http://blog.csdn.net/u012453500/article/details/49613671
Android Studio
特:一个工作空间只能有一个项目,其他的不能是项目只能是库
恢复窗体:
【View菜单】==>【Tool Windows】选项中可恢复ide下侧选项卡
【左下角屏幕类似小图标】可恢复左侧选项卡
1.软件初始配置
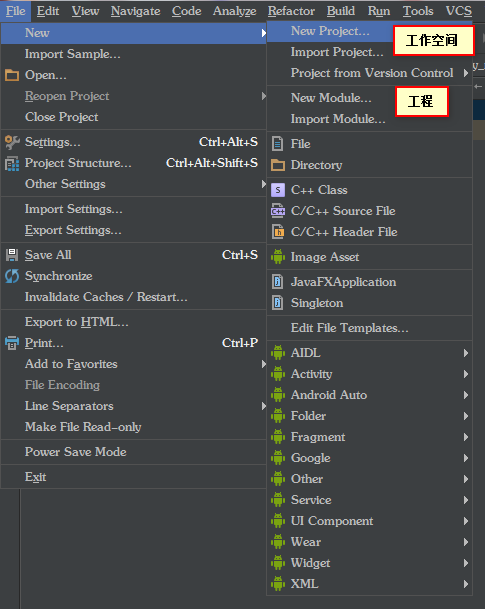
1.1 新建工作空间
注:由于新建过程过于雷同于eclipse新建项目,所以不在这里描述。工作空间内所有项目统一Android开发版本,在新建工作空间时会选择Android版本

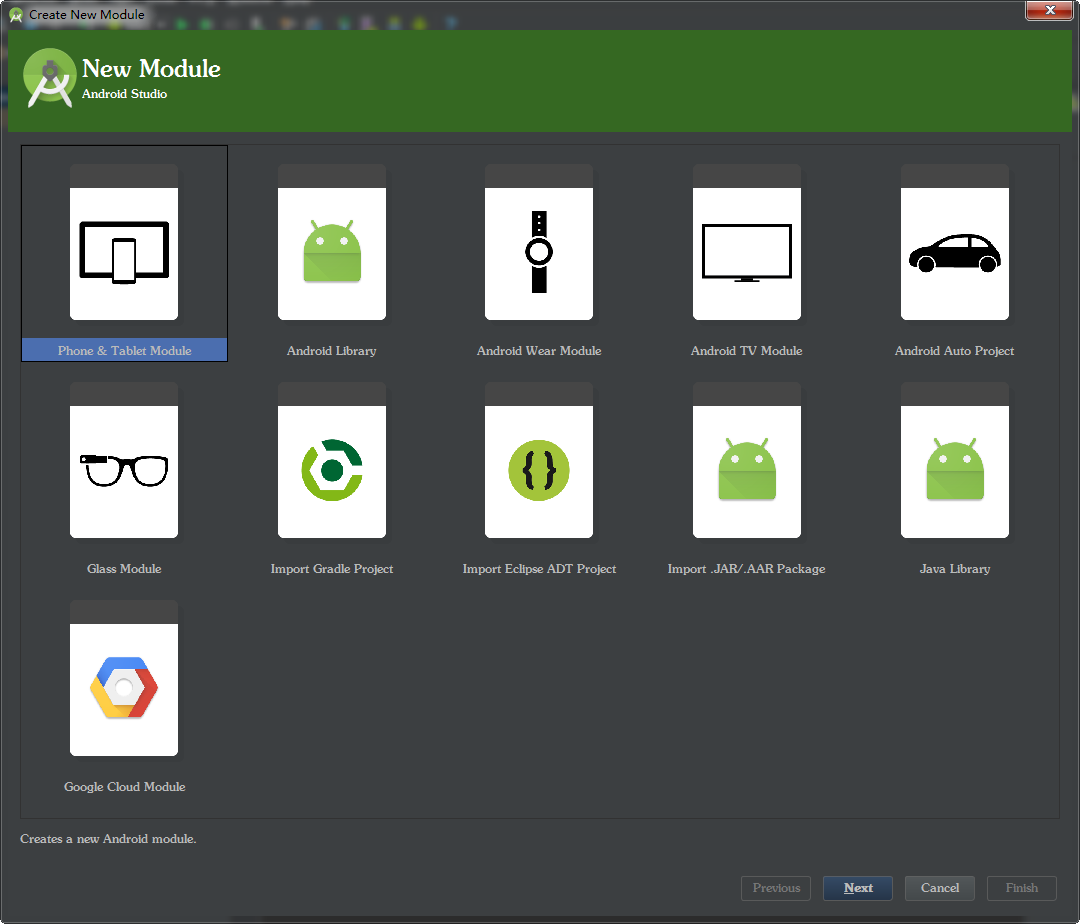
1.2 新建项目
注意:可选择开发项目的适配设备或者是否是库文件。只后新建过程就是选择模板与创建项目名称,不再一一陈述

