一、实验题目
企业网站

二、实验内容简介
1、布局
2、CSS基本样式
3、浮动与定位
4、列表
三、实验过程
1.需求分析
logo图放在页面顶部的左侧,顶部列表跟搜索框放在页面顶部的右侧,列表中的三个字段均可以跳转到相应的链接对象,将搜索框的符号放在搜索框内部右侧。
二级菜单中,菜单栏是由一级菜单和二级菜单构成,鼠标指向一级菜单项时,该菜单项变色,并且显示二级菜单,鼠标指向二级菜单时,该菜单项变色;鼠标离开时,二级菜单消失。在一级菜单中登陆的二级菜单是一个登陆与注册的表单。
轮番大图中,点击图片正下方的换转页数的数字符号,并使图片符号在同一行,符号中设置点击前后的颜色变化。
中间部分左侧是一个列表,列表要设置背景色;第一行字号大于列表其他行字,且第一行字下面要有英文对照;鼠标指向字时,对应行背景要变色;各行字之间要有一定间隙;最后一行字下面要有一个站内搜索框,底纹是“输入……”。
中间部分右侧是一个表格,表格左上方要有一个大的内容标题;下方表格首行要有背景色,表格分为四列,分别是:序号、类型、标题、日期;同时每行设置背景色,且单数行和双数行背景色不一样,鼠标指向不同行是背景色变换,单双数行变换颜色也不相同。
企业图片设置标题并加下划线,下有三张圆形图片居中留空横排对齐,每张图片底部标注文字,要求三张图片横排对齐,光标停留时旋转360°,放大1.3倍。
底部格式及内容居中设置边框设置背景颜色,边框里面上下左右居中写入内容。
2.设计方案
(1)logo图与顶部列表、搜索框
在top.html文件中,写一个div独占一行做顶部,再在div里写两个div。一个div里写img标签放logo图;一个div里写无序列表ul放顶部列表和input搜索框。在top.css写好样式然后用link标签链接到top.html中。

在top.css中,写logo图与顶部列表、搜索框的样式。把所有的div块的box-sizing设置为border-box,不单独计算宽度和内边距。设置id为top的div高100px和宽100%。设置id为left的div的宽40%和高100px,float:left让div里的logo图片浮动在左侧,#left img设置图片与div的内边距。设置id为right的div的宽60%和高100px,float:right让div里的列表和搜索框浮动在右侧,让两个div保持在一行上。#right ul li
对li设置风格,与边框的左边距离为20px和顶部距离为20px,与内边距右侧距离20px。#right a设置a标签的内容颜色为灰色。#right input设置输入框的样式,高为20px和外部顶部距离为20px,把搜索图标放进去,调整图标位置。

- 二级菜单
在menu.html中,写一个div块独占一行,在div里写一个ul无序列表,每个列表内包含a链接标签,为a标签中的内容设置颜色。在menu.css中设置样式,通过标签link链接到menu.html中。

在menu.css中,设置div的宽为100%。设置id为menu的div高为100px。
设置id为meunFirst的父元素的直接元素li,样式为无,float:left让li都浮动在左侧成为一行,内边距设置为上下5px,左右10px,外边距设置上下-12px,左右50px,宽设置为80px,文本居中,字号大小为20px。设置id为nav1下的li:hover鼠标悬停在元素上时应用的样式,设置悬停的背景颜色,鼠标样式为手掌。设置id为meunFirst的位置为相对位置。设置id为meunFirst下li标签中的a的文本样式无下划线,文本为白色。

设置class为menuSecond的li的样式,列表样式为无,宽为70px,内边距上下为20px,标签内字体颜色为黑色,float:left让li浮动在左侧,成为一行。

