常规功能和模块自定义系统(cfcmms)—006Extjs的目录结构和mvvm介绍
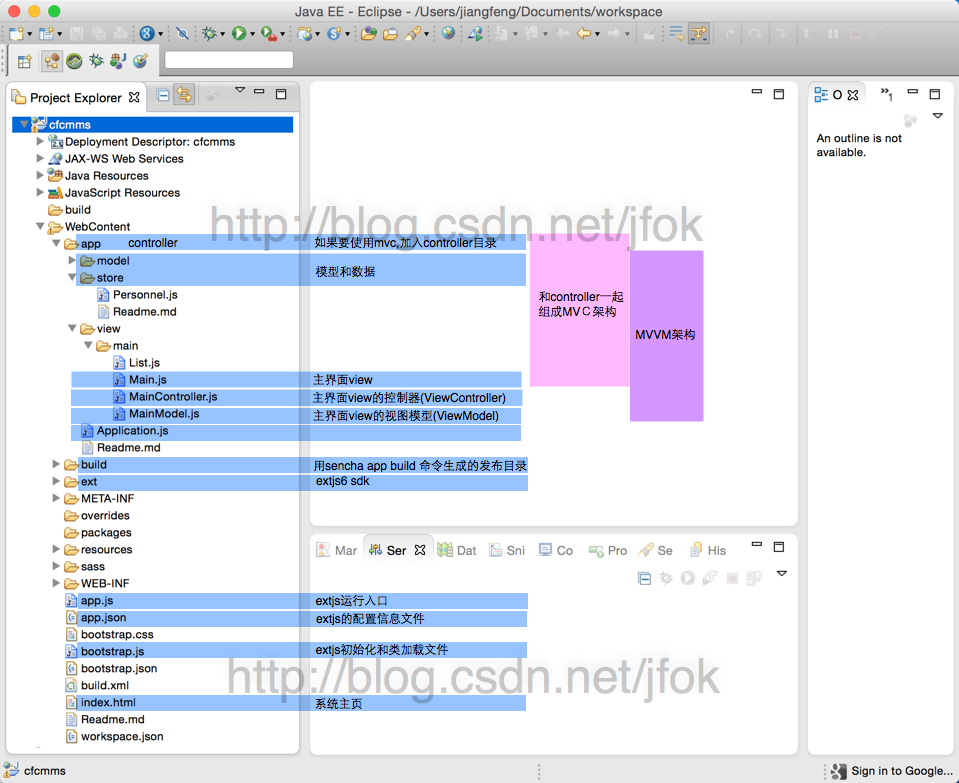
在eclipse中打开cfcmms项目,展开后目录结构如下图所示,图中简单的注释了一下各个目录和文件的说明。由于extjs6默认使用的是mvvm架构,如果想要使用extjs的MVC,需要在app下加入controller目录,把所有的控制器都放在此目录之下即可。

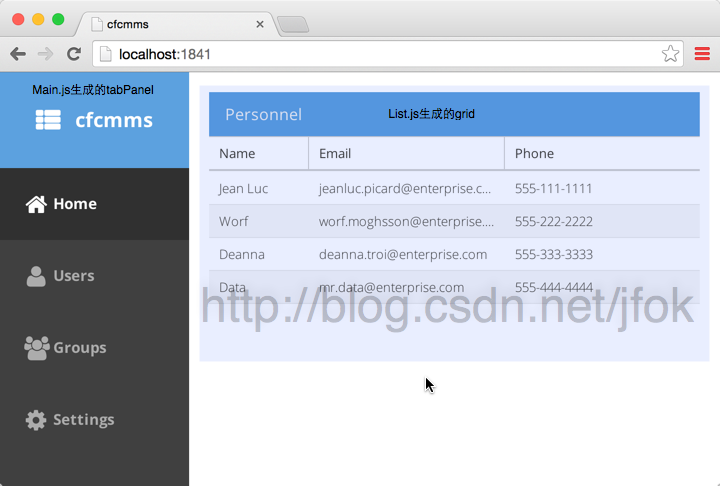
打开浏览器,输入网址 http://localhost:1841/,则会显示此项目默认生成的示例。如下图所示。