1.3 导入一个项目

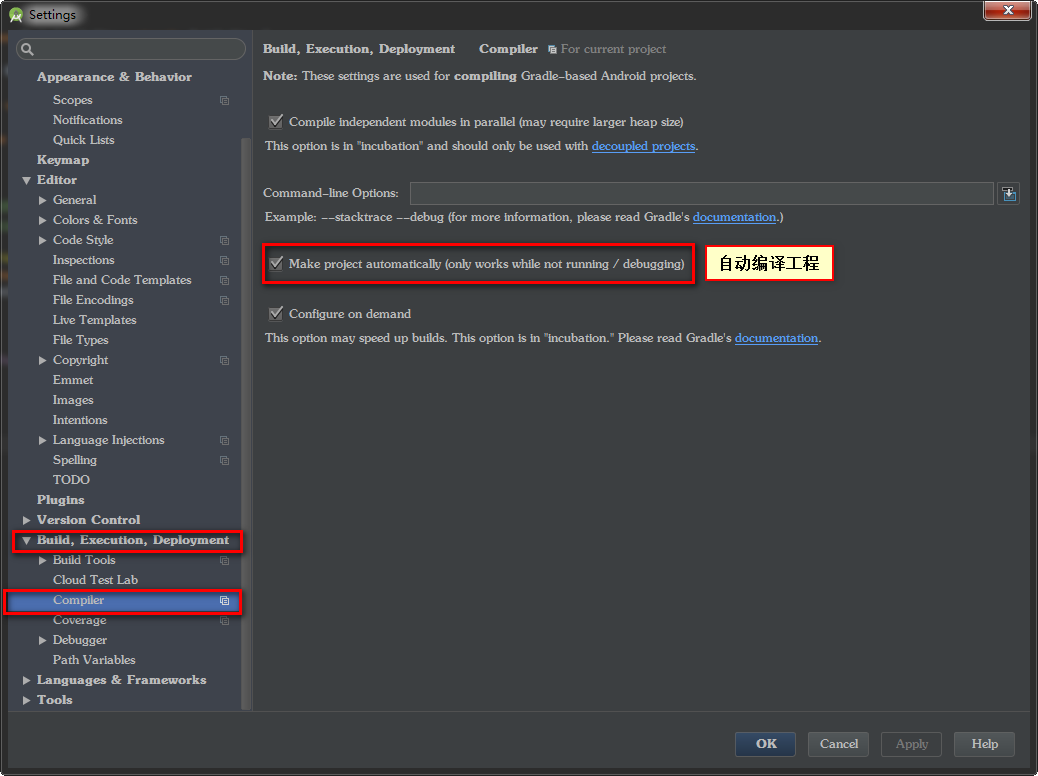
1.4 设置如何自动编译工程

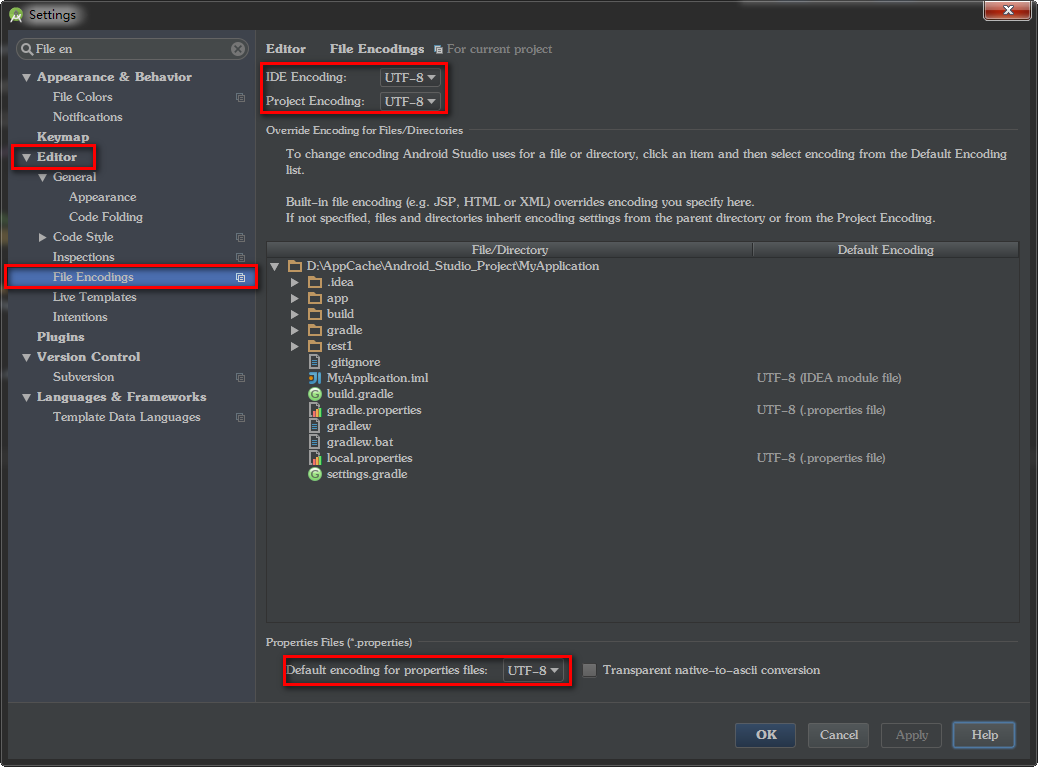
1.5 工程编码格式的修改

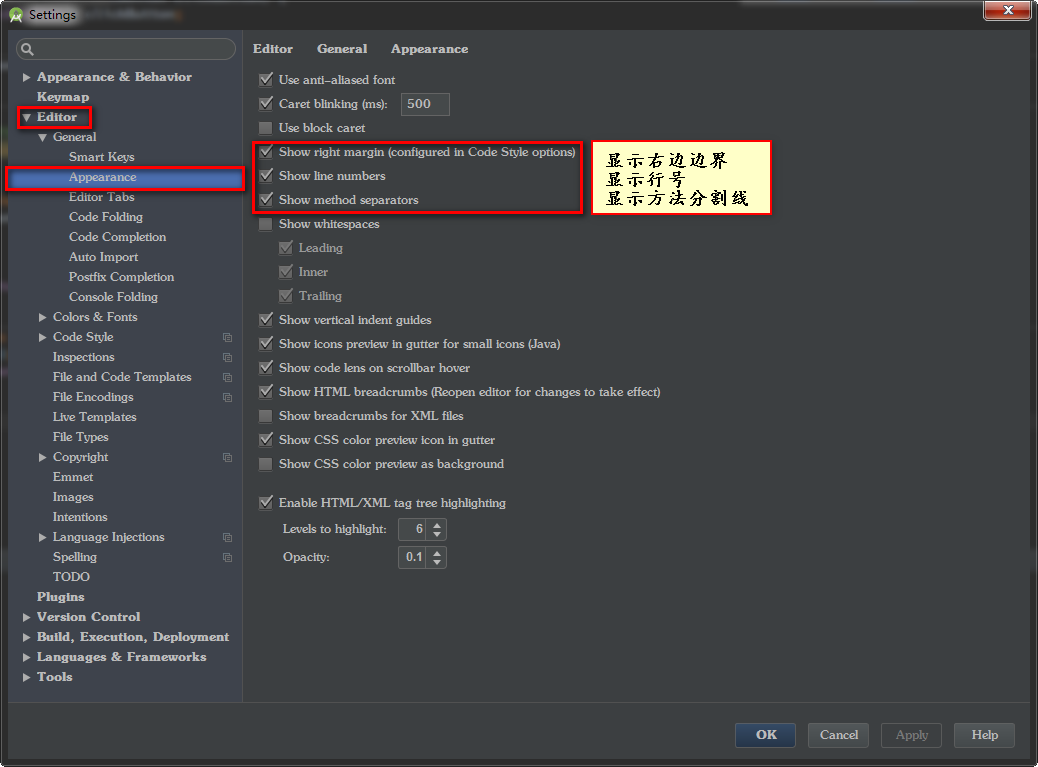
1.6 显示设置

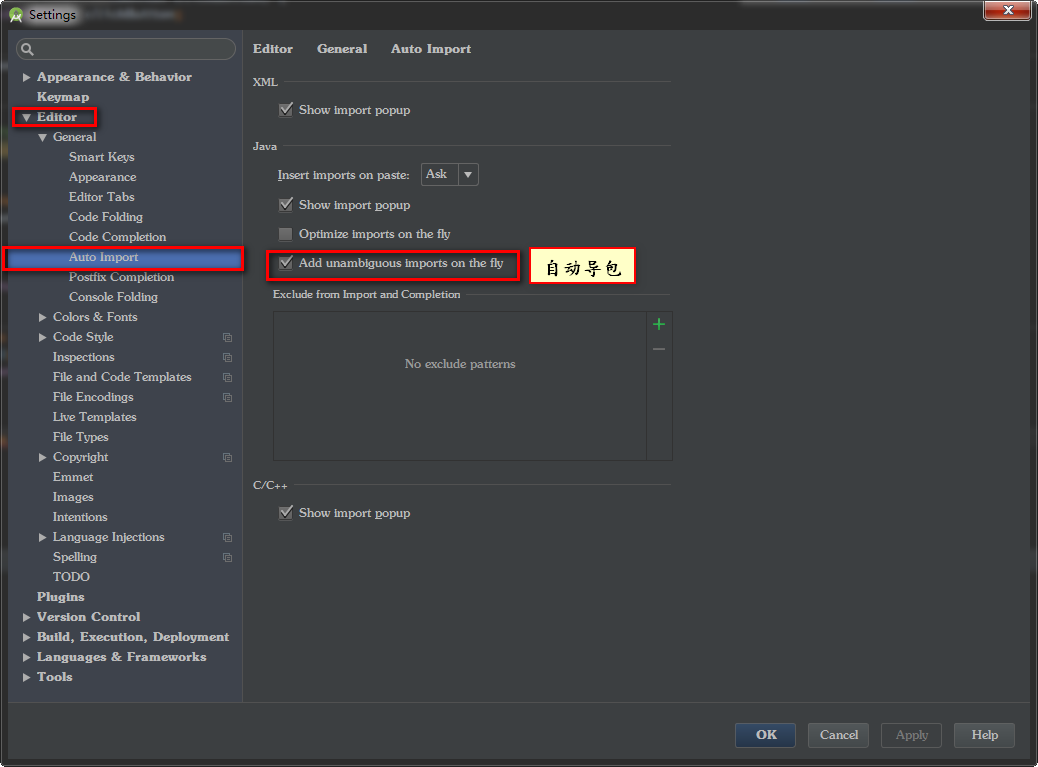
1.7 自动导包

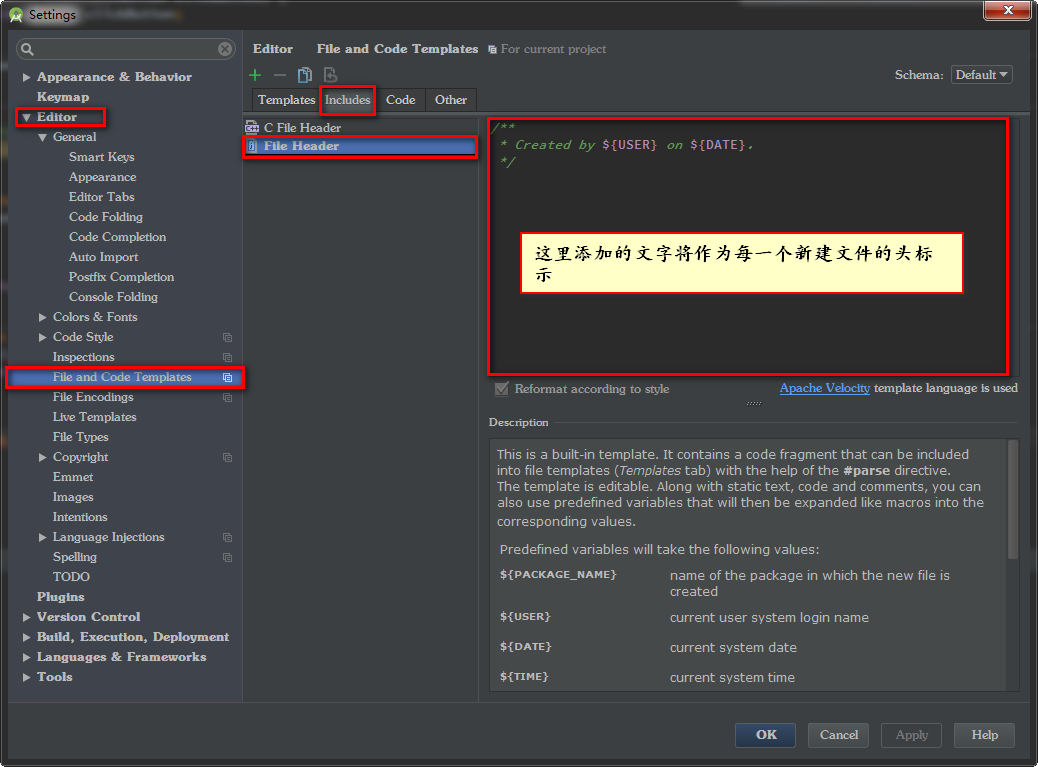
1.8 自动添加头描述