(3)轮番大图
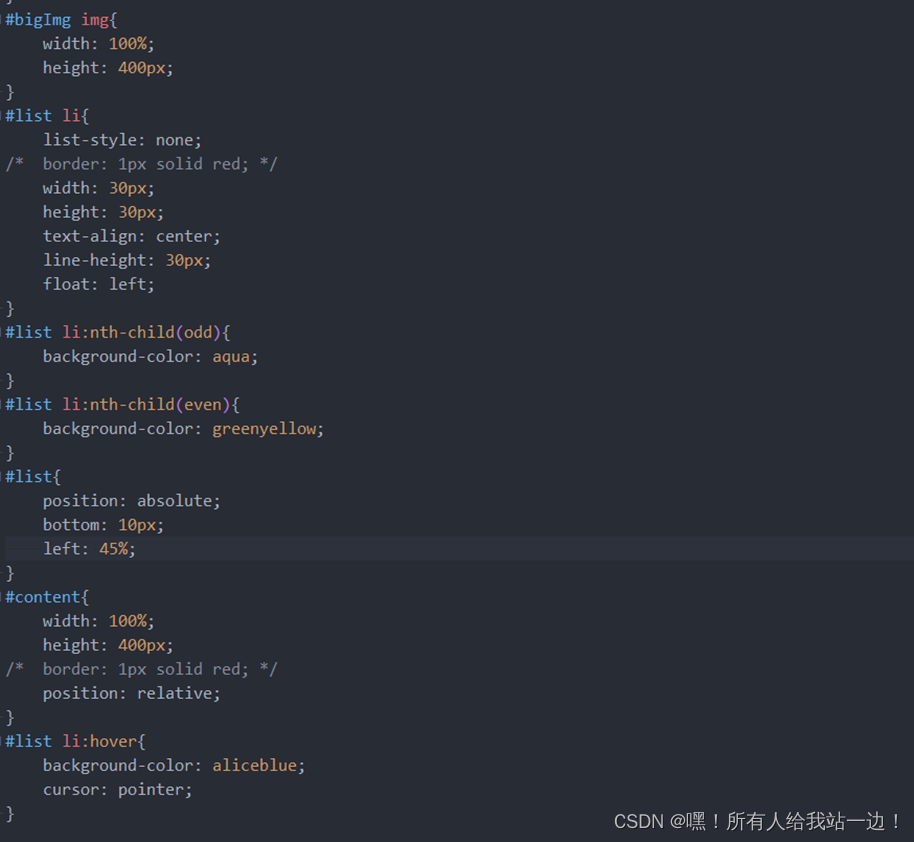
使用div布局,用ul标签设置转换页符号的顺序,并用href创建两个转换页符号相应的图片链接;用clear:both清除两个图片的浮动;设置第二个图片display属性为none,目标属性为block;用a:hover设置转换页符号的指向变色;设置轮番大图的display属性为inline。


(4)左侧列表
使用div进行左侧布局,使列表左浮动,并设置宽度;用p标签定义列表,为第一个p标签设置style,第二个p标签定义class在css中设置样式,剩下的p标签再使用一个div布局,设置样式,其中最后一行字使用style设置样式,站内搜索框使用id定位在css中设置样式,input标签定义搜索框,使用class在css中设置大小格式;background为列表添加背景色,使用hover在指针指向时变色。


(5)右侧表格
使用div布局右侧,float使表格右浮动,并设置宽度;用table定义表格,设置表格与表格、表格与内容间的距离;第一个tr使用style设置样式,其中的单元格使用font style设置首行字体格式;之后的行为单数行定义一个id、双数行定义一个id,使用定义的id在css中分开来设置样式,用hover分别为两个id设置指针指向时变色。



(6)企业活动图片
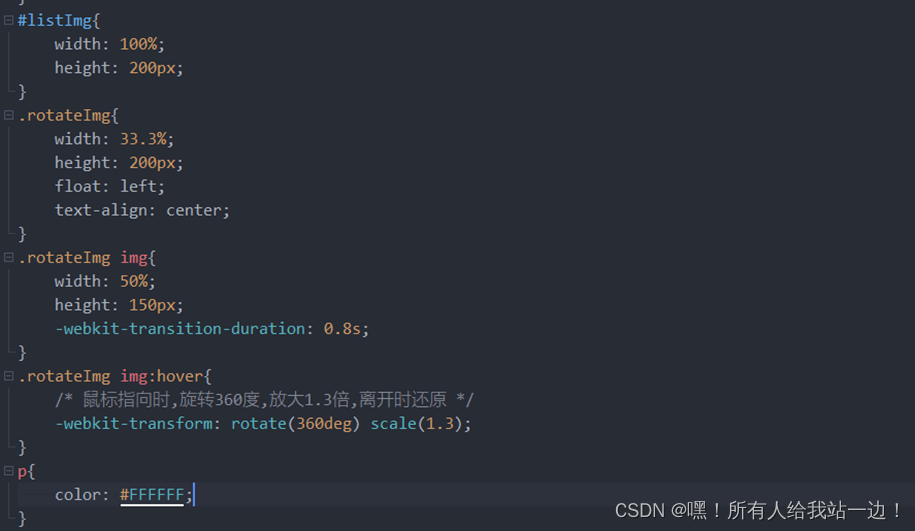
使用div布局写入标题,使文字靠左对其颜色设置灰色,设置下划线为灰色虚线,外边距设置自动。再使用ul无序列表排列三张圆形图片,border-radius: 100%;list-style: none;清除无序列表标识,设置图片圆角,float元素向左浮动三张圆形图片横排对齐,设置高度宽度,-webkit-transform:rotate(360deg) scale(1.3); 图片旋转360度,放大1.3倍。


- 底部格式及内容
使用div布局底部,外加边框,文字居中,font-size设置字体大小,background设置背景颜色,同时设置高度宽度和行高。


3.效果截图
logo图与顶部列表、搜索框:

二级菜单:

轮播图:

主体:

企业活动图片:指向时旋转360度,放大1.3倍

底部:

