1
/*
*Copyright (c)
*All rights reserved.
*文件名称: class7_table布局.html
*作者: 郭栋
*完成日期:2018年 8月13日
*版本号:v1.0
*问题描述:table布局,前面练习操作,后面表格绘制练习及页面布局练习
*输入描述:
*程序输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>class7</title>
</head>
<body>
<!--<table border="1" style="text-align: center" align="center" width="500" cellspacing="0" cellpadding="0">-->
<!--<thead></thead>-->
<!--<tbody></tbody>-->
<!--<tfoot></tfoot>-->
<!--<caption>阶段课程表</caption>-->
<!--<tr>-->
<!--<th colspan="5">第一阶段</th>-->
<!--</tr>-->
<!--<tr>-->
<!--<td>星期一</td>-->
<!--<td>星期二</td>-->
<!--<td>星期三</td>-->
<!--<td>星期四</td>-->
<!--<td rowspan="2">星期五</td>-->
<!--</tr>-->
<!--<tr>-->
<!--<td>上课</td>-->
<!--<td>不上课</td>-->
<!--<td>不上课</td>-->
<!--<td>上课</td>-->
<!--</tr>-->
<!--<tr>-->
<!--<th colspan="5">第二阶段</th>-->
<!--</tr>-->
<!--<tr>-->
<!--<td>星期一</td>-->
<!--<td>星期二</td>-->
<!--<td>星期三</td>-->
<!--<td>星期四</td>-->
<!--<td rowspan="2">星期五</td>-->
<!--</tr>-->
<!--<tr>-->
<!--<td>上课</td>-->
<!--<td>不上课</td>-->
<!--<td>不上课</td>-->
<!--<td>上课</td>-->
<!--</tr>-->
<!--<tr>-->
<!--<th colspan="5">第三阶段</th>-->
<!--</tr>-->
<!--<tr>-->
<!--<td>星期一</td>-->
<!--<td>星期二</td>-->
<!--<td>星期三</td>-->
<!--<td>星期四</td>-->
<!--<td rowspan="2">星期五</td>-->
<!--</tr>-->
<!--<tr>-->
<!--<td>上课</td>-->
<!--<td>不上课</td>-->
<!--<td>不上课</td>-->
<!--<td>上课</td>-->
<!--</tr>-->
<!--</table>-->
<table border="1" cellpadding="0" cellspacing="0" align="center" style="text-align: center">
<thead>
<th colspan="8" >
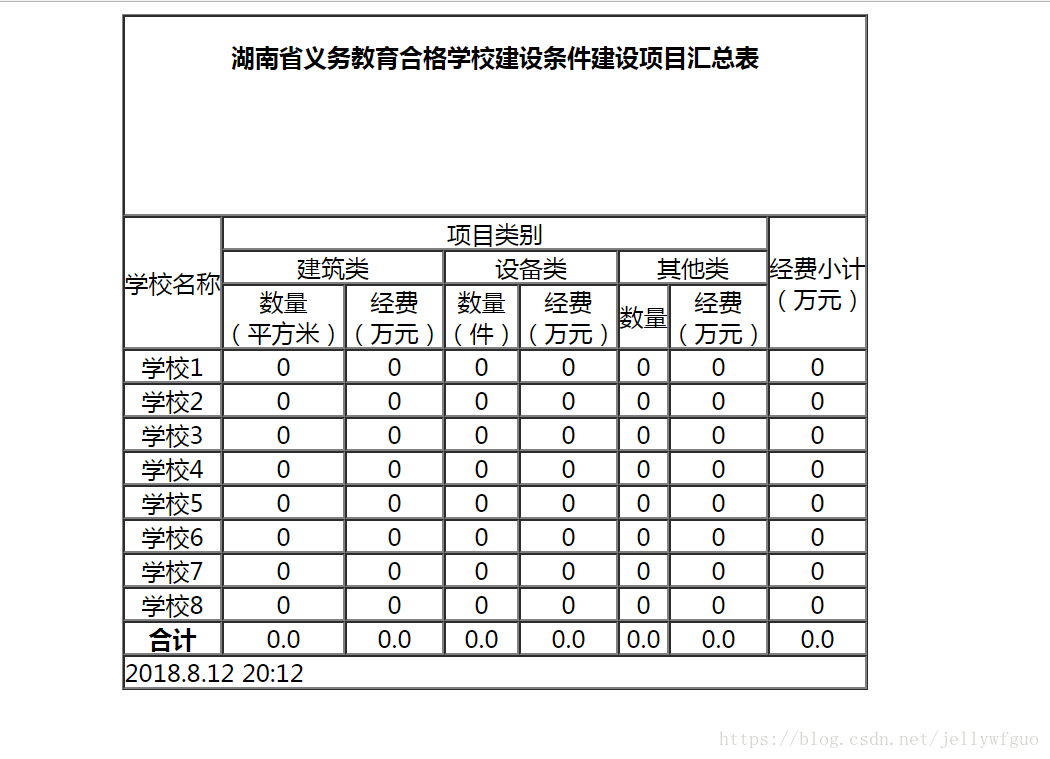
<p style="height:100px">湖南省义务教育合格学校建设条件建设项目汇总表</p>
</th>
</thead>
<tbody>
<tr>
<td rowspan="3">学校名称</td>
<td colspan="6">项目类别</td>
<td rowspan="3">经费小计<br/>(万元)</td>
</tr>
<tr >
<td colspan="2" >建筑类</td>
<td colspan="2">设备类</td>
<td colspan="2">其他类</td>
</tr>
<tr>
<td>数量<br/>(平方米)</td>
<td>经费<br/>(万元)</td>
<td>数量<br/>(件)</td>
<td>经费<br/>(万元)</td>
<td>数量</td>
<td>经费<br/>(万元)</td>
</tr>
<tr>