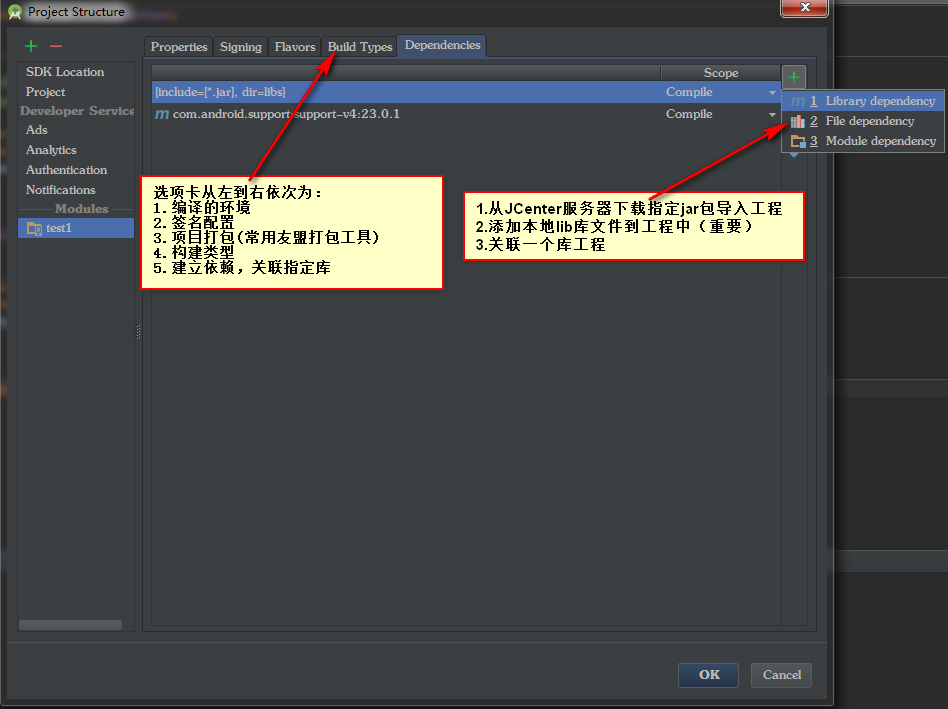
1.9 工程设置

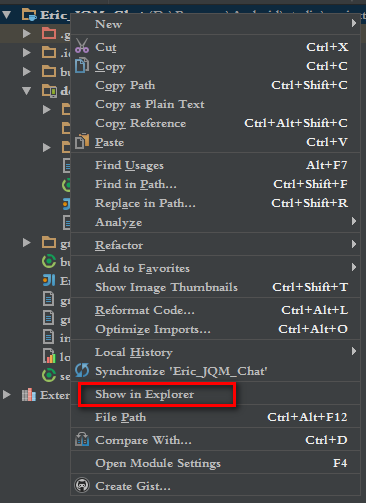
1.10 快速打开项目的本地文件夹

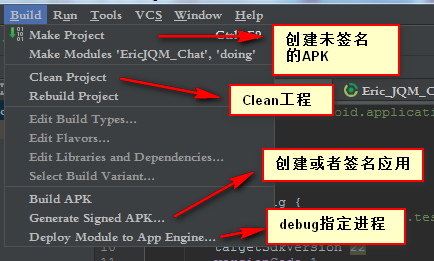
1.11 应用签名创建、为应用签名、创建不签名的应用

注:未签名应用存放在【app\build\outputs\apk】路径下
2. AS要点
2.1 grandle文件的用处
(1)编译与运行Android虚拟机的版本配置,工程id、工程版本号与版本名都在其中配置
