParameter("id");
int id = Integer.parseInt(strId);
Connection conn = DB.getConnection();
Statement stmt = DB.createStmt(conn);
String sql = "DELETE FROM `t_user` WHERE `id` = " + id;
try {
stmt.executeUpdate(sql);
} catch (SQLException e) {
e.printStackTrace();
}
response.sendRedirect("userList");
}
}截止到目前为止,用户管理模块大致就写完了,下篇文章我们继续来写文章管理模块































 586
586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








