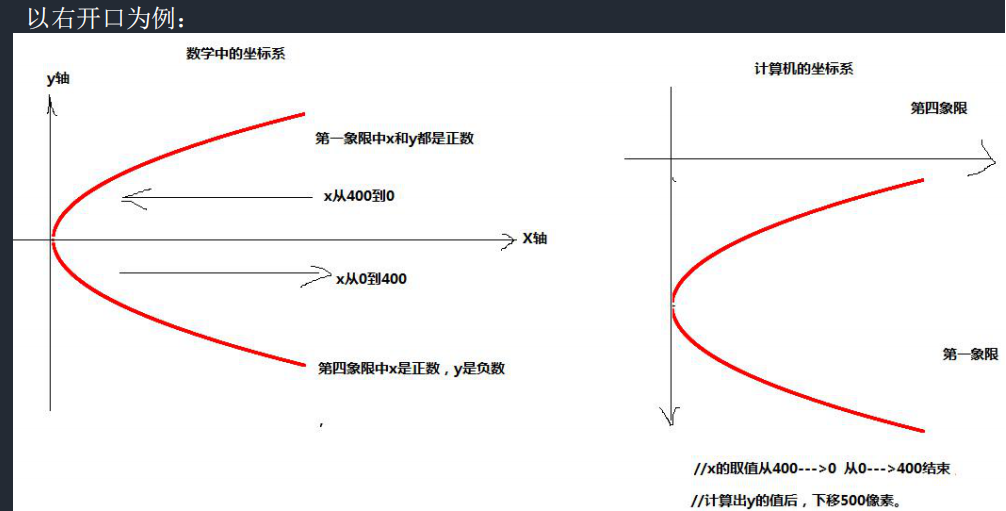
示意图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
list-style: none
}
#box{
position:absolute;
left:0px;
top:0px;
width:100px;
height:100px;
background-color:pink;
}
</style>
</head>
<body style="height:1000px">
</body>
</html>
<script type="text/javascript">
//1、假定焦点F(100,0)
//2、p就是2*F.x = 200;
let p = 100;
let myTimer=null;
function moveObj(){
if(myTimer!=null){
window.clearInterval(myTimer);
}
myTimer = setInterval(goStep,10);
}
let x = 400;
let incX = -1;//x的方向
function goStep(){
x=x+incX;//0
if(x<0){//-1
incX=1;//1
return;
}else if(x>=400){
window.clearInterval(myTimer);
myTimer = null;
return;
}
y = Math.sqrt(2*p*x);
//求出y y^2 = 2px;
if(incX==1){
y=-1*y;
}
y +=500;
//外观:
let divObj = document.createElement("div");
let cssStr = "position:absolute;width:10px;height:10px;background-color:red;";
cssStr += "left:"+x+"px;top:"+y+"px;";
divObj.style.cssText = cssStr;
document.body.appendChild(divObj);
}
window.onload = function(){
moveObj();
}
</script>
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








