微信登录软键盘弹出后登录自动弹起
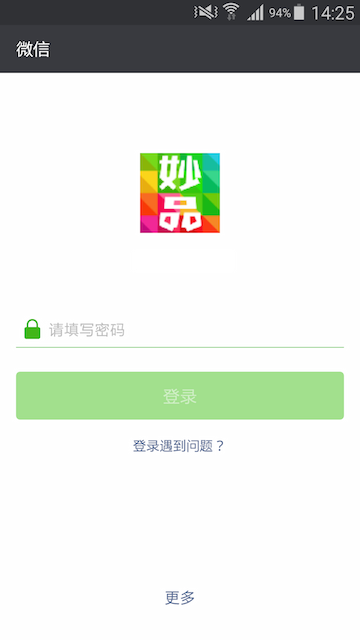
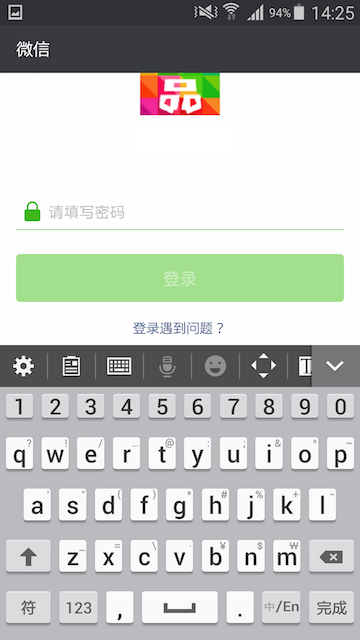
在微信的登录界面,当用户点击填写密码框后,软键盘弹出,然后上面部分自动上移,软键盘不会遮挡住登录按钮,及下面的一个(登录遇到问题?)按钮,键盘消失后恢复。如图:

分析
首先,考虑Android自身可不可以实现这样的功能,通常在开发中处理输入框的遮挡会处理android:windowSoftInputMode的属性为adjustResize,但是,只会保证EditText会显示出来,其下面的布局会被遮挡。
如何实现
可以滑动,考虑用ScrollView来实现。当键盘弹出的话,让ScrollView自动上滑,保证下面的布局可以显示出来。
问题1:如何监听键盘的弹出?
当键盘弹出的时候,根布局的layoutsize大小会改变,可以通过addOnLayoutChangeListener来监听布局大小的变化,当布局的大小发生变化,(bottom从大变小了)。
问题2:ScrollView如何自动滑动,滑动多少?
本人设了9999发现是可以实现的,大于了实际的滑动值都可以。
scrollView.scrollBy(0, 9999);代码实现
关键代码:
android:windowSoftInputMode="stateHidden|adjustResize"root = findViewById(R.id.root);
root.addOnLayoutChangeListener(mListener);
public View.OnLayoutChangeListener mListener = new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
Log.i("OnLayoutChangeListener", oldLeft + "\t" + oldRight + "\t" + oldTop + "\t" + oldBottom);
Log.i("OnLayoutChangeListener", left + "\t" + right + "\t" + top + "\t" + bottom);
if (oldBottom != 0 && (oldBottom - bottom) > 150) {
srcoll();
}
}
};
public void srcoll(int y) {
int scrollY = scrollView.getScrollY();
if (scrollY == 0){
scrollView.scrollBy(0, 9999);
}
}如果需要像微信那样软键盘弹出的时候触摸其它地方,软键盘消失
scrollView = (ScrollView) findViewById(R.id.sv);
scrollView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
hideSoftKeyboard();
return false;
}
});总结
在实践中,发现如果Activity的theme是继承了Theme.AppCompat.Light.DarkActionBar在点击EditText时候没有自动移动,换个主题(如:android:style/Theme.Light.NoTitleBar)可以了,不太清楚。
上面的代码可以帮你实现微信的效果。
1. xml中加入ScrollView保证布局的滑动
2. 监听软键盘的弹出
3. 代码让ScrollView滑动。
demo:下载地址























 1278
1278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








