需求分析
用户在市场活动主页面,点击"创建"按钮,弹出创建市场活动的模态窗口;
用户在创建市场活动的模态窗口填写表单,点击"保存"按钮,完成创建市场活动的功能.
*所有者是动态的(//在现实市场活动主页面时,就从数据库中查询出所有用户并且显示在创建的模态窗口中)
*所有者和名称不能为空
*如果开始日期和结束日期都不为空,则结束日期不能比开始日期小
*成本只能为非负整数
*创建成功之后,关闭模态窗口,刷新市场活动列,显示第一页数据,保持每页显示条数不变
*创建失败,提示信息创建失败,模态窗口不关闭,市场活动列表也不刷新
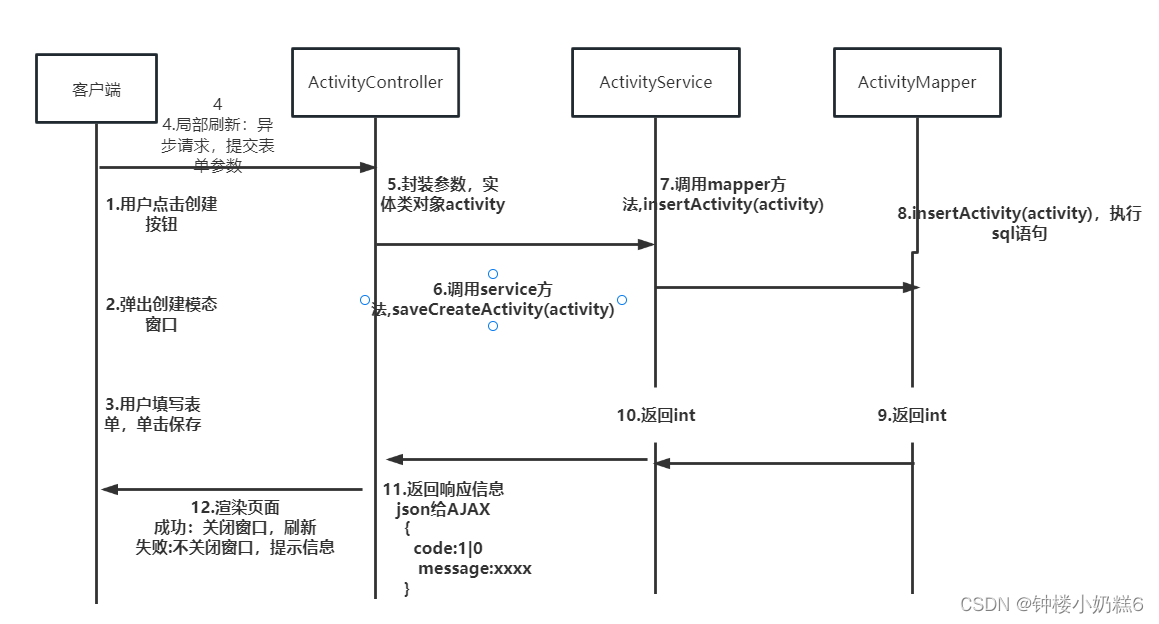
流程图

功能实现
一、用插件逆向生成tbl_activity的mapper接口和映射文件以及实体类
二、ActivityMapper
1.在ActivityMapper接口中,定义方法
/**
* 创建市场活动
*/
int insertActivity(Activity activity);在ActivityMapper映射文件写sql语句。增加市场活动的时候,没有eidt_time和edit_by删去。
<!--int insertActivity(Activity activity);-->
<insert id="insertActivity" parameterType="com.wzl.crm.workbench.domain.Activity">
insert into tbl_activity (id, owner, name, start_date,
end_date, cost, description,
create_time, create_by)
values (#{id,jdbcType=CHAR}, #{owner,jdbcType=CHAR}, #{name,jdbcType=VARCHAR}, #{startDate,jdbcType=CHAR},
#{endDate,jdbcType=CHAR}, #{cost,jdbcType=VARCHAR}, #{description,jdbcType=VARCHAR},
#{createTime,jdbcType=CHAR}, #{createBy,jdbcType=VARCHAR})
</insert>2.在applicationContext-datasource配置mapper扫描器

