前言
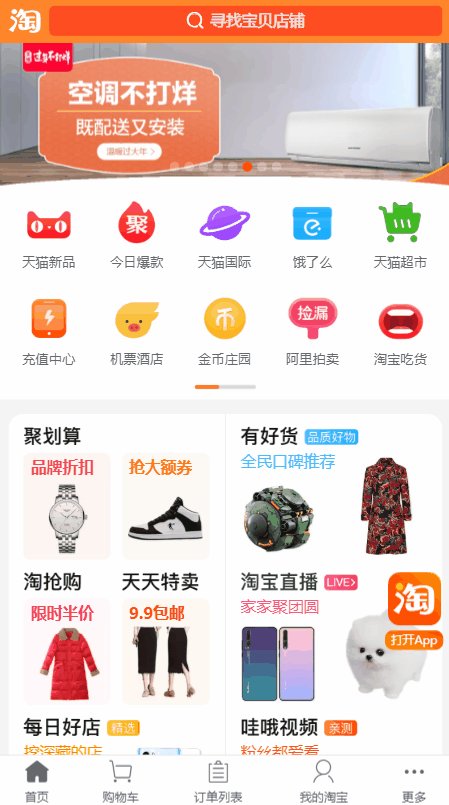
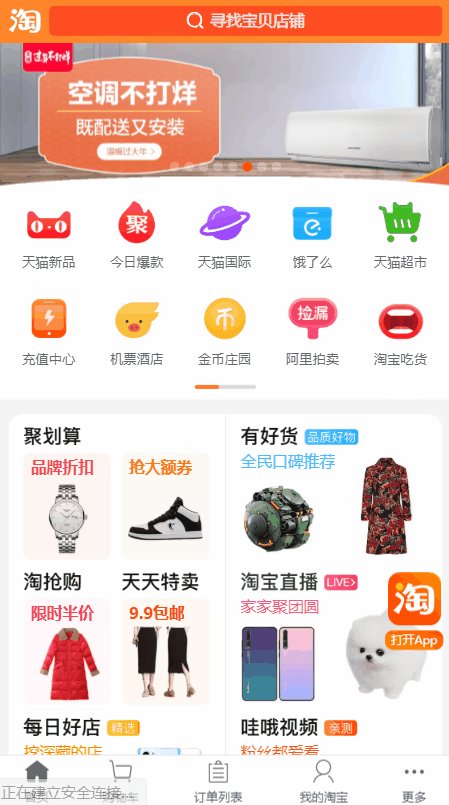
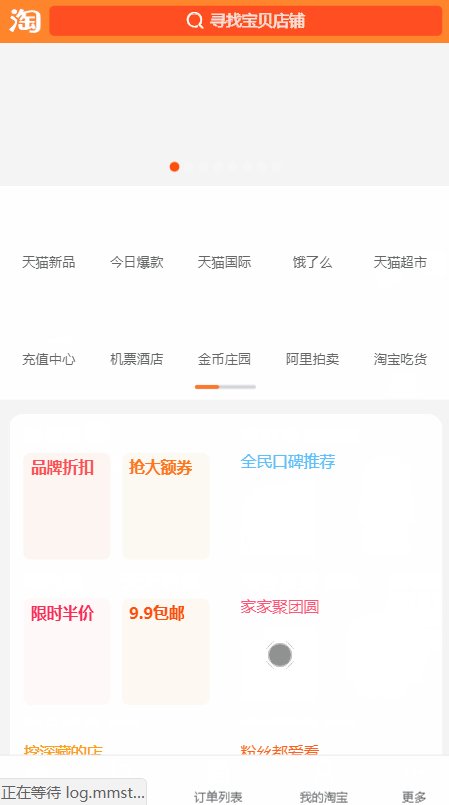
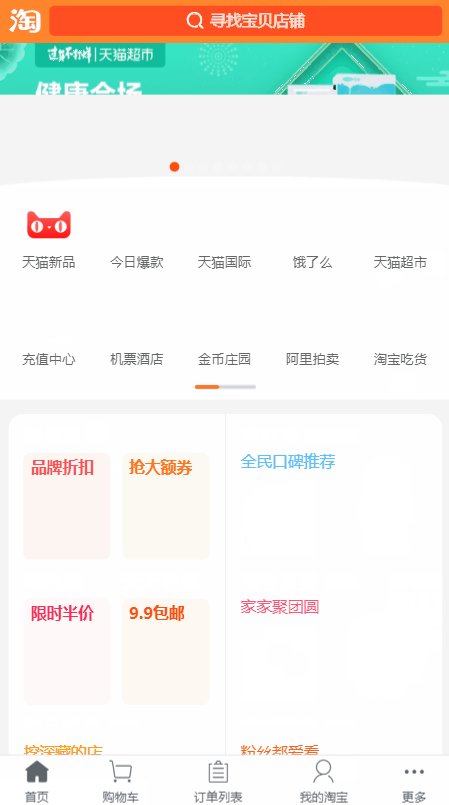
作为一位前端工(xiao)程(cai)师(niao),用户体验一直都是首要问题。今天来研究一下骨架屏,由于前后端分离成为当下的主流,小前端们都面临着一个问题,就是程序初始化(一大堆乱七八糟的编译运算)的原因,最开始的一段时间会出现空白的情况。当前主要的解决方案是使用加载动画,意思就是在程序启动时就默认显示加载动画(如菊花图),等到程序编译好并主要数据加载完成之后把加载动画隐藏掉。而骨架屏最开始是在原生app出现,由于骨架屏的视觉效果会更好(作用一样,逼格高一点)而实现到SPA程序上,下面是骨架屏和菊花加载过程:


