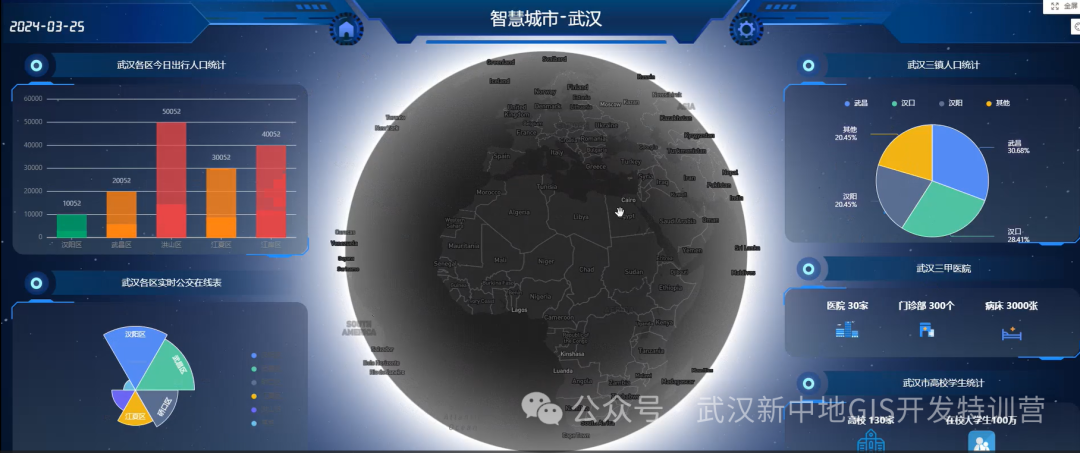
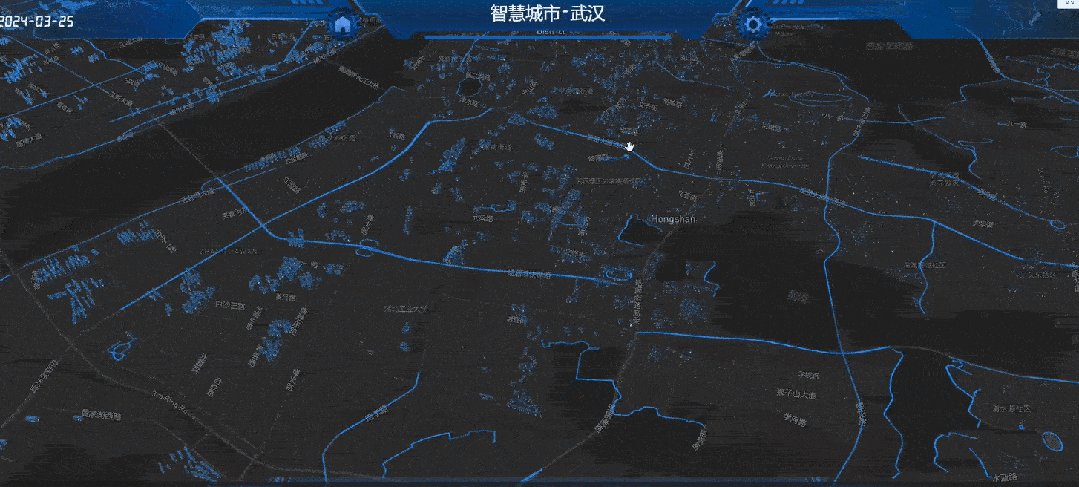
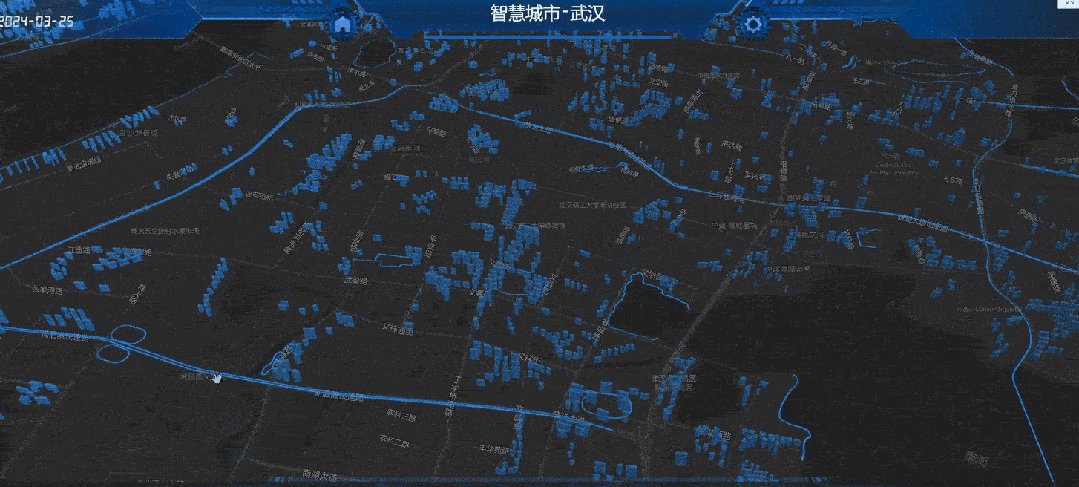
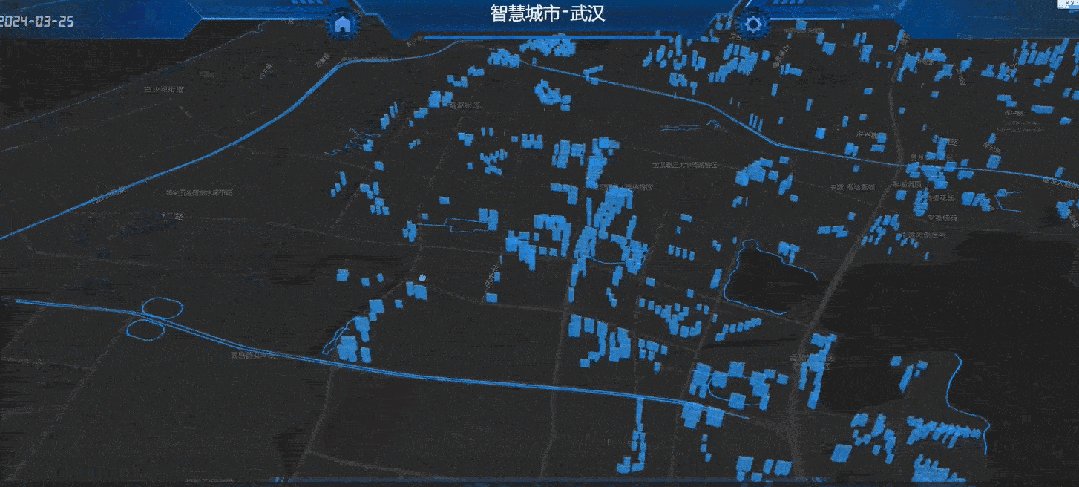
有前端基础,如何通过Mapbox和Ant L7插件实现效果炫酷的智慧城市武汉项目?想学习的同学不要错过。
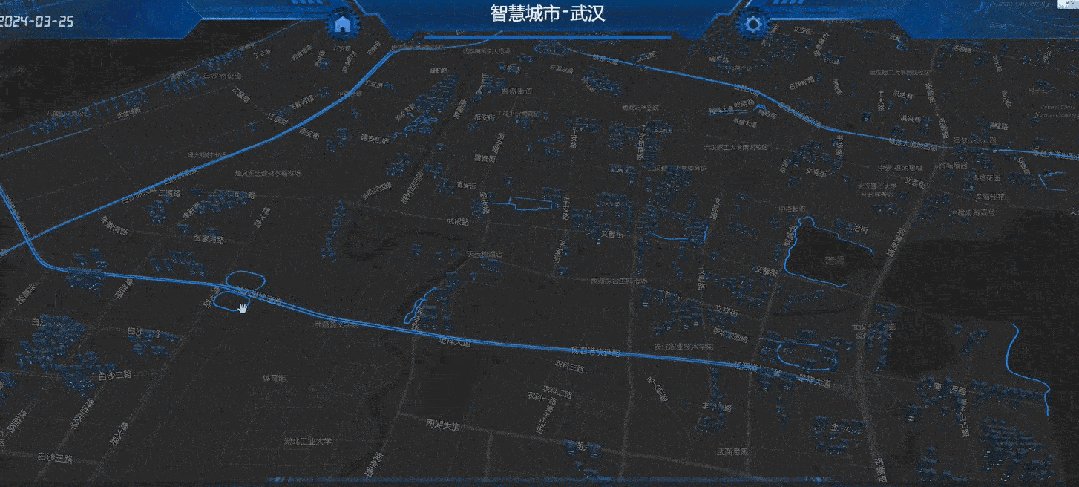
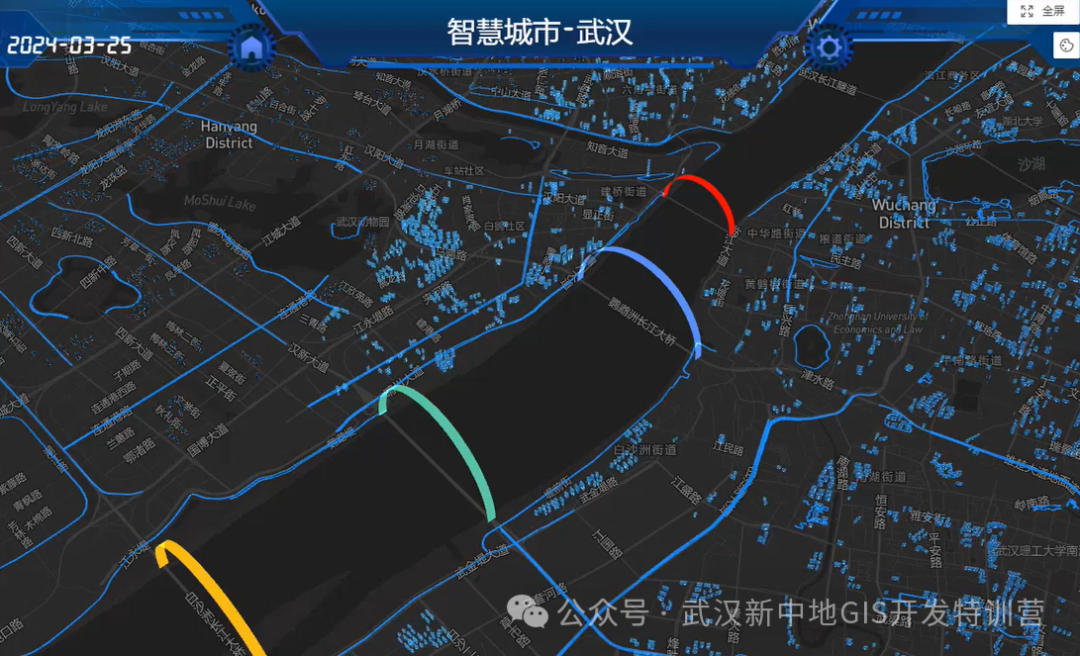
实现效果如下图所示:





先介绍一下今天使用的技术栈。
Mapbox
Mapbox是一个开源的地图类库,通过使用mapbox的类库,可以很方便的构建web、app等地图应用,支持的地图sdk有web、ios、Android和Unity。
Mapbox GL js是mapbox地图的一部分,使用了webgl技术渲染地图上的一些酷炫的效果。
Mapbox GL JS⽀持多种地图样式和交互控件,包括但不限于以下几种:
1. 地图样式:
Mapbox GL JS ⽀持Mapbox 提供的默认地图样式,如 Mapbox Streets、Satellite 和 Outdoors 等。同时,开发者也可以使⽤Mapbox Studio 创建⾃定义地图样式,并在 Mapbox GL JS 中使⽤这些样式。
