跟我一起学extjs5(35--单个模块的设计[3根据类的标注自动生成数据])
然后在hibernate.cfg.xml中加入:
<mapping class="com.jfok.server.hibernate.system._ModuleField" />
<mapping class="com.jfok.server.hibernate.system._ModuleGridScheme" />
<mapping class="com.jfok.server.hibernate.system._ModuleGridSchemeGroup" />
<mapping class="com.jfok.server.hibernate.system._ModuleGridSchemeGroupField" />
<mapping class="com.jfok.server.hibernate.system._ModuleFormScheme" />
<mapping class="com.jfok.server.hibernate.system._ModuleFormSchemeGroup" />
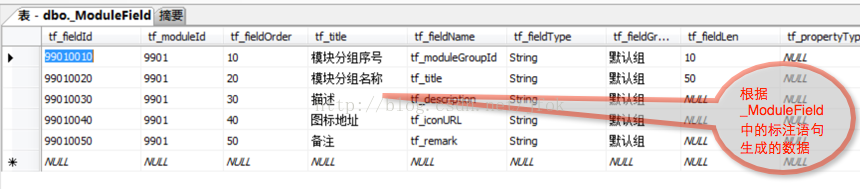
<mapping class="com.jfok.server.hibernate.system._ModuleFormSchemeGroupField" />至此这7个模块的数据表已经加好了,下面是根据类的标注信息自动生成上述7个类中数据的过程。也就是说你新建一个类,用自定义的标识语言来标注各个字段之后,可以根据标注的信息把各个字段的内容写到数据库中,并且可以生成一个默认的列表方案和一个表单方案,在方案下面可以加入一个分组,分组下面把字段都加进去。
在此之前先要加入无数个支持类,现在类的规模和复杂度有些增加了,博客现在倒是很难写了,但也不能没有下文,我一定会把模块的列表和表单的这些前后台操作的基本内容写完。
此系统的大多数配置全是全台完成的,因此自动生成模块数据也是根据前台调用来完成。因此我们先建立一个SystemFrameController来完成这个事。这个类是spring mvc的控制类。
package com.jfok.server.controller;
import javax.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.jfok.server.common.ModuleServiceFunction;
import com.jfok.server.common.annotation.TableDefine;
import com.jfok.server.service.SystemFrameService;
@Controller
@RequestMapping("/systemframe")
public class SystemFrameController {
@Resource
private SystemFrameService systemFrameService;
/**
* 根据类名加入module 定义以及字段定义,生成grid form 的缺省
*
* @param moduleName
* @return
*/
@RequestMapping(value = "/addmodule.do", produces = "application/json;text/plain;charset=UTF-8")
// @Override
public @ResponseBody
String addModuleWithName(String moduleName) {
Class<?> moduleClass = ModuleServiceFunction.getModuleBeanClass(moduleName);
if (moduleClass == null)
return "未在指定的包中找到类:" + moduleName + "!";
TableDefine tableDefine = (TableDefine) moduleClass.getAnnotation(TableDefine.class);
if (tableDefine == null)
return "未在指定的类中找到tableDefine的标注定义";
String result = systemFrameService.addModuleWithName(moduleName, moduleClass, tableDefine);
if (result == null) {
// 生成此模块的字段
systemFrameService.refreshModuleField(String.valueOf(tableDefine.id()));
// 创建新的列表数据
systemFrameService.createNewGridScheme(String.valueOf(tableDefine.id()), moduleClass);
// 创建新的表单数据
systemFrameService.createNewFormScheme(String.valueOf(tableDefine.id()), moduleClass);
}
return null;
}
}
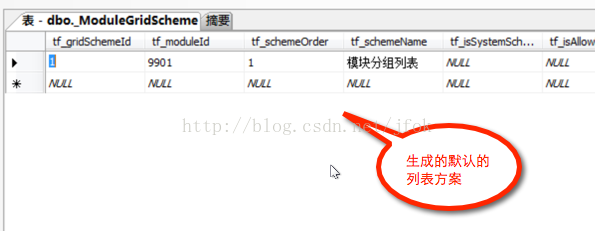