首屏加载过程
上一节说到程序在初始化的时候会出现短暂的空白的现象,那么这节我们简单看看首屏加载的过程。我使用了vue-cli搭配webpack-simple模板来做试验(以下解决方案相同)。 首先看看index.html的代码,可以看出在body下只有一个节点div#app和引入了一个js文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>skeleton</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
</body>
</html>
然后再看看下图的加载过程,可以轻易的猜想到程序渲染的内容是js编译后的结果之后追加到div#app下的,那么说是不是我直接在index.html的div下写点什么,在程序编译期间就会显示我写的东西呢?如下图二还真的是这样的,难道骨架屏就是这样实现的!!! 就那么简单吗?额...好像真的那么简单。
骨架屏的几种方案
已经知道了骨架屏实现的思路了,这一节就说说两个实现的方案吧。
1.使用vue-server-renderer来实现骨架屏
显然,手动在div#app里面写入骨架屏的行为有点low(但如果是简单的程序我觉得还行,,真香!!!),那么我们需要一个扩展性强且自动化的易维护方案。既然是在Vue项目里,我们当然希望骨架屏也是一个.vue文件,它能够在构建时由工具自动注入到div#app里面。
首先,我们在/src目录下新建一个骨架屏模板Skeleton.vue文件,代码如下:
<template>
<div class="skeleton page">
<div class="skeleton-nav"></div>
<div class="skeleton-swiper"></div>
<ul class="skeleton-tabs">
<li v-for="i in 8" class="skeleton-tabs-item"><span></span></li>
</ul>
<div class="skeleton-banner"></div>
<div v-for="i in 6" class="skeleton-productions"></div>
</div>
</template>
<style>
.skeleton {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style>接下来,再新建一个skeleton.entry.js(该文件就是流程图下的skeleton.js文件)入口文件:
import Vue from 'vue'
import Skeleton from './Skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})现在就完成了骨架屏的准备,然后轮到一个关键插件vue-server-renderer登场了。该插件本用于服务端渲染,但是在这个例子里,我们主要利用它能够把.vue文件处理成html和css字符串的功能,来完成骨架屏的注入,流程如下:

根据流程图,我们还需要在根目录新建一个webpack.skeleton.conf.js文件,以专门用来进行骨架屏的构建。
const path = require('path')
const webpack = require('webpack')
const nodeExternals = require('webpack-node-externals')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
target: 'node',
entry: {
skeleton: './src/skeleton.entry.js'
},
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: '[name].js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
externals: nodeExternals({
whitelist: /\.css$/
}),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}可以看到,该配置文件和普通的配置文件基本完全一致,主要的区别在于其target: 'node',配置了externals,以及在plugins里面加入了VueSSRServerPlugin。在VueSSRServerPlugin中,指定了其输出的json文件名。我们可以通过运行下列指令,在/dist目录下生成一个skeleton.json文件:
webpack --config ./webpack.skeleton.conf.js这个文件在记载了骨架屏的内容和样式,会提供给vue-server-renderer使用。
接下来,在根目录下新建一个skeleton.js,该文件即将被用于往index.html内插入骨架屏。
const fs = require('fs')
const { resolve } = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(resolve(__dirname, './dist/skeleton.json'), {
template: fs.readFileSync(resolve(__dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})注意,作为模板的html文件,需要在被写入内容的位置添加<!--vue-ssr-outlet-->占位符,本例子在div#app里写入:
<div id="app">
<!--vue-ssr-outlet-->
</div>接下来,只要运行node skeleton.js,就可以完成骨架屏的注入了。运行效果如下:

我们还可以进一步处理,把这些内容都压缩一下。改写skeleton.js,在里面添加html-minifier:
...
+ const htmlMinifier = require('html-minifier')
...
renderer.renderToString({}, (err, html) => {
+ html = htmlMinifier.minify(html, {
+ collapseWhitespace: true,
+ minifyCSS: true
+ })
fs.writeFileSync('index.html', html, 'utf-8')
})第一种骨架屏生成方案就结束了,但该方案还是有个缺点就是骨架屏代码还是需要自己手动编写,作为一个程序员要秉行着能不动手就不动手的原则(这还不是因为懒吗???),所以第二种方案我们使用第三方插件自动生成骨架屏。
2.自动生成网页骨架屏
第二种方案我们使用了第三方包draw-page-structure来自动生成骨架屏,首先我们安装依赖:
npm i @nutui/draw-page-structure -g然后就是生成配置文件和修改配置:
dps init生成配置文件dps.config.js
修改dps.config.js进行相关配置最后就是生成骨架屏:
dps start开始生成骨架屏以下代码是配置代码,draw-page-structure插件是根据配置文件里的url参数路径来生成骨架屏的, 我使用的是百度首页来做测试:
// dps.config.js
{
url: 'https://baidu.com',
output: {
filepath: './index.html',
injectSelector: '#app'
},
background: '#eee',
animation: 'opacity 1s linear infinite;',
// ...
}下图就是百度首页的骨架屏:
以上两种骨架屏解决方案都是网上比较主流的方案,但生成骨架屏的方法还是有很多的,比如扩展阅读里的page-skeleton-webpack-plugin插件,目前还没有测试。也还有很多的需求在本次的测试中也没有能够实现,比如骨架屏逐步加载,多页面实现骨架屏,期待以后能够找到解决方案。 END...
扩展阅读

























 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








