
前言
项目开发过程中,调试非常重要,调试工具决定了我们的开发效率,最近在做一个项目采用React-Native框架,对这个框架的调试做了一点研究,为此分享一下个人的见解:
方法
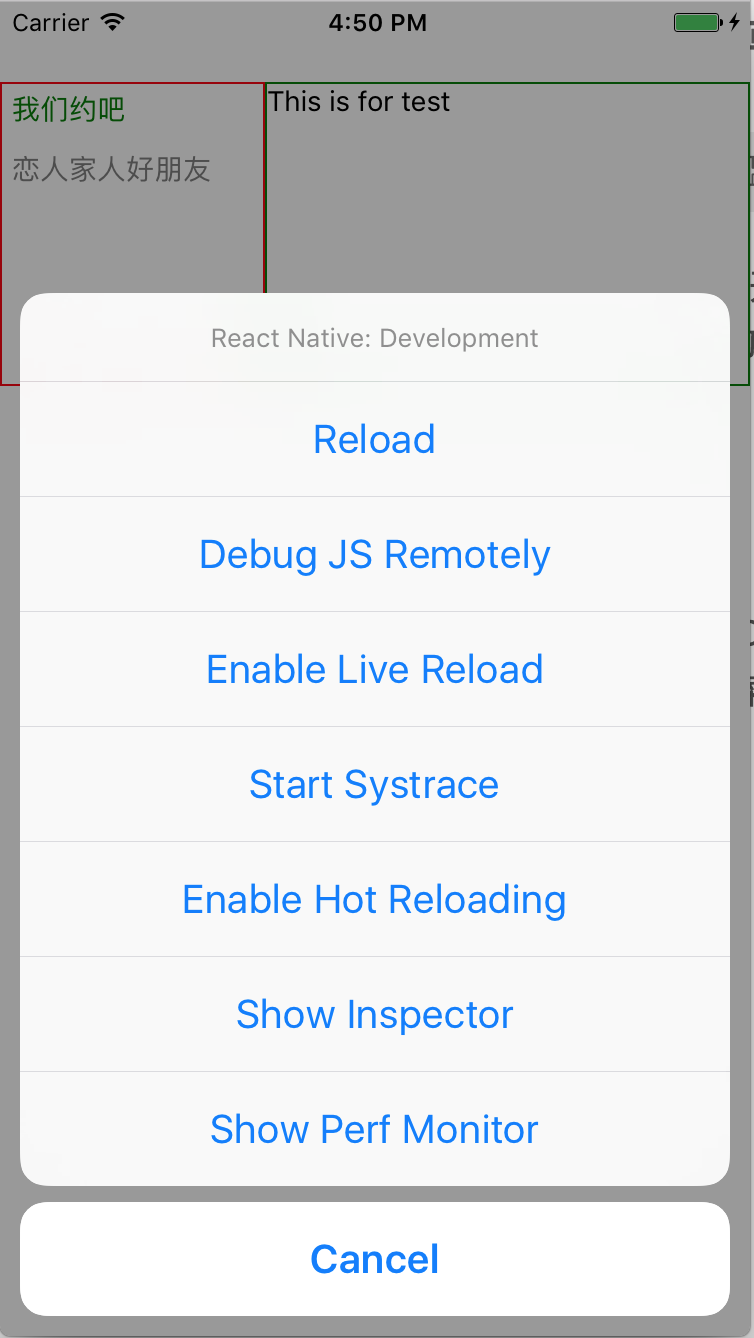
在运行带RN的工程后,当前页面下ios模拟器通过cmd+D(真机可以通过摇一摇),android通过Menu按键,调出RN的开发者菜单,如图所示,
其中有选项“Debug JS Remotely”,可以将JS脚本在浏览器中进行调试。
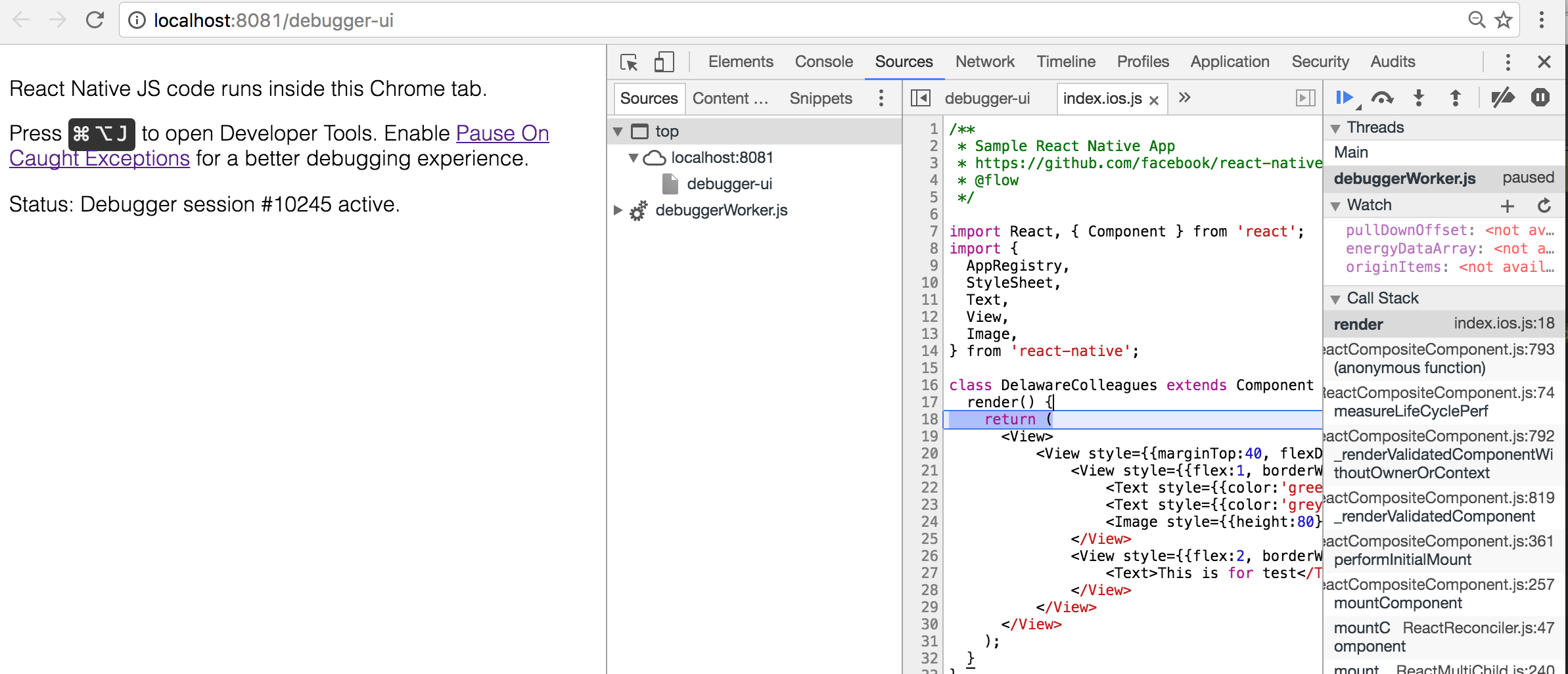
此时浏览器会新建一个地址为http://localhost:8081/debugger-ui的窗口。
