1、什么是跨域请求
由于浏览器同源策略,凡是发送请求url的协议、域名、端口三者之间任意一个与当前页面地址不同即为跨域;
简单的来说,就是你的一个项目,需要取拿另外一个服务器上的数据,因为他们不是同源的,就会发生跨域请求。
同源的理解:例如:http://127.0.0.1:8080
http表示的协议
127.0.0.1 表示域名
8080就是端口号
常见的协议可以看图
2、跨域请求的现象
现在我在eclipse中创建了一个动态web项目,然后写了一个servlet
public class MyCros extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
System.out.println("doGet------------------");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doPost------------------");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
resp.getWriter().write("服务器数据正常");
}
}
然后再用HBuilder或者其他工具新建一个工程(保证不是同源就行),写一个html或者jsp,利用Ajax请求servlet,就会发生如下错误,这就是跨域请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input id="a1" />
</body>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(function(){
$.ajax({
type:"POST",
url:"Http://localhost:8080/demo/jsonp",
dataType:"text",
success:function(result){
console.log(result);
}
})
})
</script>
</html>
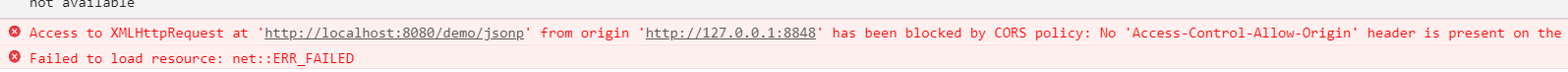
跨域请求的错误

2、常用的解决跨域请求的简单的两种方法
(1)、jsonp的方式
需要被访问的servlet代码
public class MyJsionp extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
String callback = req.getParameter("callback");//jquery默认生成的回调函数就叫callback
HashMap<String, String> hashmap = new HashMap<String,String>();
hashmap.put("data", "数据正常得到");
String json = JSON.toJSONString(hashmap);
String tr = callback+"("+json+")";
resp.getWriter().write(tr);
}
}
Ajax的请求代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input id="a1" />
</body>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(function(){
$.ajax({
type:"GET",
url:"Http://localhost:8080/demo/jsonp",
dataType:"jsonp", /*这里必须标明返回的数据类型是jsonp的格式 */
success:function(result){
console.log(result);
}
})
})
</script>
</html>
运行结果

注意:jsonp的方式只可以用get的访问方式,即使把Ajax中的访问方式修改为post,浏览器也会以get的方式进行访问。(不相信的可以去试一下,在浏览器中查看访问的方式就知道了)
(2)、cors方式
需要访问的被servlet代码
public class MyCros extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
resp.getWriter().write("服务器数据正常");
//允许http://127.0.0.1:8848访问
resp.addHeader("Access-Control-Allow-Origin", "http://127.0.0.1:8848");
//如果resp.addHeader("Access-Control-Allow-Origin", "*");//这里的 * 号表示允许所有的地址进行访问
//如果是post请求的话,上面的加上了不好用的话,就加上下面的两句代码
// resp.addHeader("Access-Control-Allow-Method", "Post");
// resp.addHeader("Access-Control-Max-Age", "1000");
}
}
Ajax的请求代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input id="a1" />
</body>
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(function(){
$.ajax({
type:"POST",
url:"Http://localhost:8080/demo/hello",
dataType:"text",
success:function(result){
console.log(result);
}
})
})
</script>
</html>
注意:
cors的方式支持get和post请求,如果是get请求的话,只需要在servlet中添加这句代码就行
//第二个参数的*号表示的是允许访问的url
resp.addHeader("Access-Control-Allow-Origin", "*");
如果是post方式请求的话,有点浏览器直接上面一句代码就行了,但是有的不行,如果不行的话,在上面一句代码的基础上,还需要添加下面的两句代码
//如果是post请求的话,上面的加上了不好用的话,就加上下面的两句代码
resp.addHeader("Access-Control-Allow-Method", "Post");
resp.addHeader("Access-Control-Max-Age", "1000");
Cors是W3C的标准,跨域请求的解决方式还有很多,这里简单的介绍两种,不正确的地方希望指正,谢谢






















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








