一 、为什么要用fragment
简单来讲,两句话
- 解决局部刷新问题
- 一定程度解决屏幕适配问题
二 、什么是fragment
fragment直译过来是“碎片”的意思,也比较形象,在Android开发中它就是碎片。
用Fragment替换TabHost是Google推荐的方案。
fragment的优点
- 使用Fragment可以在一个Activity中实现不同界面的灵活切换
- Fragment解决了Activity间的切换不流畅,布局切换时更轻量
- Fragment可以封装成不同的重用组件,并可以单独管理其生命周期和UI布局
- Fragment无需在AndroidManifest中注册,可以在布局文件中直接引用
三 、fragment怎么用
1、静态加载fragment
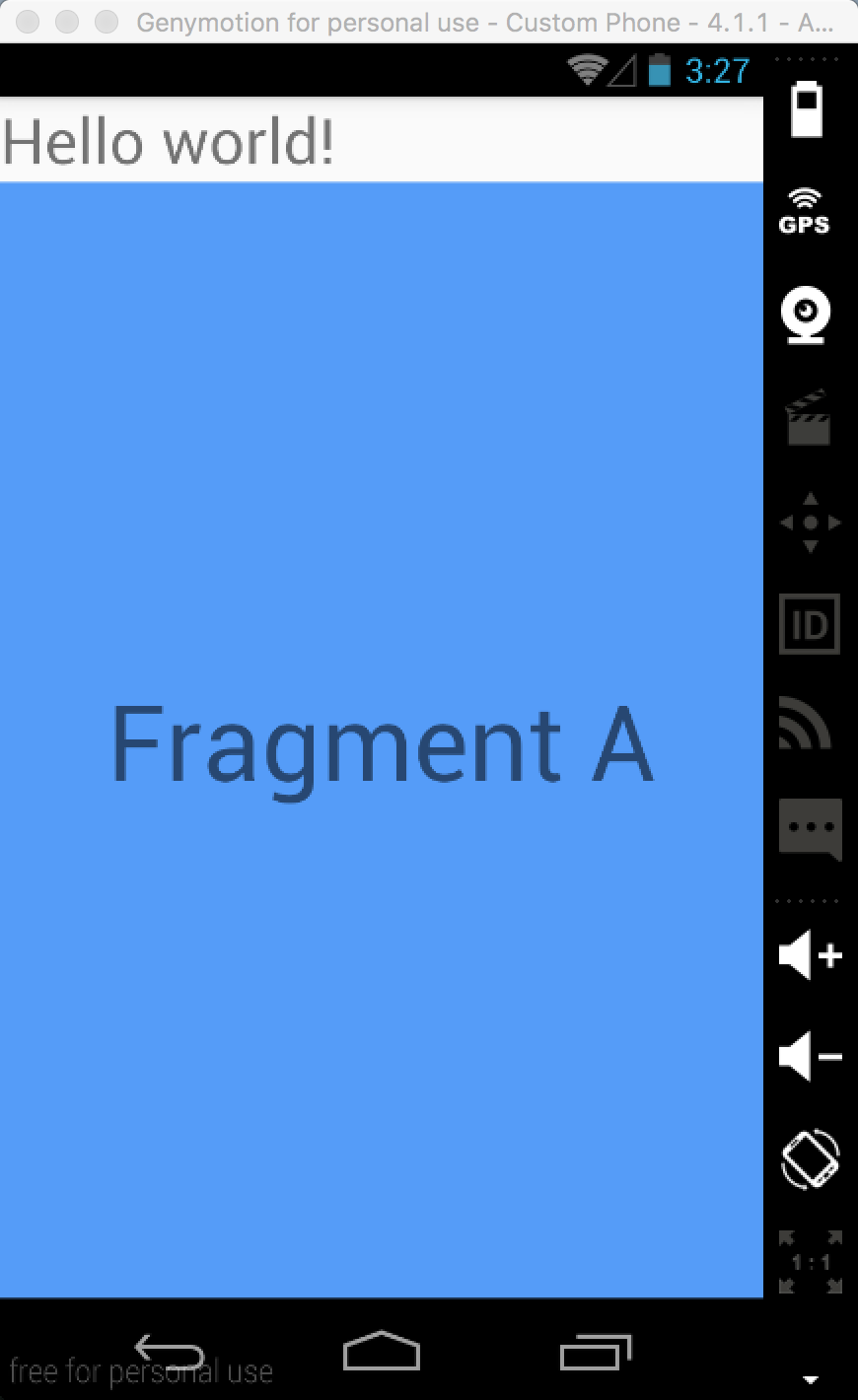
如图所示,整个视图是Activity,蓝色部分就是加载的Fragment
step1:新建类继承Fragment
step2:新类里重写onCreateView方法
step3:使用LayoutInflater对象中的inflate方法绑定布局和控件
step4:在Activity对应的布局文件中通过fragment>标签引用
FragmentA代码
public class FragmentA extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_a, container, true);
}
}fragment_a.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#559cf8"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fragment A"
android:textSize="50sp" />
</LinearLayout>activity_main.xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="@string/hello_world" />
<fragment
android:id="@+id/fragment_a"
android:name="com.example.fragment.FragmentA"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
2、动态加载fragment
step1:新建类继承Fragment
step2:新类里重写onCreateView方法
step3:使用LayoutInflater对象中的inflate方法绑定布局和控件
step4:在Activity中使用FragmentTransaction动态加载Fragment
注意:
1.动态加载fragment,在activity对应的布局文件中就不能用fragment>标签了,得用FrameLayout>标签
2.每个Fragment中加载布局的方法,inflate方法的第三个参数必须是false
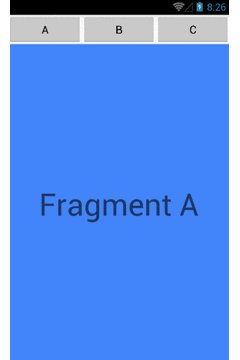
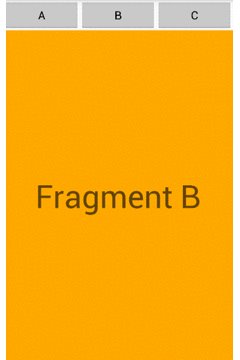
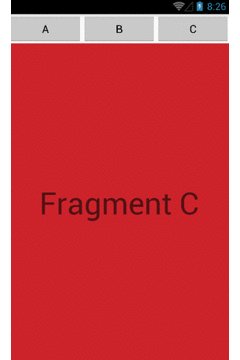
效果演示
MainActivity代码
public class MainActivity extends Activity implements OnClickListener {
// Fragment管理器
FragmentManager manager;
// Fragment事务
FragmentTransaction ft;
FragmentA fragment_a;
FragmentB fragment_b;
FragmentC fragment_c;
Button btna;
Button btnb;
Button btnc;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindID();
// 初始实例化对象
manager = getFragmentManager();
ft = manager.beginTransaction();
