一、实验题目
博客注册页面

二、实验内容简介
1、HTML常用元素
2、表单元素
3、多媒体元素
三、实验过程
1. 需求分析
博客注册页面,顶部是一个图片,不重复平铺;第二行是菜单栏,右侧有菜单的六个标题。
中间主体部分左侧上方是一张有阴影的图片;图片下面设置一条绿色的虚线;设置一行字,字的下面也设置一条绿色的虚线;下面由四大标题构成,四个标题都具有绿色背景的段落,第一个标题“活力地带”下面有一个三行两列的表格,表格的每个单元格均插入图标图片,以及均输入标题内容;第二个标题“我的文章分类”,下面有一个无序列表,共7行内容,每行内容包括第一个点标志,一行文字,文字下面的一条绿色虚线;第三个标题“工作日志”下面是一个第一行显示的日期以及一个6行7列的表格,本月以外的日期用灰色字体,本月的日期用黑色字体,当前日期需要添加红色背景色;第四个标题“记录日志”下面是一个4行2列的表单,需要加入两个输入框,2个按钮。
中间主体部分右侧框架为3行2列的表格,第一行第二列的单元格用一个表单填充,其他内容用文字文章填充,文章包括题目、一条绿色虚线、文本内容和注释,表单为9行3列,包括多种的问题、回答方式和按钮表单,该表单的第一行是表单的标题;第二行至第八行的第一列都插入相应的文字;第二列中,第二行和第三行是输入框,元素的类型为单行的输入字段,第四行是两个互斥的单选选项,第五行是日期的选择,第六行是一个下拉选择的单选表单,第七行是三个多选按钮,第八行是三个互斥的单选选项;第三列是一些提示信息;第九行与三列合并后插入文字;第十行的三列合并后设置成一个多行的文本输入;表单的最后的三个按钮,分别是登陆、重置和取消。
底部有一个绿色的方框,在方框的最中间插入文字。
2.设计方案
使用HBulider X进行网页设计。
(1)整体布局
设计整体布局时,运用div布局出顶部、菜单、主体及底部的每个位置,然后将主体大致分为左侧与右侧。
(2)菜单
菜单运用div布局,因此先编辑菜单,然后在菜单右侧里添加一个1行6列的表格,填写6个标题。
(3)内容左侧
左侧整体包括1个图片和4个标题。首先是做一个导入图片的div,其他4个标题中每个标题包含2个div,第一个div用来写标题名称,第二个div作为标题的内容。四个标题都具有绿色背景的段落,第一个标题“活力地带”下面有一个三行两列的表格,表格的每个单元格均插入图标图片,以及均输入标题内容;第二个标题“我的文章分类”,下面有一个无序列表,共7行内容,每行内容包括第一个点标志,一行文字,文字下面的一条绿色虚线;第三个标题“工作日志”下面是一个第一行显示的日期以及一个6行7列的表格,本月以外的日期用灰色字体,本月的日期用黑色字体,当前日期需要添加红色背景色;第四个标题“记录日志”下面是一个4行2列的表单,需要加入两个输入框,2个按钮。
(4)内容右侧
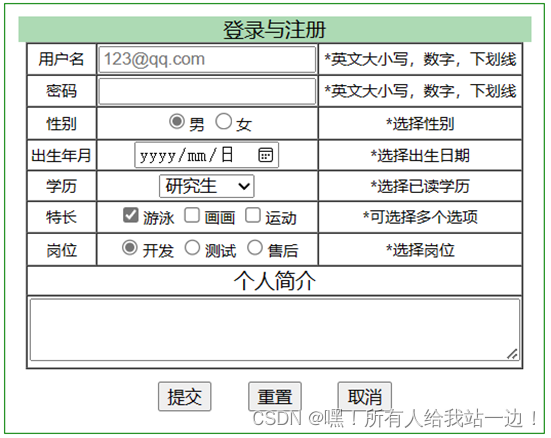
右侧整体为一个3行2列的表格,分为文章主体的文字部分和登录与注册的表单部分,表单部分,表单为9行3列,包括多种的问题、回答方式和按钮表单,该表单的第一行是表单的标题;第二行至第八行的第一列都插入相应的文字;第二列中,第二行和第三行是输入框,元素的类型为单行的输入字段,第四行是两个互斥的单选选项,第五行是日期的选择,第六行是一个下拉选择的单选表单,第七行是三个多选按钮,第八行是三个互斥的单选选项;第三列是一些提示信息;第九行与三列合并后插入文字;第十行的三列合并后设置成一个多行的文本输入;表单的最后的三个按钮,分别是登陆、重置和取消;文章文字部分包括题目、绿色虚线、文本内容和注释。
(5)底部
底部有一个绿色的方框,在方框的最中间插入文字。
3. 效果截图
(1)整体页面效果