2. 图层控制:
Mapbox GL JS 提供了图层控制功能,开发者可以选择显示或隐藏特定图层。此外,开 发者还可以更改图层的样式,如改变颜⾊、透明度、填充等。
3. 弹出窗口:
开发者可以在 Mapbox GL JS 中添加弹出窗⼝,以显示与地图位置相关的信息。这些弹 出窗⼝可以包含⽂本、图像和链接等信息。
4. 缩放和平移:
Mapbox GL JS ⽀持缩放和平移控制,⽤户可以通过⿏标滚轮或触摸屏幕进⾏缩放和 平移操作。此外,开发者还可以使⽤ Mapbox GL JS API 中提供的⽅法控制缩放和平移。
5. 标记和图标:
Mapbox GL JS ⽀持在地图上添加标记和图标,以标记特定位置或显示特定信息。标 记和图标可以⾃定义样式,并可以与其他交互控件结合使⽤。
我在项⽬中使⽤过Mapbox GL JS 中的多种交互控件和地图样式,其中最常使⽤的是缩放和平移控件、图层控制和标记控件。
这些控件和样式使得开发者可以快速创建⾼度交互性的地图应⽤程序,并提供丰富的地图功能和⽤户体验。
Ant L7
AntV L7 是 AntV 团队(蚂蚁金服的数据可视化团队)开发的一款基于 WebGL 和 React 的地图可视化解决方案。它提供了丰富的地图数据和图层样式,可以满足各种类型的地图可视化需求。L7 从 2019 年开始发布,最新版本是 2.x。
