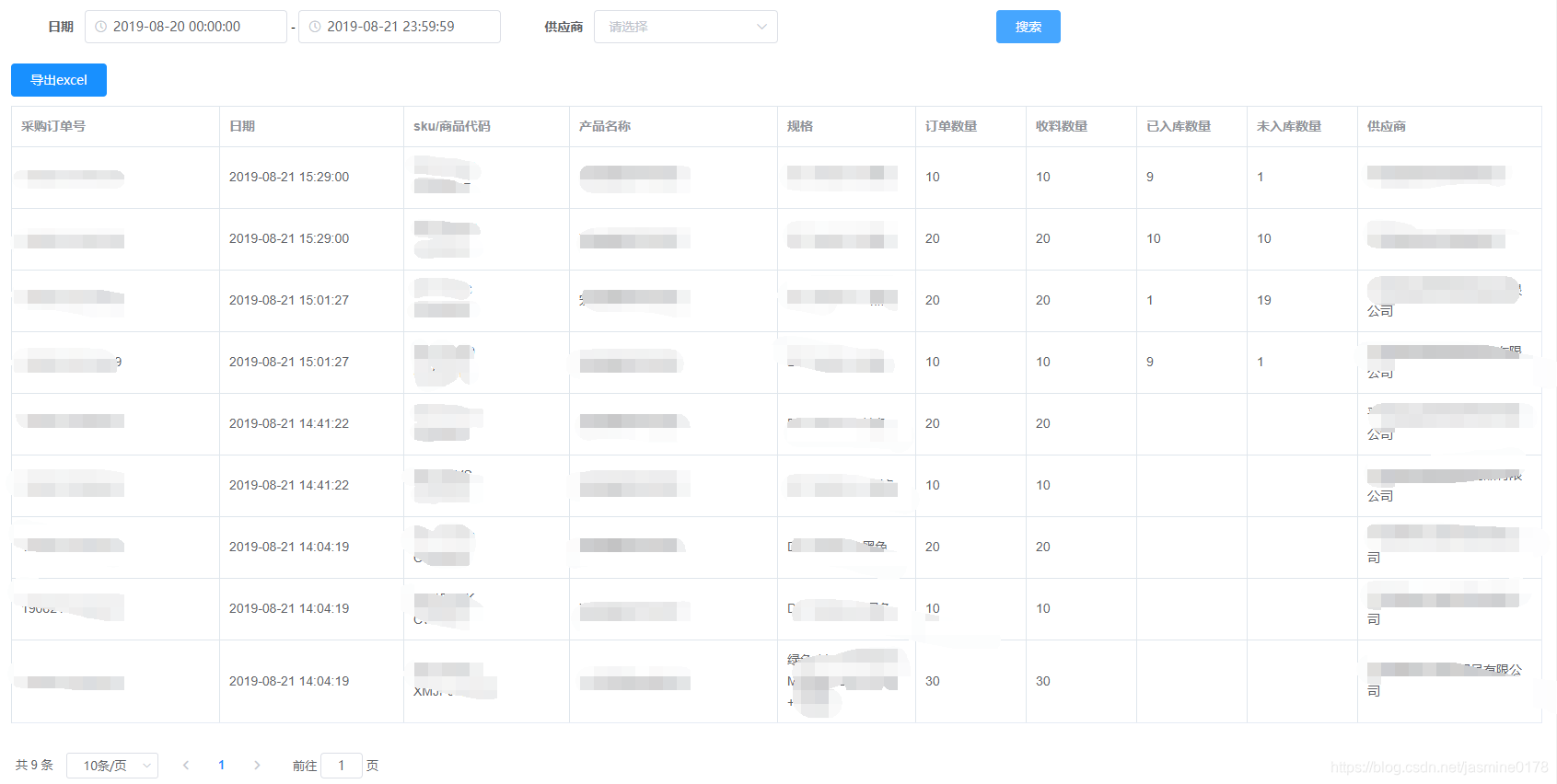
所呈现的效果
 这里的时间是设置默认从当天00:00:00开始,到所查询结束的23:59:59结束
这里的时间是设置默认从当天00:00:00开始,到所查询结束的23:59:59结束
代码是用element中DateTimePicker 日期时间选择器
用el-form进行的包裹
<el-form-item label="日期">
<el-date-picker
v-model="formData.start"
type="datetime"
placeholder="选择日期"
value-format="yyyy-MM-dd HH:mm:ss"
:default-time="'00:00:00'"
>
</el-date-picker>
-
<el-date-picker
v-model="f







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