页面已经告诉我们React-Native的JS脚本正在这个tab中运行。
可以通过快捷键⌘⌥J(注释:command+option+J)打开开发工具。
按照提示打开debug模式,就可以看到这样的一个窗口。
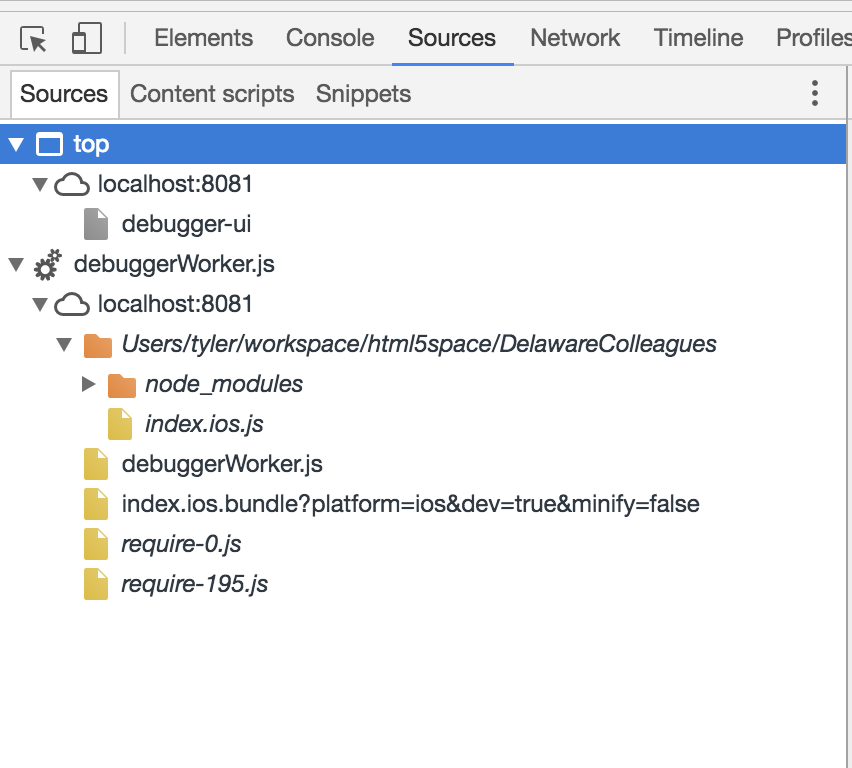
这里需要注意源文件的位置,很多同学可能没有看到这个,如下截图:
剩下的就和web一样了,可以尝试设置一个断点调试了!





























 1316
1316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










