无序列表
说明
ul标签定义的是表格当中无序列表,表格当中的无序列表都是在<ul>标签之中,无序列表都是和<li>标签在一起使用的。普通的显示数据的时候,ul就是项目列表,li就是列表项。两个合起来就可以用来显示数据。
语法
<ul>
<li></li>
</ul>
演示
------代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>无序列表</title>
</head>
<body>
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
</body>
</html>
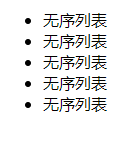
------效果

属性
| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | 不赞成使用。请使用样式取代它。规定列表呈现的效果比正常情况更小巧 |
| type | disc square circle | 不赞成使用。请使用样式取代它。规定列表的项目符号的类型。 |
默认样式
<ul>
ul{
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
<li>
li {
display: list-item;
text-align: -webkit-match-parent;
}
清除默认样式
ul,li {
list-style: none;
padding: 0px;
margin: 0px;
margin-block-start: 0px;
margin-block-end: 0px;
padding-inline-start: 0px;
}
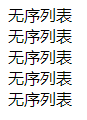
清除完的效果


























 2003
2003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








