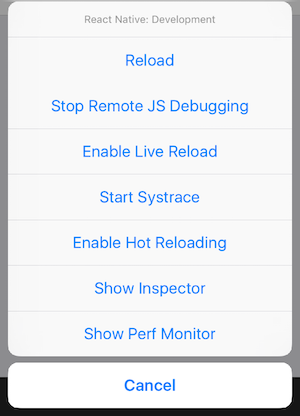
访问App内的开发菜单
你可以通过摇晃你的设备或者选择iOS模拟器的Hardware菜单中的“Shake Gesture”来打开开发者菜单。你还可以在app运行于iPhone模拟器时使用Command+D快捷键,或者在运行Android模拟器时使用Command+M快捷键。
注意:在成品(release/producation builds)中开发者菜单会被关闭。
刷新JavaScript
不用每次你有改变时都重新编译你的app,你可以直接重载你app的JavaScript代码。要这样做,就选择开发者菜单中的”Reload“。你也可以在iOS模拟器中按Command+R或者在Android模拟器中按两次R。
如果Command+R快捷键没能重载iOS模拟器,去往Hardware菜单,选择Keyboard,然后确保“Connect Hardware Keyboard”是勾选的。
自动重载
你可以通过让你的app在你改变代码时自动重载来加快你的开发速度。自动重载可以在开发者菜单中选择“Enable Live Reload”来打开。
更进一步你可能想在添加新文件到JavaScript包中时保持app运行新的版本,可以通过选择开发者菜单中的“Enable Hot Reloading”来打开。这可以让你在重载中保持app的状态。
有一些热重载无法完美实现的情况。如果运行到了任何问题,使用全重载来重置你的app。
对于下面这些情况你可能需要重构你的app来让改变生效:
- 你添加了新的资源到你原生app的包中,比如iOS的Images.xcassets中的图片或者Android的res/drawable文件夹。
- 你修改了原生代码(iOS上的Objective-C/Swift或者Android中的Java/C++).
应用内的错误与警告提示(红屏和黄屏)
错误和警告会在开发构建时显示在你的app中。
错误(Errors)
app中的错误会在你的app中用红色背景的全屏显示。这个屏幕也叫RedBox。你可以使用 console.error() 来手动触发一个。
警告(Warnings)
警告会在屏幕上用黄色背景显示。这些警告条也叫YellowBox。点击警告条来显示更多信息或者让它们不显示。
和RedBox一样,你可以使用 console.warn() 来触发一个YellowBox。
YellowBox可以通过使用 console.disableYellowBox = true; 来在开发过程中关闭。特定的警告可以通过设置要忽略的前缀数组来说的手动忽略:console.ignoredYellowBox = [‘Warning:…’]
RedBox和YellowBox在发布构建中都是自动关闭的
访问控制台日志
app运行时你可以通过在终端使用下面的命令为iOS和Android app显示控制台日志:
react−nativelog−ios react-native log-android
你也可以通过在iOS模拟器中访问 Debug -> Open System Log… 或者在Android app在设备或者模拟器上运行时在终端中运行 adb logcat *:S ReactNative:V ReactNativeJS:V 。
Chrome 开发者工具
在开发者菜单选择“Debug JS Remotely”来在Chrome中调试JS代码。这会打开一个新的tab为http://localhost:8081/debugger-ui。
在Chrome的菜单中选择 Tools -> Developer Tools 来打开开发者工具。你也可以使用快捷键(Mac上为Command+Option+I,Windows上为Ctrl+Shift+I)来访问开发者工具。你可能还会打开 Pause On Caught Exceptions 来获取更好的调试体验。
现在还不可能在Chrome开发者工具中使用“React”tab来检查app小部件。你可以使用Nuclide的“React Native Inspector”作为工作区。
使用Chrome开发者工具在设备上调试
在iOS设备上,打开 RCTWebSocketExecutor.m 文件并将“localhost”改为你电脑的IP,然后在开发者菜单中选择“Debug JS Remotely”.
在通过USB连接的Android 5.0+设备上,你可以使用 adb command line tool 来设置端口从设备转发到你的电脑:
adb reverse tcp:8081 tcp:8081
或者,在开发者菜单选择“Dev Settings”,然后更新“Debug server host for device”的设置来匹配你电脑的IP地址。
如果运行到任何问题,可能是你的某个Chrome扩展程序不小心干扰了调试器。尝试禁用所有的扩展器然后重新一个个地打开它们直到你找到有问题的扩展程序。
使用自定义的JS调试器
设置 REACT_DEBUGGER 环境变量为启动你的自定义调试器的命令来使用自定义的JS调试器来代替Chrome开发者工具。然后你就可以在开发者菜单中选择“Debug JS Remotely”来开始调试。
调试器会接收一系列所有的项目根,通过空间分隔开。比如说,如果你设置 REACT_DEBUGGER=”node/path/to/launchDebugger.js –port 2345 –type ReactNative”,然后 node/path/to/launchDebugger.js –port 2345 –type ReactNative /path/to/reactNative/app 命令会被用来启动你的调试器。
通过这种方式执行的自定义调试器命令应该是短周期的进程,并且它们不应该产生超过200千字节的输出。
在Android上用Stetho调试
1、在 android/app/build.gradle中,添加
compile ‘com.facebook.stetho:stetho:1.3.1’
compile ‘com.facebook.stetho:stetho-okhttp3:1.3.1’
2、在 android/app/src/main/java/com/{yourAppName}/MainApplication.java 中,添加下面的导入:
import com.facebook.react.modules.network.ReactCookieJarContainer;
import com.facebook.stetho.Stetho;
import okhttp3.OkHttpClient;
import com.facebook.react.modules.network.OkHttpClientProvider;
import com.facebook.stetho.okhttp3.StethoInterceptor;
import java.util.concurrent.TimeUnit;
3、在 android/app/src/main/java/com/{yourAppName}/MainApplication.java 中,添加函数:
public void onCreate() {
super.onCreate();
Stetho.initializeWithDefaults(this);
OkHttpClient client = new OkHttpClient.Builder()
.connectTimeout(0, TimeUnit.MILLISECONDS)
.readTimeout(0, TimeUnit.MILLISECONDS)
.writeTimeout(0, TimeUnit.MILLISECONDS)
.cookieJar(new ReactCookieJarContainer())
.addNetworkInterceptor(new StethoInterceptor())
.build();
OkHttpClientProvider.replaceOkHttpClient(client);
}
4、运行 react-native run-android
5、在新的chrome标签中,打开:chrome://inspect,点击 ‘Inspect device’ (“Powered by Stetho”后面的那个)
调试原生代码
当使用原生代码时(比如编写原生组件时)你可以和构建标准的原生app一样在Android Studio或者Xcode启动app并获取其调试功能(设置断点等等)。
性能监控
你可以通过在开发者菜单中选择“Perf Monitor”打开一个性能覆盖来帮助你调试性能问题。
翻译自React Native官方文档
版权所有:http://blog.csdn.net/cloudox_










 本文详细介绍了React Native的调试方法,包括访问App内的开发菜单、刷新JavaScript、自动重载、错误与警告处理、使用Chrome开发者工具进行远程调试、在Android上使用Stetho调试、调试原生代码以及性能监控等步骤,旨在提升React Native应用的开发效率和质量。
本文详细介绍了React Native的调试方法,包括访问App内的开发菜单、刷新JavaScript、自动重载、错误与警告处理、使用Chrome开发者工具进行远程调试、在Android上使用Stetho调试、调试原生代码以及性能监控等步骤,旨在提升React Native应用的开发效率和质量。

















 1418
1418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