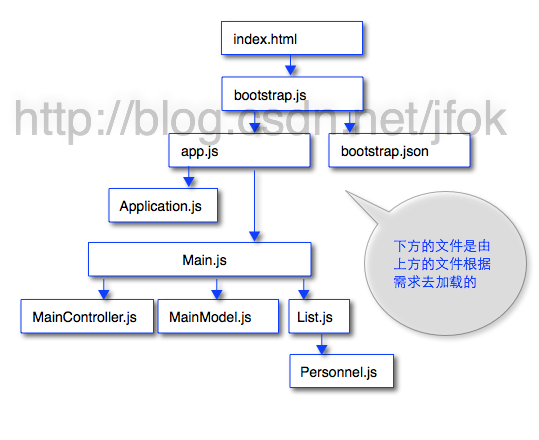
系统的文件加载过程,在浏览器输入网址后,系统的文件加载过程如下:
如何加载需要的文件,上面一共用到了下面这几个方法:
1. index.html中加入 <scripttype="text/javascript"src=“bootstrap.js"></script>来加载bootstrap.js文件。
2.bootstrap.js中,根据需求加载了app.js和bootstrap.json文件。
3.app.js文件继承自’cfcmms.Application’,根据命名空间和类的自动加载机制,加载了父类Application.js;再根据属性:requires: [‘cfcmms.view.main.Main’],加载了view/main/Main.js文件。
4.Main.js中根据requires中的字符串数组,加载了MainController.js、MainModel.js和List.js。
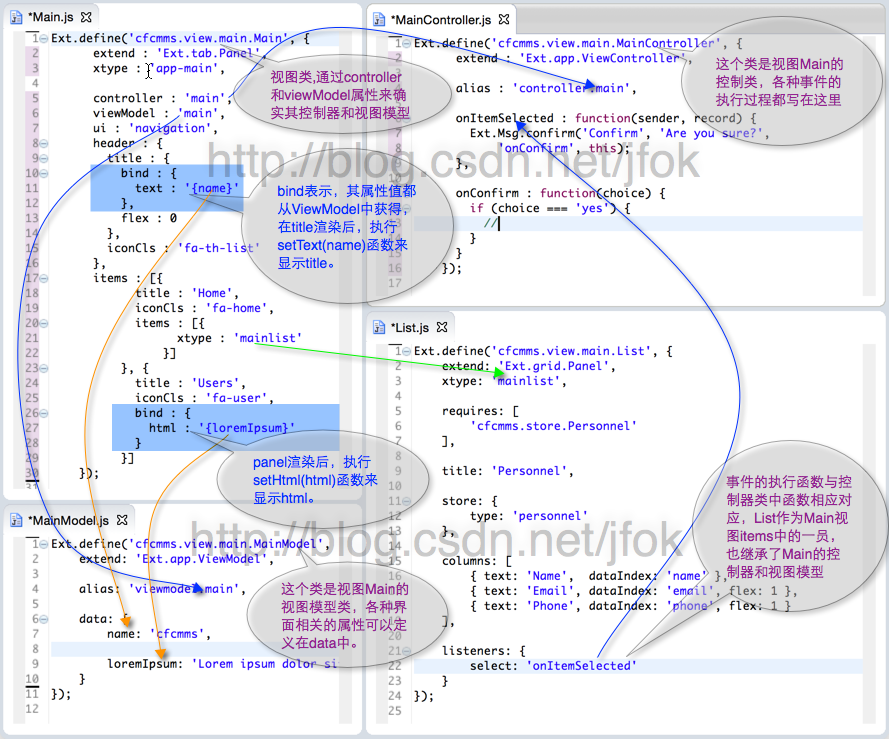
在自动生成的示例中使用了MVVM架构,相关类的关系图如下:

上图中仅包括了MVVM中相互关系的一些内容,具体信息请参考Sencha网站。
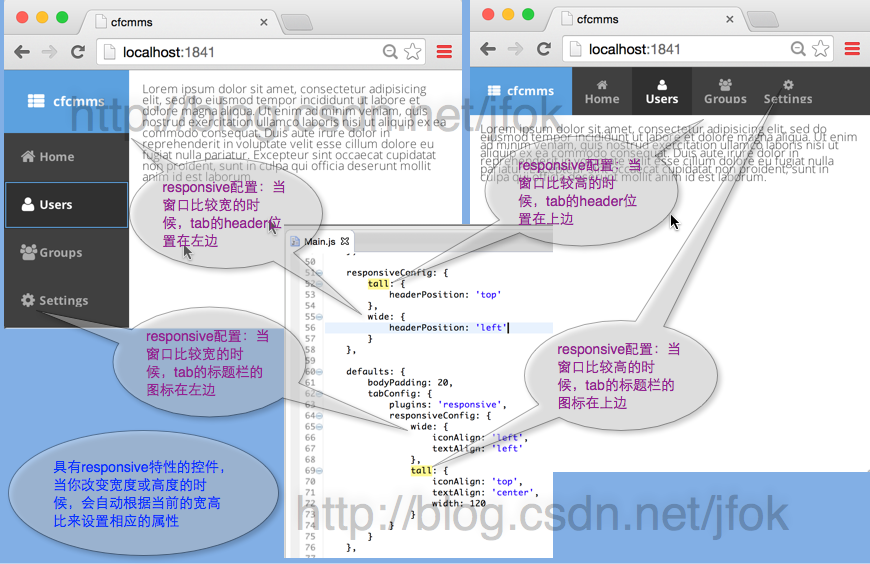
下面介绍一下extjs中新增的一个功能responsive。其类名为:Ext.plugin.ResponsiveView ,ptype类型为responsive,它的主要功能是能根据不同的设备类型和控件的大小、宽高比的变化来触发事件,从而对界面做出相应的调整。还是用自动生成的工程来做个说明,在控件比较宽的时候tab的header是在左边的,当你改变控件的使其比较高的时候tab的header就会根据设置放在上面,同时改变的还有tab图标的位置:








 本文介绍了ExtJS 6的MVVM架构及其目录结构,详细解析了项目的文件加载流程,并演示了如何通过Responsive功能实现不同设备上的界面自适应。
本文介绍了ExtJS 6的MVVM架构及其目录结构,详细解析了项目的文件加载流程,并演示了如何通过Responsive功能实现不同设备上的界面自适应。


















 5210
5210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