三、在ActivityService
1.ActivityService接口添加方法
public interface ActivityService {
/**
* 保存市场活动
*/
public int saveCreateActivity(Activity activity);
}2.ActivityServiceImpl实现类实现这个接口。
要调用mapper的方法,所以要实现注入
@Service("activityService")
public class ActivityServiceImpl implements ActivityService {
@Autowired
private ActivityMapper activityMapper;
@Override
public int saveCreateActivity(Activity activity) {
return activityMapper.insertActivity(activity);
}
}3.在Spring配置文件applicationContext添加扫描

四、ActivityController
1.封装参数
通过形参Activity activity实现对参数的封装
@RequestMapping("/workbench/activity/saveCreateActivity.do")
public @ResponseBody Object saveCreateActivity(Activity activity, HttpSession session){
// 封装参数--下面3个需要自己输入
activity.setId(UUIDUtils.getUUID());
User user = (User) session.getAttribute(Contants.SESSION_USER);
activity.setCreateBy(user.getId());
activity.setCreateTime(DateUtils.formateDateTime(new Date()));
}id,createby,createtime需要手动赋值
- ①id采用UUID,所以定义一个工具类UUIDUtils
public class UUIDUtils {
public static String getUUID(){
return UUID.randomUUID().toString().replaceAll("-","");
}
}
- ②createtime:通过DateUtils工具类获得yyyy-MM-dd HH:mm:ss
- ③createby:通过 HttpSession session来获取登录用户的id
2.调用service方法,因为增删改要捕获异常try-catch
ReturnObject returnObject = new ReturnObject();
try {
int ret = activityService.saveCreateActivity(activity);
if (ret>0){
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
}else {
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后再试...");
}
} catch (Exception e) {
e.printStackTrace();
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后再试...");
}
return returnObject;3.返回响应信息
因为是ajax发起的异步请求,返回的是一个json所以方法名要使用@ResponseBody注解
五、客户端