(2)作为项目的终极配置文件,无论是aidl、签名文件、资产目录等等都可以在这里面配置
2.2 快捷键
(1)自动修复:Alt + Enter
(2) 提示:Ctrl + P
(3)自动内容提示并填写:Ctrl + Alt + 空格
(4)删除当前行:Ctrl + Y
(5)复制当前行:Ctrl + D
(6)移动当前行: Alt + Shift + 上下方向键
(7)优化导包:Ctrl + Alt + O
(8)获取get、set、父类方法、构造方法:Alt + Insert
(9)格式化代码:Ctrl + Alt + L
(10)打开最近更改的文件:Ctrl + E
(11)替换文本:Ctrl + R
(12)注释:Ctrl + / 多行注释:Ctrl + Shift + / (选中目标)
(13)显示当前类的继承结构:Ctrl + H
(14)显示注释文档:Ctrl + Q(选中目标)
(15)查看源码快捷键:Ctrl + Alt + 左右方向键
(16)可以把选定代码放到try catch、选择、判断、循环语句中:Ctrl + Alt + T
(17)快速查找当前类中某一方法:Ctrl + F12
(18)为当前行做一个Android Studio独有标记:Ctrl + F11
Android 5.0新特性
1.Material Design设计语言
注意:必须用在API 21以上版本
1.1 主题
谷歌官方我们提供了三种配色风格的Material Design样式:
- 黑色主题
Theme.Material - 明亮主题
Theme.Material.Light - 明亮主题黑色ActionBar
Theme.Material.Light.DarkActionBar
注:这是在values-21目录下的style.xml中定义的主题样式,只适用于API 21或更高版本


