!! 有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准
https://blog.zysicyj.top
首发博客地址[1]
全网最细面试题手册,支持艾宾浩斯记忆法。这是一份最全面、最详细、最高质量的 java 面试题,不建议你死记硬背,只要每天复习一遍,有个大概印象就行了。[2]
距离上次 333 更新已经过去几天了,文章的内容可能已经过时了。
此文章借鉴于 安知鱼 的使用 Github Action 自动部署 点击跳转[3]
此教程参考 🧊Oranges 🍭[4],转载需注明出处。
Github Action 使用教程
为了确保交由Github Action来持续部署时,Github Action 具备足够的权限来进行 hexo deploy 操作,需要先获取 Token。
点击查看教程
-
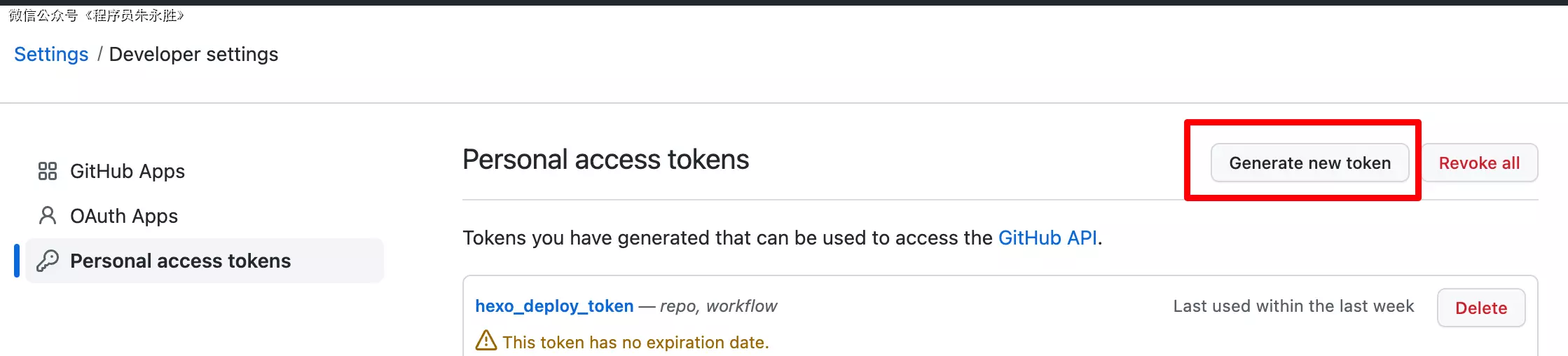
