往期回顾:
【Cesium入门教程】第三课:Cesium 实体(Entity)与数据源(DataSources)
【Cesium入门教程】第四课:Cesium 图元(Primitive)与高级特性
交互事件概述
在Cesium中,交互事件是提升用户体验的重要方式。用户可以通过点击、移动等操作与三维场景进行交云。Cesium提供了`ScreenSpaceEventHandler`类来帮助开发者监听和响应这些事件。
点击事件
点击事件是最常见的交互事件之一。以下是一个处理左键单击事件的示例:
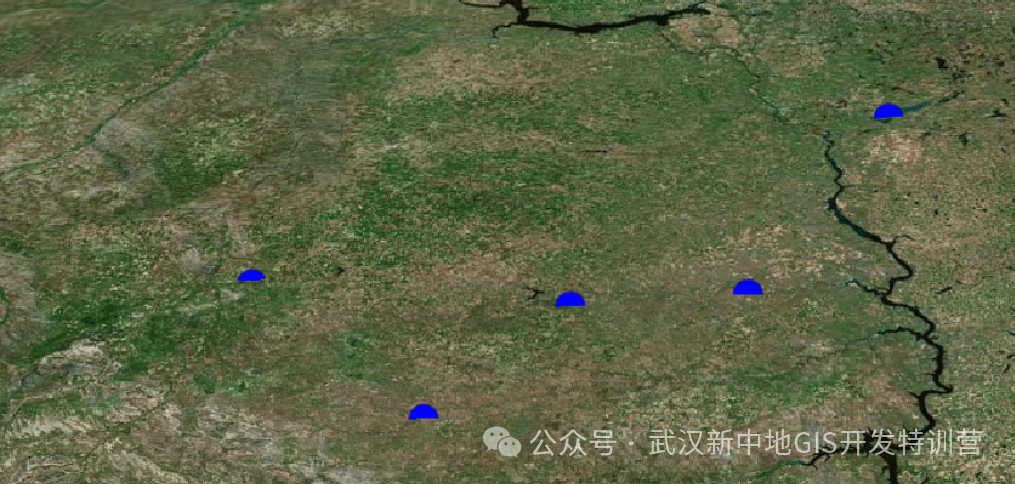
let viewer = new Cesium.Viewer('cesiumContainer',terrainProvider: Cesium.createWorldTerrain()})let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction((event) => {// 返回一个笛卡尔坐标let position = viewer.scene.pickPosition(event.position);// 如果有这个坐标if (Cesium.defined(position)) {console.log(position)viewer.entities.add(position: position,point: {color: Cesium.Color.BLUE,pixelSize: 20,},)}console.log(viewer.entities)}, Cesium.ScreenSpaceEventType.LEFT_CLICK);

这个例子中我们使用Cesium JavaScript库创建了一个3D地球视图,并添加了一个点击事件监听器,用于在用户点击地球时在点击位置放置一个蓝色点。
事件注销:
在某些情况下,可能需要注销之前设置的事件监听器。
handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK); //移除左键点击事件移动事件
申明变量
let pickModel鼠标移动事件
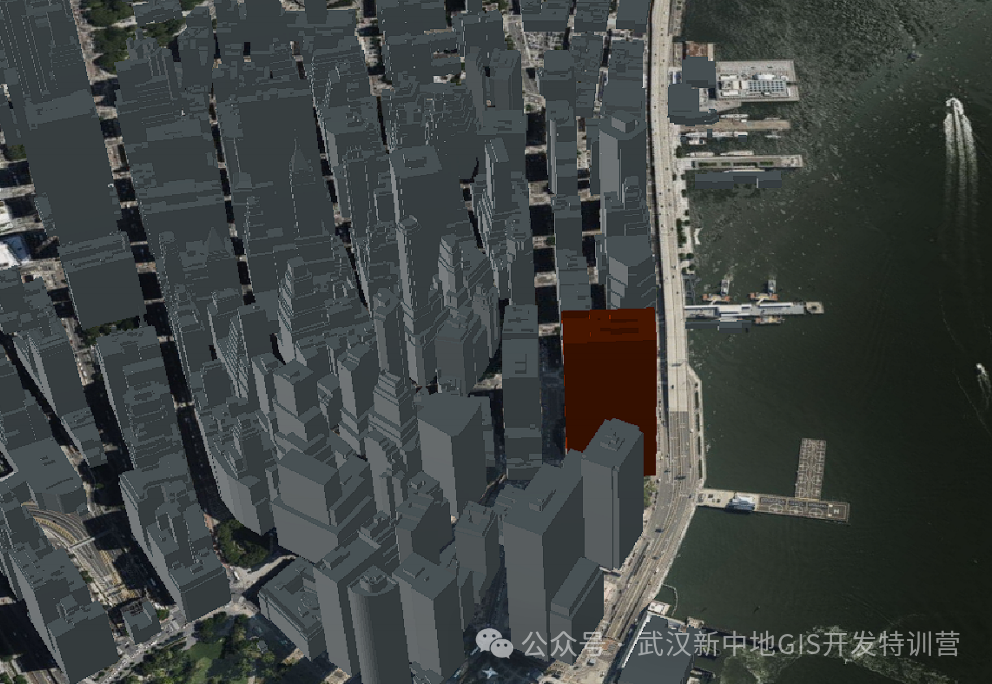
// 添加建筑物const city = viewer.scene.primitives.add(new Cesium.Cesium3DTileset(url: Cesium.IonResource.fromAssetId(75343),));viewer.flyTo(city)let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction((event) => {// 拾取模型const pick = viewer.scene.pick(event.endPosition);if (pick) {if (pickModel) {pickModel.color = Cesium.Color.WHITE;}pick.color = Cesium.Color.ORANGERED;pickModel = pick;}}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
这段示例中,我们使用Cesium JavaScript库加载了一个3D建筑模型,并通过鼠标移动事件监听器来改变拾取模型的颜色。

总结:
本教程主要介绍了Cesium中的交互事件处理的使用。通过监听点击和移动事件,可以让用户与三维场景进行更自然的交互。这些功能可以和其他功能组合使用,可以极大地提升用户的交互体验。
本系列教程持续更新,不想错过的同学请关注我!
领取本开源Cesium视频教程的同学扫码加小助手(whxzdjy)备注【cesium】
特训营学员的cesium课程作业:

























 2064
2064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