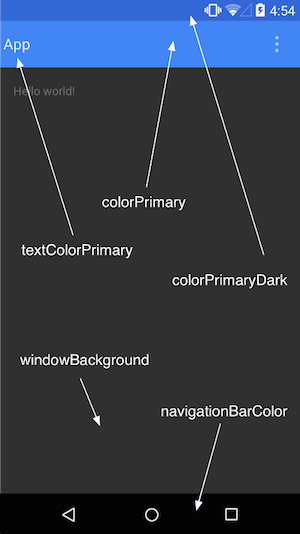
主题颜色常用代码:
android:colorPrimaryDark应用的主要暗色调,statusBarColor默认使用该颜色android:statusBarColor状态栏颜色,默认使用colorPrimaryDarkandroid:colorPrimary应用的主要色调,actionBar默认使用该颜色android:windowBackground窗口背景颜色android:navigationBarColor底部栏颜色android:colorForeground应用的前景色,ListView的分割线,switch滑动区默认使用该颜色android:colorBackground应用的背景色,popMenu的背景默认使用该颜色android:colorAccent一般控件的选种效果默认采用该颜色android:colorControlNormal控件的默认色调android:colorControlHighlight控件按压时的色调android:colorControlActivated控件选中时的颜色,默认使用colorAccentandroid:colorButtonNormal默认按钮的背景颜色android:textColorButton,textView的文字颜色android:textColorPrimaryDisableOnlyRadioButton checkbox等控件的文字android:textColorPrimary应用的主要文字颜色,actionBar的标题文字默认使用该颜色
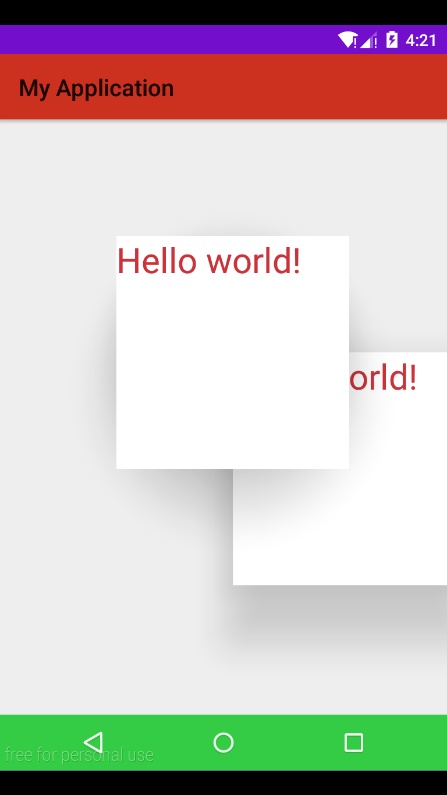
1.2 阴影
注:5.0中添加的坐标Z轴,可以设置控件距离屏幕的距离,由此产生了阴影
特殊:产生阴影的控件的父控件必须范围大于子控件,否则子控件将被截取,无法显示阴影
效果演示:

特殊请注意:如果控件背景是一张图片则不能指通过布局来设置阴影,阴影将无法显示。要通过代码来控制
1.3 裁剪
1.4 选择器——单张图片
使用方法:在【drawable】目录下创建一个bitmap的xml文件代替按下时的图片,然后选择器按下时的图片选择此bitmap的xml文件即可。bitmap写法如下:
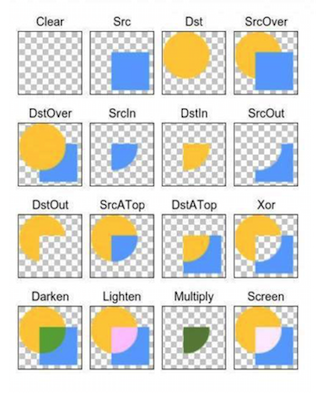
tint的渲染模式有总共有16种,xml文件中可以使用6种,代码中我们可以设置16种,渲染模式决定了渲染颜色和原图颜色的取舍和合成规则:

PorterDuff.Mode.CLEAR所绘制不会提交到画布上。PorterDuff.Mode.SRC显示上层绘制图片PorterDuff.Mode.DST显示下层绘制图片PorterDuff.Mode.SRC_OVER正常绘制显示,上下层绘制叠盖。PorterDuff.Mode.DST_OVER上下层都显示。下层居上显示。PorterDuff.Mode.SRC_IN取两层绘制交集。显示上层。PorterDuff.Mode.DST_IN取两层绘制交集。显示下层。PorterDuff.Mode.SRC_OUT取上层绘制非交集部分。PorterDuff.Mode.DST_OUT取下层绘制非交集部分。PorterDuff.Mode.SRC_ATOP取下层非交集部分与上层交集部分PorterDuff.Mode.DST_ATOP取上层非交集部分与下层交集部分PorterDuff.Mode.XOR取两层绘制非交集。两层绘制非交集。PorterDuff.Mode.DARKEN上下层都显示。变暗PorterDuff.Mode.LIGHTEN上下层都显示。变亮PorterDuff.Mode.MULTIPLY取两层绘制交集PorterDuff.Mode.SCREEN上下层都显示。






















 741
741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








