如何创建一个HTML5网页?
1.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5</title>
</head>
<body>
</body>
</html>
这样就创建好了一个html5的网页。这也是区别html5标准和html4标准的区别所在。
页面规划?
要创建一个有效的、高效的Web页面,必须对页面进行规划,考虑到需要建设的所有组件。在这个过程中我们将运用html5的几个新标签。
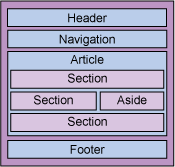
网页设计包含:一个Header区、一个Navigation区、一个Article区(包含三个部分)、一个Aside区和一个Footer区。如下图所所示:

如何用html5的新标签进行网页建设?
html5新增的标签:<header>、<hgroup>、<nav>、<article>、<section>、<aside>、<footer>等新标签。
<header>标签
对应上图中的Header区
<nav>
对应上图中的Navigation区
<article>标签
对应上图的Article区
<section>标签
对应上图的Section区
<aside>标签
对应上图的Aside区
<footer>标签
对应上图中的Footer区
思考:
有了这些标签后我们就可已不用<div>来布局了??这了标签的显示效果如何呢??





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