1.给创建按钮增加单击事件,然后弹出创建的模态窗口
//创建按钮单击事件
$("#createActivityBtn").click(function () {
// 初始化工作,加载一些js代码
// 弹出创建市场模态窗口
$("#createActivityModal").modal("show");
});2.点击保存按钮
①收集参数进行表单验证
// 保存按钮
$("#SaveCreateActivityBtn").click(function () {
// 一、发请求--1.收集参数(表单验证)--2.发送请求
//1.收集表单参数
var owner = $("#create-marketActivityOwner").val();
var name = $.trim($("#create-marketActivityName").val());
var startDate = $("#edit-startTime").val();
var endDate = $("#edit-endTime").val();
var cost = $.trim($("#create-cost").val());
var description = $.trim($("#edit-describe").val());
//1.表单验证
if (owner == "") {
alert("请输入所有者");
return;
}
if (name == "") {
alert("请输入名称");
return;
}
if (startDate == "") {
alert("请输入开始日期");
return;
}
if (endDate == "") {
alert("请输入结束日期");
return;
}
if (startDate > endDate) {
alert("结束日期不能比开始日期小");
return;
}
if (cost == "") {
alert("请输入成本");
return;
}
var regExp = /^(([1-9]\d*)|0)$/;
if (!regExp.test(cost)) {
alert("成本不能为负数");
return;
}
}②通过ajax发送请求
- url请求的路径
- data封装的参数
- type请求方式
- dataType:响应结果的类型
$.ajax({
url:'workbench/activity/saveCreateActivity.do',
data:{
owner:owner,
name:name,
startDate:startDate,
endDate:endDate,
cost:cost,
description:description
},
type:'post',
dataType:'json',③对响应进行处理
- data.code结果是1,说明添加成功,关闭模态窗口
- 否则弹出提示信息
//2.1 处理响应
success:function (data) {
if (data.code == "1"){// 成功
//1.关闭模态窗口
$("#createActivityModal").modal("hide");
//2. 刷新未做
}else {
//提示
alert(data.message);
$("#createActivityModal").modal("show");
}
}
});④创建完成后,清空表单
//创建按钮单击事件
$("#createActivityBtn").click(function () {
// 初始化工作,加载一些js代码
// 重置form
$("#createActivityForm").get(0).reset();
// 弹出创建市场模态窗口
$("#createActivityModal").modal("show");
});
【补充】:正则表达式
一、正则表达式
1.语法:定义字符串的匹配模式,判断指定的字符串是否符合字符串的匹配模式
2.规则:
①//表示定义一个正则表达式 var regExp=/...../
②[ ]表示指定字符集的一位字符。var refExp=/[abc]/ 匹配的是a或b或c
③^表示字符串的开头位置
$表示字符串的结尾位置
var refExp=/^[A-Za-z0-9]$/输入a-z或A-Z或0-9的字符
④{ }匹配次数 var refExp=/^[A-Za-z0-9]{5}$/ 有5位组成
{min,max}
{min,}
⑤特殊符号
\d:匹配1位数字 等价 [0-9]
\D:匹配非数字
\w:匹配所有字符,包括字母数字下划线
\W:匹配非字符
*:匹配0次或者多次 {0,}
+:匹配1次或者多次 {1,}
?: 匹配0次或者1次{0,1}

一、校验数字的表达式
1、数字:^[0-9]*$
2、n位的数字:^\d{n}$
3、至少n位的数字:^\d{n,}$
4、m-n位的数字:^\d{m,n}$
5、零和非零开头的数字:^(0|[1-9][0-9]*)$
6、非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(\.[0-9]{1,2})?$
7、带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})$
8、正数、负数、和小数:^(\-|\+)?\d+(\.\d+)?$
9、有两位小数的正实数:^[0-9]+(\.[0-9]{2})?$
10、有1~3位小数的正实数:^[0-9]+(\.[0-9]{1,3})?$
11、非零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$
12、非零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$
13、非负整数:^\d+$ 或 ^[1-9]\d*|0$
14、非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
二、校验字符的表达式
1、汉字:^[\u4e00-\u9fa5]{0,}$
2、英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$
3、长度为3-20的所有字符:^.{3,20}$
4、由26个英文字母组成的字符串:^[A-Za-z]+$
5、由26个大写英文字母组成的字符串:^[A-Z]+$
6、由26个小写英文字母组成的字符串:^[a-z]+$
7、由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
8、由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$
9、中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$
10、中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$
11、可以输入含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+
12、禁止输入含有~的字符:[^~\x22]+
三、特殊需求表达式
1、Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
2、域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+\.?
3、InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
4、手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|4|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
5、电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
6、国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
7、电话号码正则表达式(支持手机号码,3-4位区号,7-8位直播号码,1-4位分机号): ((\d{11})|^((\d{7,8})|(\d{4}|\d{3})-(\d{7,8})|(\d{4}|\d{3})-(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1})|(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1}))$)
8、身份证号(15位、18位数字),最后一位是校验位,可能为数字或字符X:(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)
9、帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
10、密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$
11、强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在 8-10 之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])[a-zA-Z0-9]{8,10}$
12、强密码(必须包含大小写字母和数字的组合,可以使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$
13、日期格式:^\d{4}-\d{1,2}-\d{1,2}
14、一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$
15、一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$
16、xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$
17、腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
18、中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
19、IPv4地址:((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})(\.((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})){3}
20、空白行的正则表达式:\n\s*\r (可以用来删除空白行)






















 2792
2792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