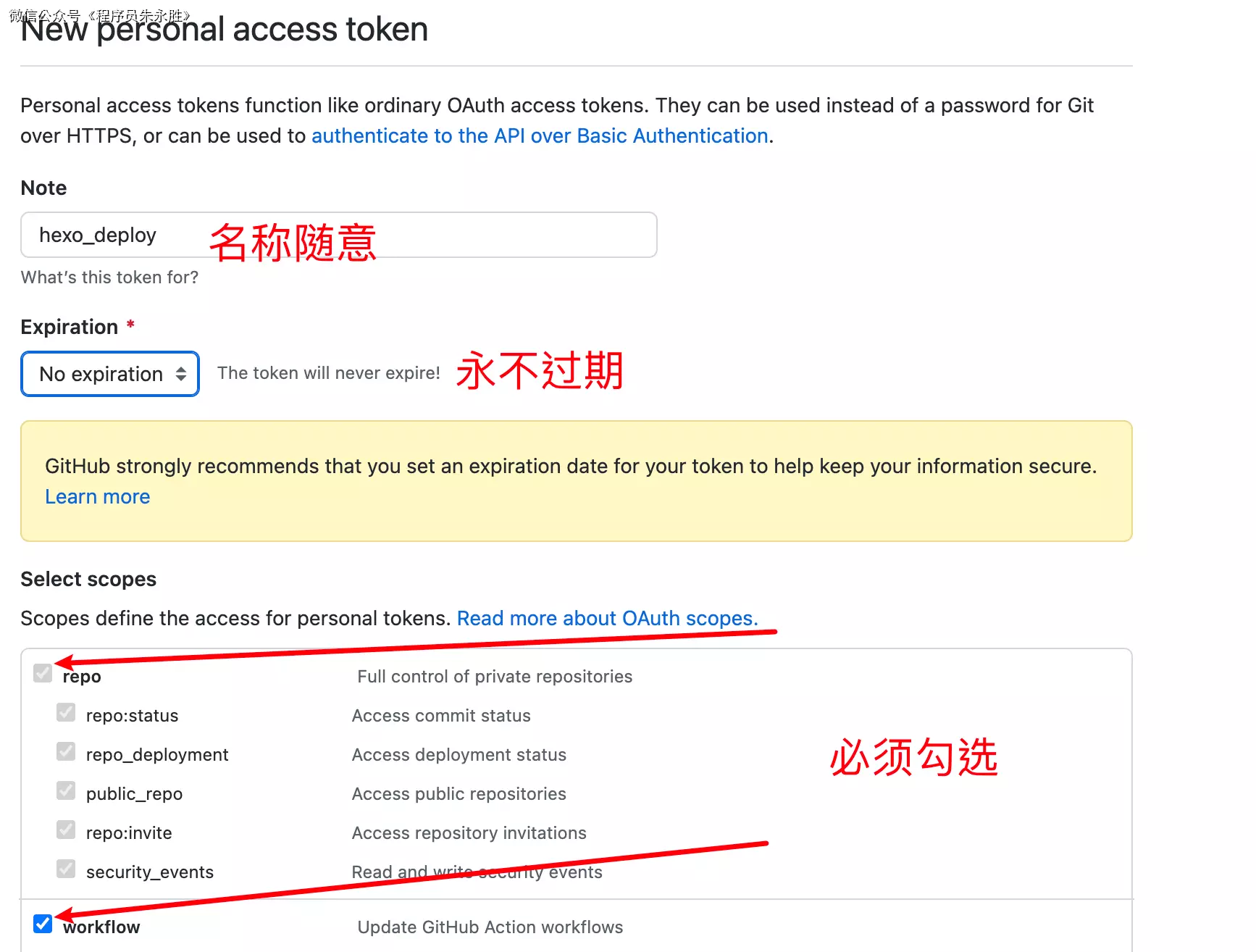
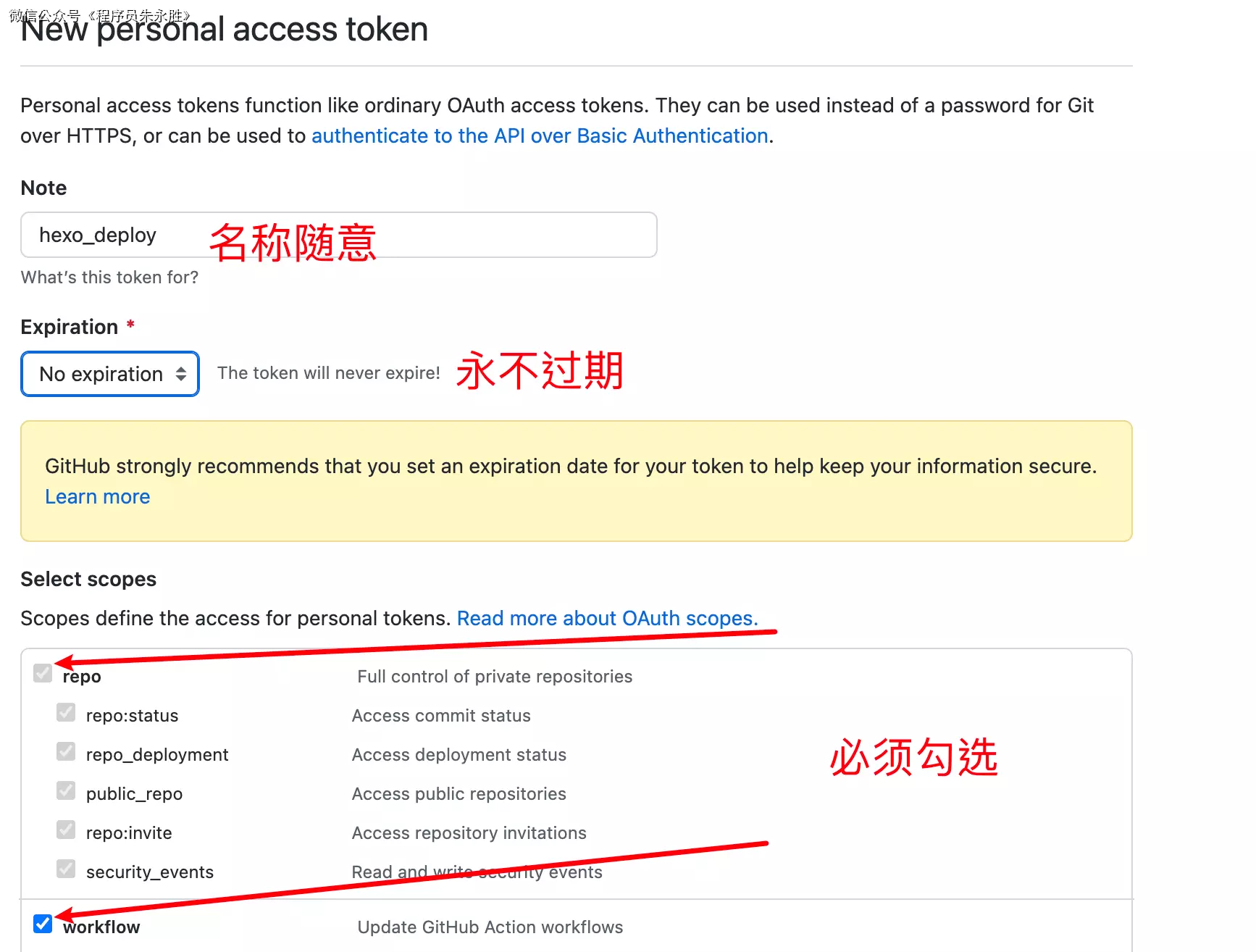
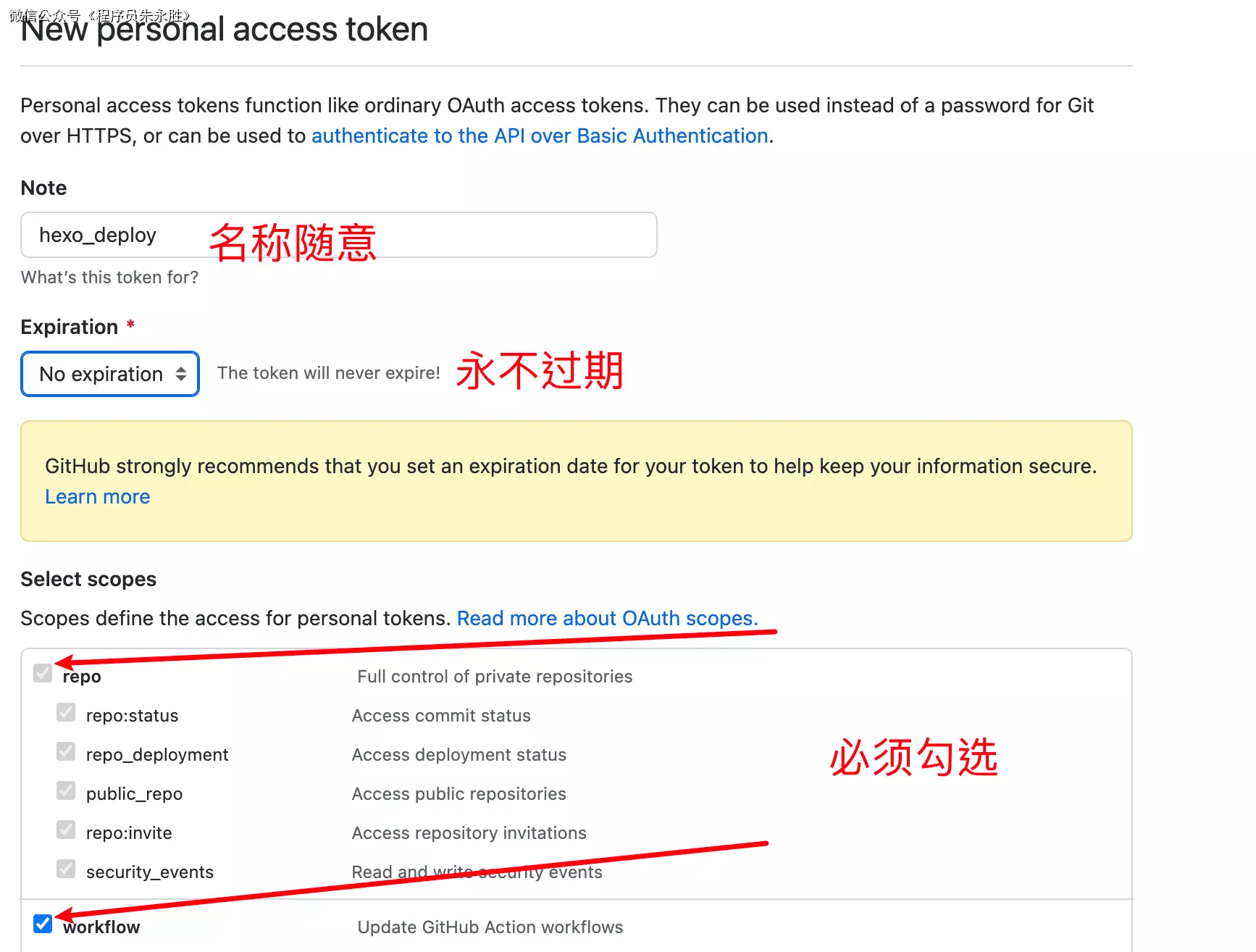
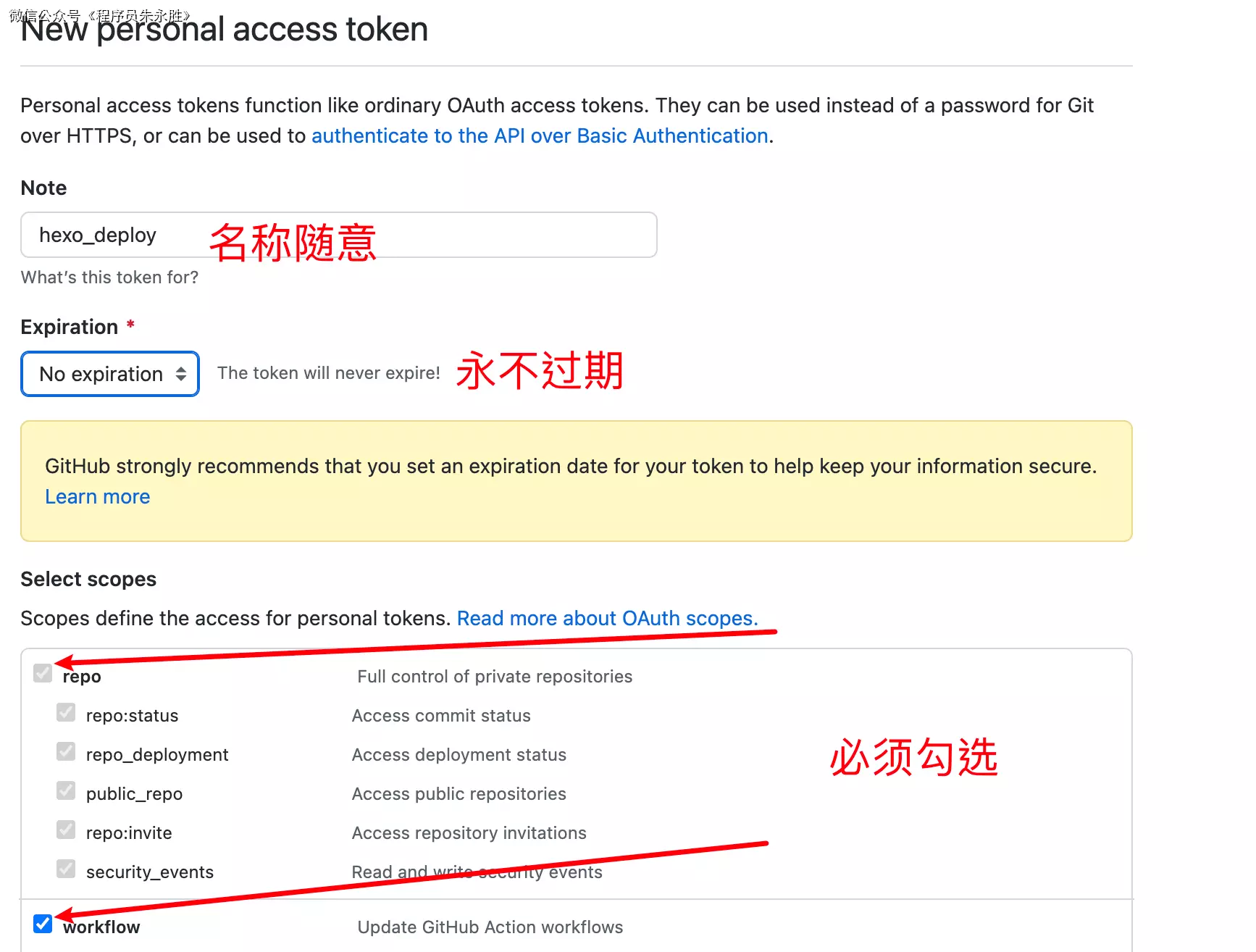
访问 Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token,创建的 Token 名称随意,但必须勾选 repo 项 和 workflows 项。




token 只会显示这一次,之后将无法查看,所以务必保证你已经记录下了 Token。之后如果忘记了就只能重新生成重新配置了。
创建存放源码的私有仓库
点击查看
-
我们需要创建一个用来存放 Hexo博客源码的私有仓库[SourceRepo],这点在Win10的Hexo博客搭建教程中有提到。为了保持教程的连贯,此处再写一遍。

-