也就是在前台调用 /systemframe/addmodule.do?moduleName=_ModuleGroup ,就可以自动加入“模块分组”的所有字段信息到表中,并且生成一个列表方案和一个表单方案。在浏览器里输入:http://localhost:8888/app/systemframe/addmodule.do?moduleName=_ModuleGroup,就会完成上述工作。我们来看看完成后各表增加的数据。(你现在输入还不能增加,因此还有好多个支撑类你没有,等以后下载了源码就可以了)

为了能把这些数据加入到_ModuleGroup的模块定义之下,需要修改类
package com.jfok.server.service;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashSet;
import java.util.List;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Propagation;
import org.springframework.transaction.annotation.Transactional;
import com.jfok.server.DAO.SystemBaseDAO;
import com.jfok.server.common.info.ApplicationInfo;
import com.jfok.server.common.info.ServiceInfo;
import com.jfok.server.common.info.SystemInfo;
import com.jfok.server.common.info.UserInfo;
import com.jfok.server.hibernate.system._MenuGroup;
import com.jfok.server.hibernate.system._Module;
import com.jfok.server.hibernate.system._ModuleFormScheme;
import com.jfok.server.hibernate.system._ModuleFormSchemeGroup;
import com.jfok.server.hibernate.system._ModuleGridScheme;
import com.jfok.server.hibernate.system._ModuleGridSchemeGroup;
@Service
public class ApplicationService {
@Resource
private SystemBaseDAO systemBaseDAO;
private static List<_Module> modules = null;
// 事务注释
@SuppressWarnings("unchecked")
@Transactional(propagation = Propagation.REQUIRED, readOnly = true)
public ApplicationInfo getApplicationInfo(HttpServletRequest request) {
ApplicationInfo result = new ApplicationInfo();
// 以上内容暂时为自定义的,以后会改为从数据库和登录信息中读取。
SystemInfo systemInfo = new SystemInfo();
systemInfo.setTf_systemName("自定义的中小型管理系统");
systemInfo.setTf_systemVersion("2014.09.28");
result.setSystemInfo(systemInfo);
UserInfo userInfo = new UserInfo();
userInfo.setTf_userdwmc("无锡市宏宇电子有限公司");
userInfo.setTf_userStartdate(new Date());
userInfo.setTf_userName("管理员");
userInfo.setTf_loginName("admin");
userInfo.setTf_userId(0);
userInfo.setTf_departmentId("00");
userInfo.setTf_departmentName("工程部");
result.setUserInfo(userInfo);
ServiceInfo serviceInfo = new ServiceInfo();
serviceInfo.setTf_serviceDepartment("熙旺公司");
serviceInfo.setTf_serviceMen("蒋锋");
serviceInfo.setTf_serviceTelnumber("1320528xxxx");
serviceInfo.setTf_serviceFaxnumber("0510-88888888");
serviceInfo.setTf_serviceQQ("7858xxxx");
serviceInfo.setTf_serviceEmail("jfok1972@qq.com");
