Select
在前文的Form control中我们学过datalist,那么select和datalist的区别在于select只能在提供的选项中选择,而datalist只是为了一些固定模式用户可以快捷选择或者自己填写特殊答案。本篇我们将学习三种select的样式
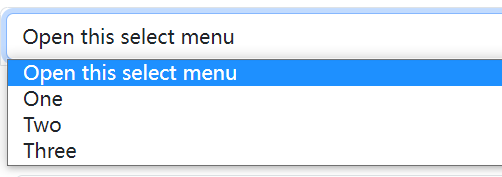
Default
Custom <select> menus need only a custom class, .form-select to trigger(触发) the custom styles.

select标签添加一个class .form-select
添加option选项
<select class="form-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
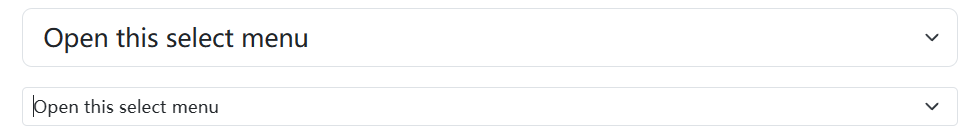
</select>Sizing
You may also choose(选择) from small and large custom selects

大,add classes .form-select-lg
小,.form-select-sm
<select class="form-select form-select-lg">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<select class="form-select form-select-sm">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
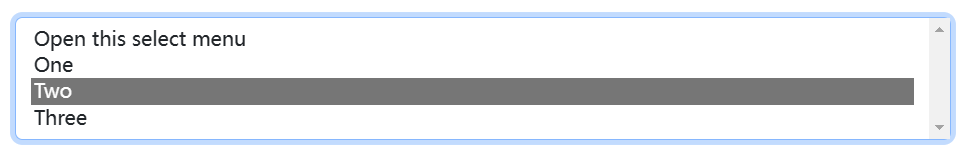
</select>选项框
不需要下拉,直接将select内的option渲染在页面中

select标签所在单位添加multiple
<select class="form-select" multiple>
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>Disabled同样也提供
同样在select标签单位添加disabled属性
碍于篇幅不再展开Disabled的相关内容





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








