日历插件:bootstrap-datetimepicker
前端插件使用步骤:
①引入开发包:.js .css
下载开发包拷贝到项目webapp目录下
把开发包引入到jsp文件中:<link><script>
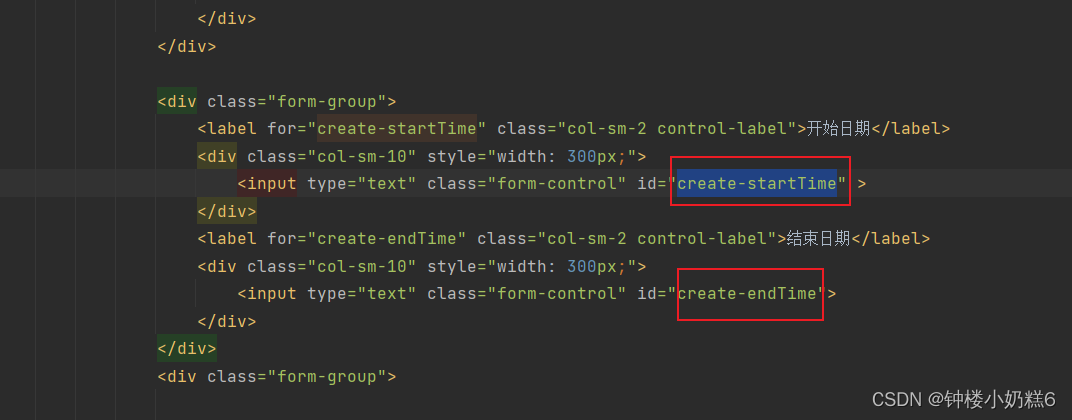
②创建容器:<input type="text"> 或<div>
③当容器加载完之后,对容器调用工具函数
1.引入日历开发包
js引用有顺序
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet"/>
<link href="jquery/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css" type="text/css"
rel="stylesheet"/>
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript"
src="jquery/bootstrap-datetimepicker-master/locale/bootstrap-datetimepicker.zh-CN.js"></script>
2.创建容器

3. 当容器加载完之后,对容器调用工具函数
// 当容器加载完之后,对容器调用工具函数
$("#create-startTime").datetimepicker({
language:'zh-CN',//语言
format:'yyyy-mm-dd',//日期的格式
minView:'month',//选择最小的视图
initialDate:new Date(),//初始化显示日期
autoclose:true,//选择后自动关闭
todayBtn:true,//显示今天的按钮
clearBtn:true//清空按钮
});
$("#create-endTime").datetimepicker({
language:'zh-CN',//语言
format:'yyyy-mm-dd',//日期的格式
minView:'month',//选择最小的视图
initialDate:new Date(),//初始化显示日期
autoclose:true,//选择后自动关闭
todayBtn:true,//显示今天的按钮
clearBtn:true//清空按钮
});






















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