创建完成后,需要把博客的源码 push 到这里。首先获取远程仓库地址,此处虽然 SSH 和 HTTPS 均可。SSH 在绑定过 ssh key 的设备上无需再输入密码,HTTPS 则需要输入密码,但是 SSH 偶尔会遇到端口占用的情况。请自主选择。
这里之所以是私有仓库,是因为在接下来的配置中会用到 Token,如果 Token 被盗用,别人可以肆意操作你的 github 仓库内容,为了避免这一风险,才选择的博客源码闭源。
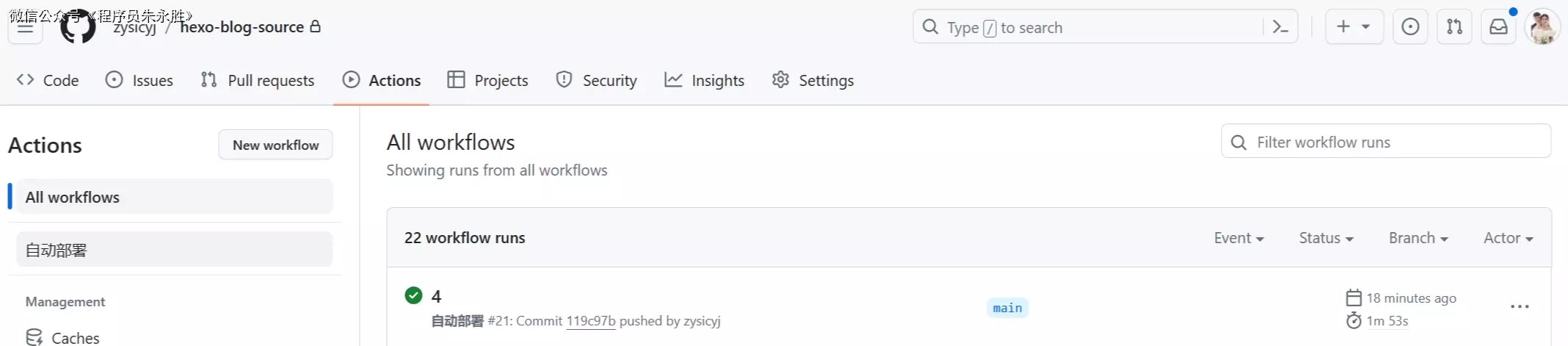
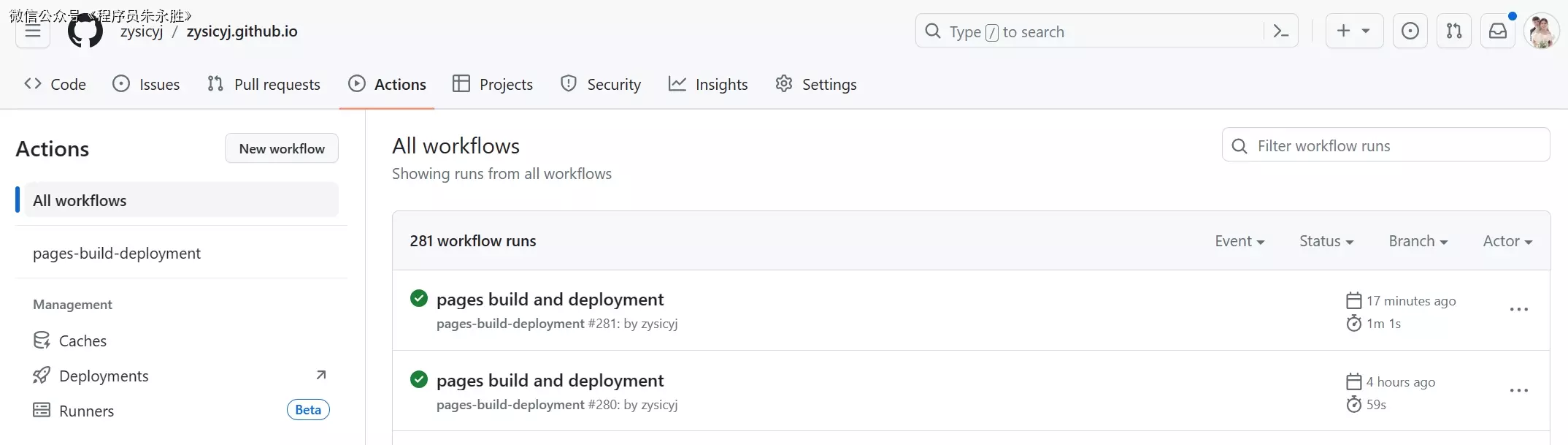
配置 Github Action
-
在 [Blogroot]新建.github文件夹,注意开头是有个.的。然后在.github内新建workflows文件夹,再在workflows文件夹内新建autodeploy.yml,在[Blogroot]/.github/workflows/autodeploy.yml里面输入
name: 自动部署