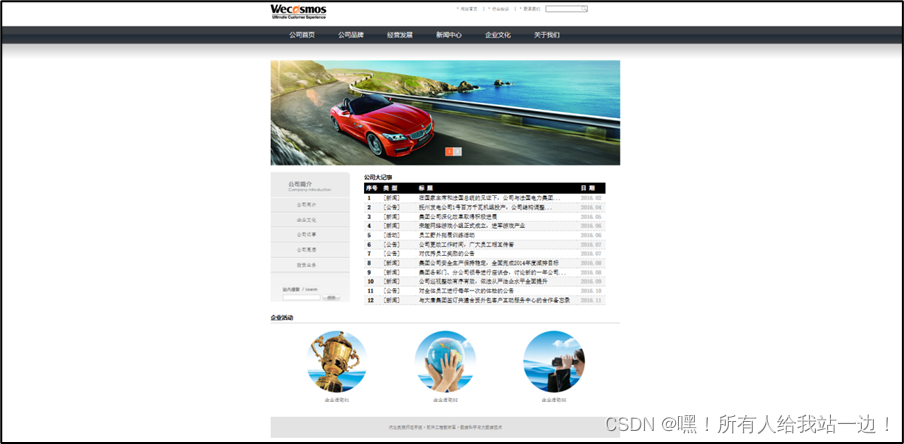
整体效果:

4.知识点总结及感受
知识点总结:
CSS(Cascading Style Sheets)是一种用于定义网页元素样式的标记语言,它与HTML结合使用,可以实现对网页的美化、布局和动画效果等。
1. 选择器(selectors):用于选择HTML元素,常见的选择器有标签选择器、类选择器、ID选择器、属性选择器。
2. 盒模型(box model):指元素由内向外的层次结构,包括元素的内容、内边距、边框和外边距。
3. 布局(layout):通过CSS可以实现不同的布局方式,如流式布局、浮动布局、弹性布局和网格布局等。
4. 字体(font):CSS提供了丰富的字体属性,用于设置字体的样式、大小、粗细、行高等。
5. 颜色(color):CSS支持多种颜色表示方式,可以用预定义的颜色名、十六进制值、RGB值等来设置元素的颜色。
6. 背景(background):用于设置元素的背景色、背景图像、背景重复方式等。
7. 边框(border):用于设置元素的边框样式、颜色、宽度等。
8. 盒子阴影(box shadow):通过设置阴影属性可以为元素增加阴影效果。
9. 动画(animation):通过CSS的动画属性可以实现元素的动态效果,如淡入淡出、旋转、缩放等。
10. 过渡(transition):用于实现元素的平滑过渡效果,比如鼠标悬停时元素的颜色渐变。
11. 媒体查询(media queries):用于适应不同设备的样式设置,可以根据设备的屏幕尺寸、方向、分辨率等来应用不同的样式。
12. 响应式设计(responsive design):通过使用媒体查询和流式布局等技术,实现页面在不同设备上适应的设计。
13. 伪类(pseudo-classes):用于选择元素的特定状态或位置,如:hover、:active、:first-child等。
14. 媒体类型(media types):用于指定样式应用的媒体类型,如打印、屏幕、投影等。
15. 继承(inheritance):CSS的属性继承机制可以使子元素继承父元素的样式。
16. 浮动(float):通过设置元素的浮动属性可以实现文字环绕效果或多列布局。
17. 层叠(cascade):当多个样式规则应用于同元素时,根据权重和特指性来确定最终的样式。
18. 响应式图片(responsive images):通过使用CSS媒体查询和属性选择器,可以根据不同的设备加载不同的图片。
19. 网格布局(grid layout):一种二维布局方式,通过网格容器和网项目的设置,实现杂的布局效果。
20. 响应式文本(responsive text):通过使用CSS的单位和属性设置,可以根据不同设备自适应地调整文本大小。
感受:
学习CSS是我们在Web开发过程中的关键一步。CSS的强大和灵活性让我们能够为网页添加各种样式和布局效果,实现更具吸引力和可读性的界面设计。掌握CSS的语法和属性需要一定时间和努力,但一旦握了基本概念和常用属性,我们能迅速上手并享受其带来的乐趣。 CSS的模块化设计让我们可以根据需求选择、组合和重用样式规则,提高代码的可维护性。同时,CSS的选择器和盒模型等特性使我们可以对页面元进行精细控制,实现复杂的布局和动画效果。 通过学习CSS,我们不仅提高了对设计的敏感性,还能更好地理解设计师的意图,将其转化为实际效果。这让我们感到满足,并增加了对Web开发的热情。 尽管学习CSS有挑战,但我们相信通过持续的练习和实践,我们的技能会不断提高。我们期待在未来的项目中运用更多的CSS技巧,为用户创造更好的Web体验。 学习CSS是一愉快而有意义的经历,我们很庆幸有机会掌握这个强的前端技术。





















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








