今天想给登陆页面的“登录”和“注册”这两个Button设置不一样的东西,想让他们的背景和背景图相融合,但是又有圆角矩形包围,查找了一下资料,挺简单的,现在整理出来。
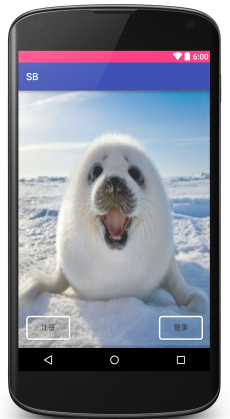
先上效果图:
步骤如下:
先在res/drawable中定义一个shape.xml文件,具体的颜色你可以自己调
<!-- 填充的颜色:这里设置背景透明 -->
<solid android:color="@android:color/transparent">
</solid>
<!-- 边框的颜色 :不能和窗口背景色一样-->
<stroke
android:width="3dp"
android:color="#ffffff"></stroke>
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="5dip"></corners>
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"></padding>在你的Activity的xml(比如activity_main.xml)中定义按钮
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册"
android:id="@+id/btn_reg"
android:background="@drawable/shape"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />ok,到这里就结束了























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