on:
push:
branches:
- main
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: main
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "16.x"
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
id: cache-npm
uses: actions/cache@v3
env:
cache-name: cache-node-modules
with:
path: node_modules
key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-build-${{ env.cache-name }}-
${{ runner.os }}-build-
${{ runner.os }}-
- name: 安装依赖
if: ${{ steps.cache-npm.outputs.cache-hit != 'true' }}
run: |
npm install gulp-cli -g #全局安装gulp
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo bangumi -u #bilibili番剧更新
hexo generate
- name: 部署到Github
uses: JamesIves/github-pages-deploy-action@v4
with:
token: xxxx
repository-name: xxxx
branch: main
folder: public
commit-message: "${{ github.event.head_commit.message }} 由Github操作更新"
重新设置远程仓库和分支
-
删除或者先把
[Blogroot]/themes/butterfly/.git移动到非博客文件夹目录下,原因是主题文件夹下的.git文件夹的存在会导致其被识别成子项目,从而无法被上传到源码仓库。 -
在博客根目录
[Blogroot]路径下运行指令
git init
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git
git checkout -b master
-
添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到 github 上。这样可以显著减少需要提交的文件量和加快提交速度。打开[Blogroot]/.gitignore,输入以下内容:
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git
如果不是butterfly主题,记得替换最后一行内容为你自己当前使用的主题。
-
之后再运行 git 提交指令,将博客源码提交到 github 上。
git add .
