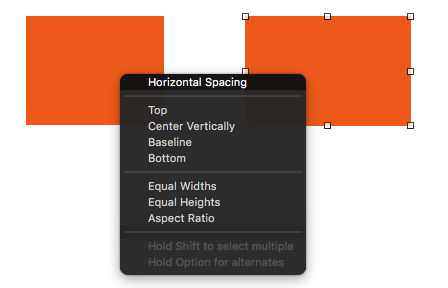
1.如图,从一个view按住control水平拖动到另一个view的时候,会出现一些选项:

horizontal spacing:设置2个view之间的水平距离
top:设置2个view的顶部对齐
center vertically:设置2个view的中心水平对齐
baseline:基线对齐(对于label来说,是指文本的底部对齐)
bottom:2个view的底部对齐
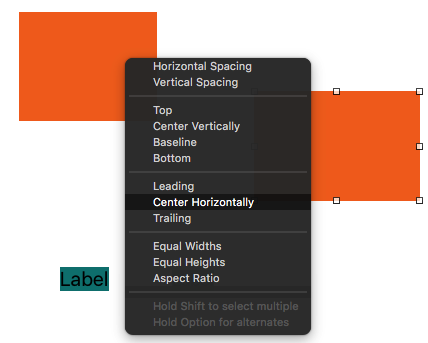
2.如果斜向拉到另一个view,会多出3个选项

leading:设置2个view左对齐
trailing:设置2个view右对齐
center horizontally:设置2个view的中心垂直对齐
3.intrinsicContentSize:视图本质的尺寸,会随内容而变化,其尺寸由方法- (CGSize)intrinsicContentSize返回
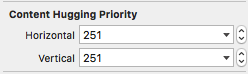
content hugging priority:内容压缩,阻止视图的实际尺寸比按实际内容(intrinsicContentSize)返回的尺寸更大
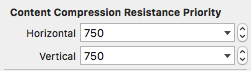
content compression resistance priority:阻止内容压缩,阻止视图的尺寸比按实际内容返回的尺寸更小.

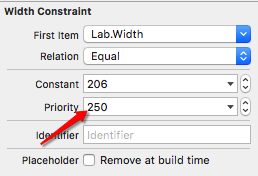
假设对于这个label,当前设置的宽度为200,label的文本内容为”hello world”,按照内容返回的宽度为80,如果想让label的宽度为80,那么需要更改 宽 的约束的优先级,该优先级默认是1000,我们要做的是阻止实际尺寸比按内容返回的尺寸大,所以应该设置宽的优先级小于这个属性的优先级,即小于251.

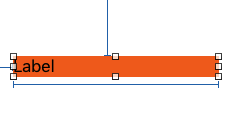
设置后会发现label的宽度自动变的适应内容,且约束变为虚线

现在假设label的内容变为”hello world fsadifhsfkhajsg ofhioesfha fshadklghas “,按实际内容返回的宽度大于200,而我们又不想让label显示不全,此时就需要更改宽的约束优先级小于750,以达到让label宽度适应内容
























 3396
3396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








