xaml:
<Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="156,114,0,0" Name="button1" VerticalAlignment="Top" Width="160" >
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu Height="300"
HorizontalAlignment="Left"
Margin="0,0,0,0"
Name="contextMenu1"
VerticalAlignment="Top"
Width="100"
Background="Red">
<toolkit:MenuItem Header="你好" Click="MenuItem_Click">
</toolkit:MenuItem>
<toolkit:Separator></toolkit:Separator>
<toolkit:MenuItem>
<toolkit:MenuItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/ApplicationIcon.png" ></Image>
<TextBlock Text="好好学习"></TextBlock>
</StackPanel>
</toolkit:MenuItem.Header>
</toolkit:MenuItem>
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>
</Button>
上面红色部门必须加的,contextMenu不能放到容器中用,要和其他控件绑定同时使用,你长按button就会弹出一个菜单,你试下上面代码就知道了
在WP7中,为了达到长按弹出选项菜单效果,可以采用ContextMenu实现。
#前提条件
带有ContextMenu的toolkit,可以通过访问http://silverlight.codeplex.com/releases/view/71550获取最新的toolkit以及相应的源码及XAP。
如果需要检查,可访问$:\Program Files\Reference Assemblies\Microsoft\Framework\Silverlight\v4.0\Profile (其中$为SDK安装盘符)。对于WP7.0,访问WindowsPhone目录;对于WP7.1,访问WindowsPhone71目录。
#实现过程
至此,准备工作已经就绪,可以开始实现效果了。
1.在工程references中引入Microsoft.Phone.Controls.Toolkit。
2.在需要实现的页面(例如,demo.xaml)文件中加入toolkit声明如下:
- xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
- <!--ContentPanel - place additional content here-->
- <StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" >
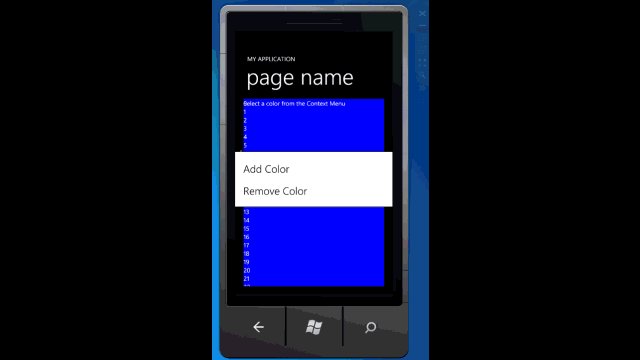
- <Grid Background="Blue">
- <TextBlock Text="Select a color from the Context Menu"/>
- <ListBox x:Name="listBox">
- <ListBox.ItemTemplate>
- <DataTemplate>
- <StackPanel Orientation="Horizontal">
- <toolkit:ContextMenuService.ContextMenu>
- <toolkit:ContextMenu>
- <toolkit:MenuItem Header="Add Color" Click="MenuItem_Click"/>
- <toolkit:MenuItem Header="Remove Color" Click="MenuItem_Click"/>
- </toolkit:ContextMenu>
- </toolkit:ContextMenuService.ContextMenu>
- <Image Source="{Binding ImageUri}" Stretch="None" />
- <TextBlock Text="{Binding Text}" />
- </StackPanel>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
- </Grid>
- </StackPanel>
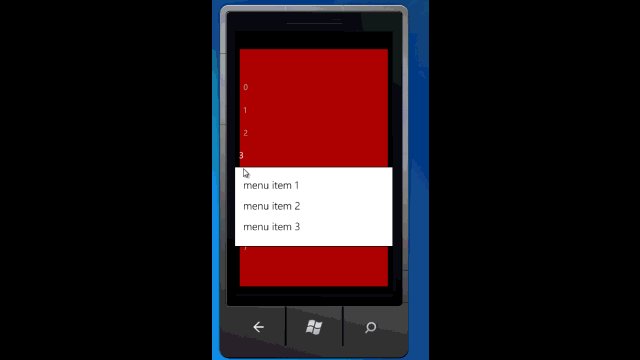
#效果演示

#问题
1.在WP7.0上则存在被缩放的部分有显示问题,当背景颜色对比大时更加明显。
2.在mango(WP7.1+)上效果非常好,与系统现象一致。看来微软已经FIX此问题。
#参考链接
1.http://silverlight.codeplex.com/releases/view/71550,以获取最新的toolkit和source code。
2.http://www.windowsphonegeek.com/tips/wp7-contextmenu-answers-to-popular-questions






















 5663
5663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