git commit -m "github action update"
git push origin master
-
此时你的主题文件夹若已经被正常上传,并且你也添加了主题文件夹下的.git 文件夹的屏蔽项。那你可以考虑把第二步移走或删除的
.git放回来,用作以后升级。(不禁怀疑真的有人会去用这个方式来升级吗) -
添加屏蔽项
因为能够使用指令进行安装的内容不包括在需要提交的源码内,所有我们需要将这些内容添加到屏蔽项,表示不上传到 github 上。这样可以显著减少需要提交的文件量和加快提交速度。
打开[Blogroot]/.gitignore,输入以下内容:
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
.deploy_git*/
.idea
themes/butterfly/.git
-
如果不是 butterfly 主题,记得替换最后一行内容为你自己当前使用的主题。 2.提交源码到私有仓库 [SourceRepo]
在博客根目录[Blogroot]下启动终端,使用 git 指令重设仓库地址。这样在新建仓库,我们仍旧可以保留珍贵的 commit history,便于版本回滚。
git remote rm origin
git remote add origin git@github.com:[GithubUsername]/[SourceRepo].git
git checkout -b master
git add .
git commit -m "github action update"
git push origin master
-
可能遇到的 bug
因为 butterfly 主题文件夹下的.git 文件夹的存在,那么主题文件夹会被识别子项目。从而无法被上传到源码仓库。若是遇到添加屏蔽项,但是还是无法正常上传主题文件夹的情况。请先将本地源码中的 themes 文件夹移动到别的目录下。然后 commit 一次。接着将 themes 文件夹移动回来,再 commit 一次。
要是还不行,那就删了 butterfly 主题文件夹下的.git 文件夹,然后再重复上述的 commit 操作。


全网最细面试题手册,支持艾宾浩斯记忆法。这是一份最全面、最详细、最高质量的 java 面试题,不建议你死记硬背,只要每天复习一遍,有个大概印象就行了。[5]
参考资料
首发博客地址: https://blog.zysicyj.top/
[2]全网最细面试题手册,支持艾宾浩斯记忆法。这是一份最全面、最详细、最高质量的 java 面试题,不建议你死记硬背,只要每天复习一遍,有个大概印象就行了。: https://store.amazingmemo.com/chapterDetail/1685324709017001
[3]点击跳转: https://anzhiy.cn/posts/asdx.html
[4]🧊Oranges 🍭: https://lmghy.top/p/bcca8ce8.html
[5]全网最细面试题手册,支持艾宾浩斯记忆法。这是一份最全面、最详细、最高质量的 java 面试题,不建议你死记硬背,只要每天复习一遍,有个大概印象就行了。: https://store.amazingmemo.com/chapterDetail/1685324709017001
本文由 mdnice 多平台发布
























 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