在发展过程中,L7 首先提供了基本的地图可视化功能,例如点、线、面等基本几何图形的绘制和可视化。随着功能的不断扩展,L7 开始提供更加复杂的图层类型,例如热力图、等高线、符号图等等。
AntV L7 是一个基于 WebGL 和 React 的地图可视化解决方案。它可以帮助开发人员快速构建出各种类型的地图可视化场景。L7 从发展到现在,解决了以下几个问题:
1. 高性能地图可视化
传统的地图可视化往往使用 Canvas 或 SVG 来绘制地图,但是这种方式在处理大量地图数据时往往会导致性能问题。L7 使用了 WebGL 技术,可以在浏览器中实现高性能的地图可视化,可以处理大量的地图数据,同时还可以提供平滑的动画效果。
2. 丰富的地图数据和图层样式
L7 提供了丰富的地图数据和图层样式,可以满足各种类型的地图可视化需求。它支持多种图层类型,例如热力图、等高线、符号图等等,同时还支持 3D 地图可视化,可以将地图可视化场景呈现得更加逼真。
3. 灵活的配置和定制
L7 提供了丰富的 API 和组件,可以让开发人员灵活配置和定制地图可视化场景。同时,L7 还支持与其他 AntV 系列组件库进行集成,例如 G2、G6 等等,可以为开发人员提供更加丰富的可视化功能和交互效果。
想要视频学习教程的同学,点击下方卡片直接领取:《Mapbox+AntL7实现智慧城市课程》






















 5356
5356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








