035开发日志(每个tab有各自模式window的备忘录)
模式(modal)化的window在显示的时候会有一个遮罩面板,把整个界面遮住,不能够进行操作;在关闭window的时候,再把遮罩面板取消掉,恢复原来的可操作的方式。这是一般模式化window的用法。
在QQ群里群友提出了一个给tabPanel的每个tab都可以分别建立模式化window的问题。在某个tab中有一个grid,他是用 renderTo: grid.el 来设置的。这样的问题就是 遮罩面板的范围也是全局的,在切换到另一个tab的时候,那一块区域还是不可操作。于是我在网上找了一下相关的文章,在
http://stackoverflow.com/questions/6428797/how-to-create-a-modal-window-which-only-masks-a-particular-component-in-extjs-4 中找到了相关的解决办法。
在模式化的window中不要加renderTo属性,在显示之前,把他加到grid中就可以了。
grid.add(window);
window.show();
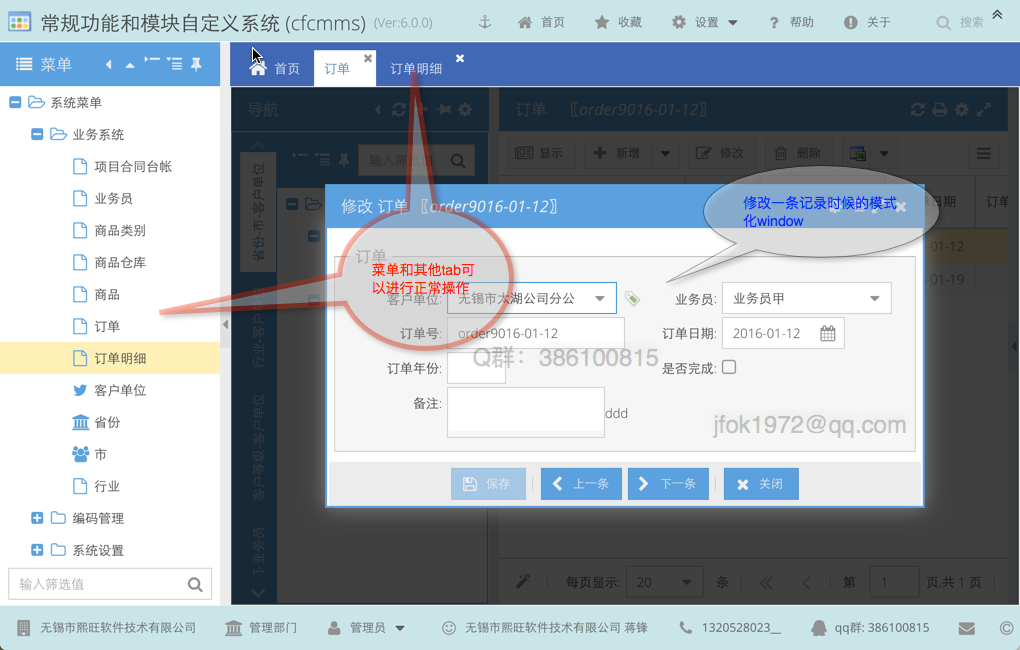
如下图所示:订单修改时,订单的tab中的grid的和导航将不能操作,而其他部分都是可以正常操作的。
好处:窗口可以手工拉伸到比tab大。在tab被切换掉后,window也会隐藏,切回来的时候,window会显示。
缺点:最大化窗口有问题,最大化成tab的大小,但是原点在页面的左上角。
存在问题:window没有关闭的时候,关闭“订单”tab,再次打开的订单的时候window是显示的,但是grid也是可以进行一次操作的。这就要在关闭每一个tab之间判断是否有模式窗口,有的话,则不允许关闭此tab,或者先将window关闭再关闭tab。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








