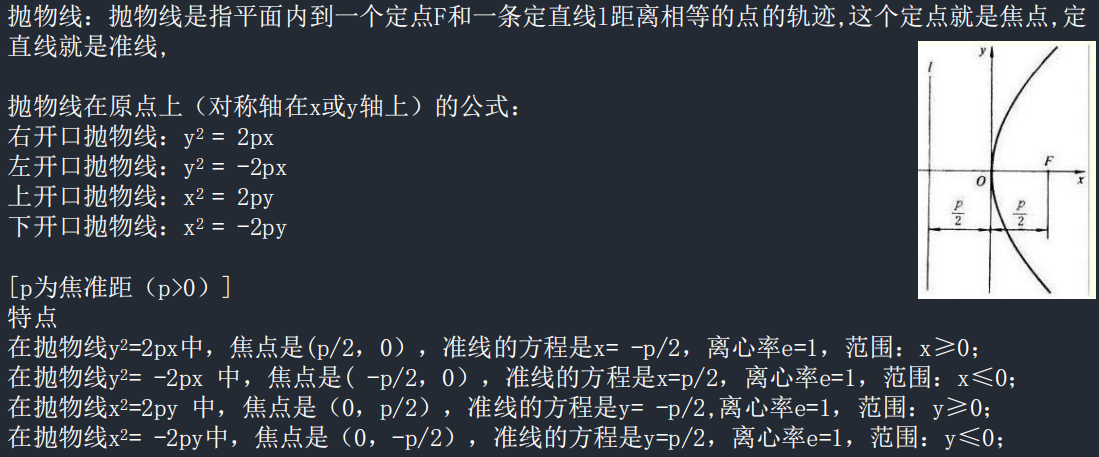
抛物线运动解释:
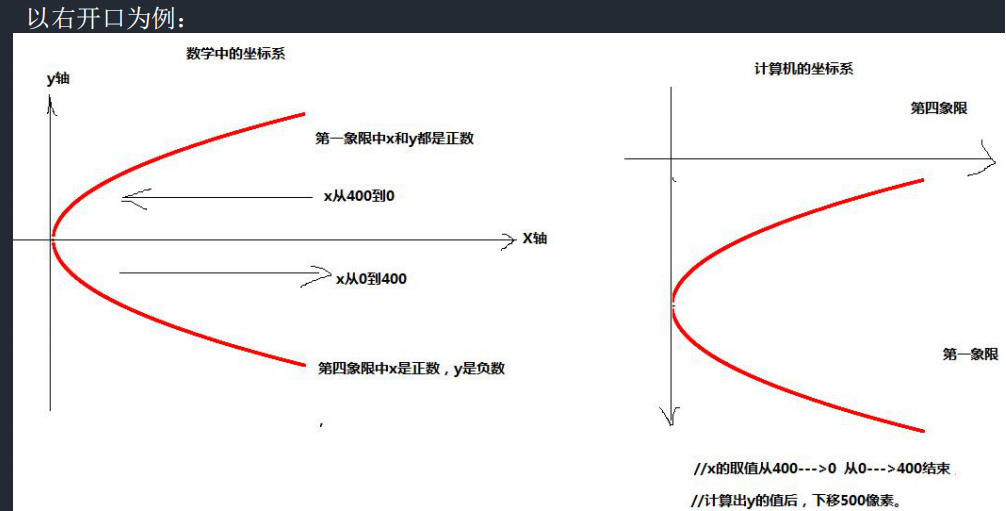
以右开口为例,根据公式 y^2 = 2px 。确定p的值,已知x求y。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input id="btn" type="button" value="画抛物线" />
</body>
</html>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
window.onload = function(){
$("btn").onclick = function(){
let p=100;
let x = 500;//x的初值
let myTimer = setInterval(function(){
x--; //x是从大到小的变化
if(x<0){//x的结束值
window.clearInterval(myTimer);
return;
}
//根据x的值求y (根据公式:y^2=2px)
let y = Math.sqrt(2*p*x);
//用div模拟画个点(x,y为圆心,半径为2.5)
let divDom = document.createElement("div");
divDom.style.position = "absolute";
divDom.style.left = (x-2.5)+"px";
divDom.style.top = (y-2.5)+"px";
divDom.style.width = "5px";
divDom.style.height = "5px";
divDom.style.borderRadius = "50%";
divDom.style.backgroundColor= "red";
document.body.appendChild(divDom);
},5);//每隔5毫米画个点
}
}
</script>
以下作为参考,理解


























 584
584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