(2)顶部效果

(3)菜单栏效果

(4)登录与注册表单效果

(5)主体左侧日志效果


4. 知识点总结及感受
(1)整体布局
使用div布局,顶部、菜单、主体、底部分别为一个div,在主体部分用表格将左右划分成两部分。

使用class块元素定义整体样式,width设置内容的宽度90%,border设置边框粗细和颜色,margin:auto设置外边距居中对齐。

设置四部分的整体框架、尺寸、颜色和内容格式。

(2)顶部图片
使用div布局,img元素向网页中嵌入一张图片,no-repeat设置图片不重复,以及设置图片的高度200px和背景尺寸。

(3)菜单栏
使用div布局,使用table套用table的形式,将菜单栏为两部分,并在右侧创建6个单元格。

设置menu样式:高度、背景色。

(4)主体左侧
使用div布局,使用div标签将图片写入,设置图片的id为imgleft,hr标签为横虚线。设置主体左侧高度1200px,宽度25%。

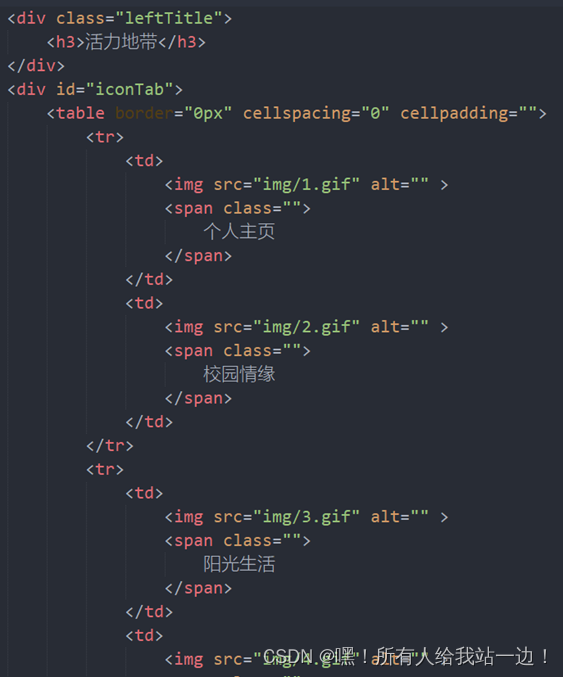
用8个div来制作左侧的4个标题,第一个标题“活力地带”,使用3行2列的表格,每个单元格里包括一个图标图片和一行文字。使用img标签导入图片,span标签添加文字。

第二个标题“我的文章分类”,使用7行的无序列表,用background导入点标志背景图,设置内边距、背景图的位置。Border-bottom设置文字下方生成一条宽为1px的绿色虚线。