<td>学校1</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>学校2</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>学校3</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>学校4</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>学校5</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>学校6</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>学校7</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td>学校8</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr>
<td><b>合计</b></td>
<td>0.0</td>
<td>0.0</td>
<td>0.0</td>
<td>0.0</td>
<td>0.0</td>
<td>0.0</td>
<td>0.0</td>
</tr>
</tbody>
<tfoot>
<tr >
<td align="left" colspan="8"> 2018.8.12 20:12</td>
</tr>
</tfoot>
</table>
</body>
</html>页面布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table</title>
<style>
ul{
display: inline}
ul li{
list-style: none;
display: inline;
}
</style>
</head>
<body>
<table border="3" bordercolor="red">
<tr>
<td colspan="3"><img src="img/dragon.jpg" height="300px" width="100%"></td>
</tr>
<tr>
<td><h2>我的站点<sup><img src="img/i_laugh.png" height="15px"> </sup></h2></td>
<td colspan="2" align="center">
<u>请在这选择你需要的频道:</u>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">音乐</a></li>
<li><a href="#">教程</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">教程</a></li>
<li><a href="#">教程</a></li>
<li><a href="#">友情链接<sub>(百度)</sub></a></li>
</ul>
</td>
</tr>
<tr>
<td>
<ol>
<h4>所有商品</h4>
<li><a href="#">牛奶</a></li>
<li><a href="#">咖啡</a></li>
<li><a href="#">啤酒</a></li>
<li><del>茶(已经下架)</del></li>
</ol>
</td>
<td>
<dl>
<h4>各大知识体系列表</h4>
<dt>前端语言</dt>
<dd>html超文本标记语言</dd>
<dd>css样式表</dd>
<dd><font color="#dc143c" >JavaScript</font></dd>
<dt>服务器端语言</dt>
<dd>java</dd>
<dd>php</dd>
<dd> <font color="#dc143c">node.js</font> </dd>
</dl>
</td>
<td>
<p><i>请扫描以下<em>"学堂"</em>二维码</i></p>
<img src="img/eg1.gif">
</td>
</tr>
<tr>
<td colspan="3" align="center">
<address>版权所有© </address>
</td>
</tr>
</table>
</body>
</html>2结果
























 5414
5414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