serviceInfo.setTf_serviceHomepage("www.www.net");
serviceInfo.setTf_copyrightInfo("熙旺公司版权所有");
serviceInfo.setTf_copyrightOwner("熙旺软件");
result.setServiceInfo(serviceInfo);
// 把所有的模块定义信息加进去
result
.setTf_Modules(new HashSet<_Module>((List<_Module>) systemBaseDAO.findAll(_Module.class)));
// 加入这一条是为了让菜单组下面的菜单也执行sql 语句加进来,不然的话,返回以后mvc要加入菜单,
// 就会在执行sql的时候因为session已经关闭而报错
for (_Module module : result.getTf_Modules()) {
module.getModuleFields().size();
for (_ModuleGridScheme scheme : module.getModuleGridSchemes()) {
for (_ModuleGridSchemeGroup group : scheme.getModuleGridSchemeGroups()) {
group.getModuleGridSchemeGroupFields().size();
}
}
for (_ModuleFormScheme scheme : module.getModuleFormSchemes()) {
for (_ModuleFormSchemeGroup group : scheme.getModuleFormSchemeGroups()) {
group.getModuleFormSchemeGroupFields().size();
}
}
}
// 加入菜单分组
result.setTf_MenuGroups((List<_MenuGroup>) systemBaseDAO.findAll(_MenuGroup.class));
for (_MenuGroup mg : result.getTf_MenuGroups()) {
// 加入这一条是为了让菜单组下面的菜单也执行sql 语句加进来,不然的话,返回以后mvc要加入菜单,
// 就会在执行sql的时候因为session已经关闭而报错
mg.getTf_menuModules().size();
}
modules = new ArrayList<_Module>(result.getTf_Modules());
return result;
}
// 根据模块 name 号取得模块定义
public static _Module getModuleWithName(String name) {
for (_Module module : getModules())
if (module.getTf_moduleName().equals(name))
return module;
return null;
}
public static List<_Module> getModules() {
return modules;
}
public static void setModules(List<_Module> modules) {
ApplicationService.modules = modules;
}
}
在上面的类中增加了一个静态变量存放所有的module,而不必在每次请求的时候都去数据库里面加载。
// 加入这一条是为了让菜单组下面的菜单也执行sql 语句加进来,不然的话,返回以后mvc要加入菜单,
// 就会在执行sql的时候因为session已经关闭而报错
for (_Module module : result.getTf_Modules()) {
module.getModuleFields().size();
for (_ModuleGridScheme scheme : module.getModuleGridSchemes()) {
for (_ModuleGridSchemeGroup group : scheme.getModuleGridSchemeGroups()) {
group.getModuleGridSchemeGroupFields().size();
}
}
for (_ModuleFormScheme scheme : module.getModuleFormSchemes()) {
for (_ModuleFormSchemeGroup group : scheme.getModuleFormSchemeGroups()) {
group.getModuleFormSchemeGroupFields().size();
}
}
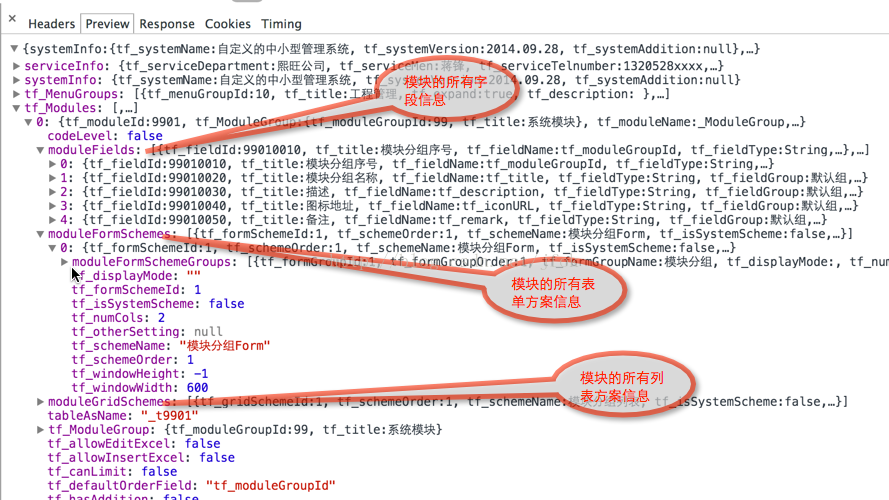
}在加入了操作之后,我们再刷新网页,在模块_ModuleGroup的定义中会把字段和列表和表单方案都加进去。
太累了,满头大汗!
下面又开始要extjs5来处理这些后台传来的数据了。


























 2172
2172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