第三个标题“工作日志”,使用一个6行7列的表格,为非本月日期设置灰色字体颜色,为当前日期设置红色背景色。

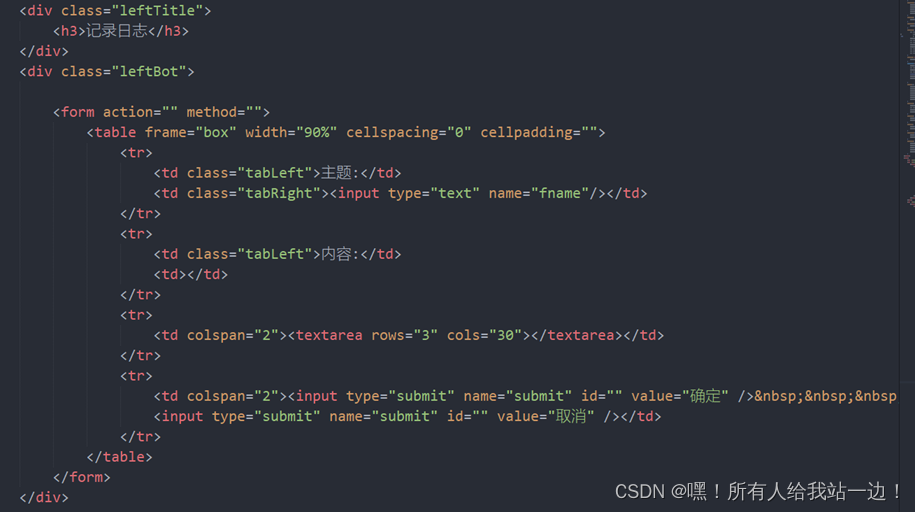
第四个标题“记录日志”,使用表单制作4行2列的记录日志,包括2个输入框、2个按钮。

(5)主体右侧
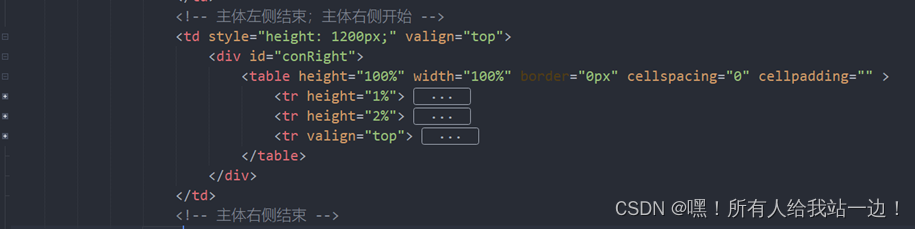
右侧制作一个3行2列的表格。

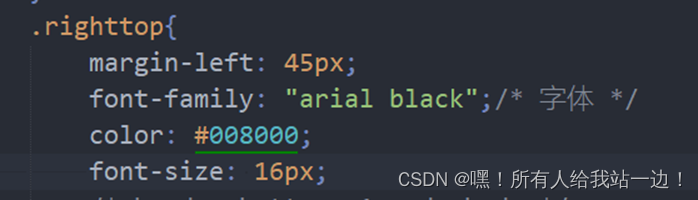
设置文章文本的格式,定义标题格式righttop:设置左外边框45px,字体、颜色和字体大小。

使用text-indent元素,设置文章首行缩进两字符。

(6)表单
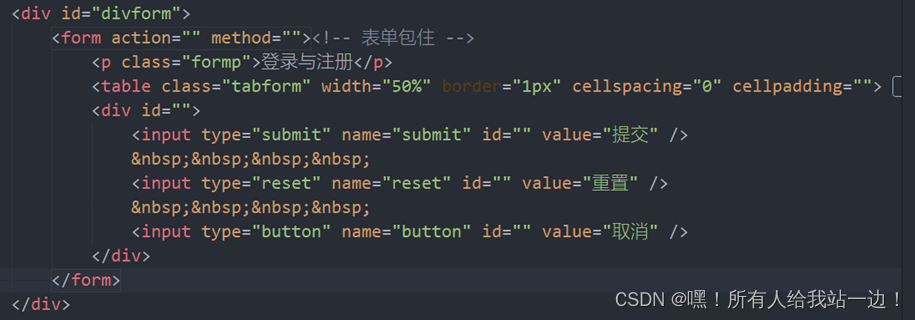
使用div布局,制作一个表单,p标签作为标题“登录与注册”,用9行3列的表格作为表单的主题部分,用div制作表单底部的提交、重置、取消按钮。

表格内定义不同的class,设置不同的输入格式,如单选、多选、密码、邮箱等。

(7)感受
通过这一次的实验项目,我们切实的了解到了html制作网页的基本流程,并熟悉了各种元素、标签的作用,掌握了自己动手制作简单基本网页的能力。
当然最重要的是掌握了遇到困难不放弃,自学攻破难点的能力,以及收获了学习新技术、新能力的喜悦与完成实验项目的巨大成就感,这将激励我们更好的学习专业知识和技术,积极乐观的面对人生中遇到的未知困难,磨砺心志。





















 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