// 默认加载第一个Fragment
if (fragment_a == null) {
fragment_a = new FragmentA();
}
// 将FragmentA对象添加至事务
ft.add(R.id.frame_content, fragment_a);
// 提交事务
ft.commit();
}
// 绑定ID并注册点击事件
private void bindID() {
btna = (Button) findViewById(R.id.btna);
btnb = (Button) findViewById(R.id.btnb);
btnc = (Button) findViewById(R.id.btnc);
btna.setOnClickListener(this);
btnb.setOnClickListener(this);
btnc.setOnClickListener(this);
}
@Override
public void onClick(View v) {
//事务必须重建
ft = manager.beginTransaction();
// 全部隐藏,点击谁谁显示
if (fragment_a != null) {
ft.hide(fragment_a);
}
if (fragment_b != null) {
ft.hide(fragment_b);
}
if (fragment_c != null) {
ft.hide(fragment_c);
}
switch (v.getId()) {
case R.id.btna:
if (fragment_a == null) {
// 若为空,添加进事务里面
fragment_a = new FragmentA();
ft.add(R.id.frame_content, fragment_a);
} else {
// 若不为空,直接显示
ft.show(fragment_a);
}
break;
case R.id.btnb:
if (fragment_b == null) {
fragment_b = new FragmentB();
ft.add(R.id.frame_content, fragment_b);
} else {
ft.show(fragment_b);
}
break;
case R.id.btnc:
if (fragment_c == null) {
fragment_c = new FragmentC();
ft.add(R.id.frame_content, fragment_c);
} else {
ft.show(fragment_c);
}
break;
default:
break;
}
ft.commit();
}
}activity_main.xml布局文件代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:id="@+id/btna"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="A"
/>
<Button
android:id="@+id/btnb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="B"
/>
<Button
android:id="@+id/btnc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="C"
/>
</LinearLayout>
<FrameLayout
android:id="@+id/frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
FragmentA代码(FragmentB/FragmentC与此类似)
public class FragmentA extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_a, container,false);//注意inflate方法的第三个参数是false
}
}

























 799
799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








