组件参数校验与非Props特性
1.组件参数校验:
父组件向子组件传递内容,子组件可以对这些内容做一些约束,这种约束称为组件参数校验
示例:对传入数据 content 进行约束,必须为 string 类型数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件参数校验与非Props特性</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<child content="hello world"></child>
</div>
<script>
Vue.component('child',{
//对 content 进行约束,必须是字符串String类型
props:{
content:String
},
template:'<div>{{content}}</div>'
})
var vm = new Vue({
el:'#root'
})
</script>
</body>
</html>输出:
当更改输入为数字(Number)类型时
<child :content="123"></child> 输出:报错([Vue warn]: Invalid prop: type check failed for prop "content". Expected String, got Number.)
改变约束条件为输入为 Number 类型,错误消失
props:{
content:Number
},输出:
若想同时满足条件,加入数组即可
props:{
content:[Number,String]
},同样的,使用对象也可以完成上述功能
props:{
content:{
type:String
}
},稍微复杂一些的功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件参数校验与非Props特性</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<child ></child>
</div>
<script>
Vue.component('child',{
//对 content 进行约束,必须是字符串String类型
props:{
content:{
type:String,
required:false, //不传递数据
default:'default value' //属性content不传递值时的输出内容
}
},
template:'<div>{{content}}</div>'
})
var vm = new Vue({
el:'#root'
})
</script>
</body>
</html>输出:
再复杂一点的功能(对输入内容的长度进行约束)
Vue.component('child',{
//对 content 进行约束,必须是字符串String类型
props:{
content:{
type:String,
validator:function(value){
return (value.length > 5)
//对 content 属性通过校验器进行校验,value 是传入的内容,要求传入的内容长度必须 > 5
}
}
},
template:'<div>{{content}}</div>'
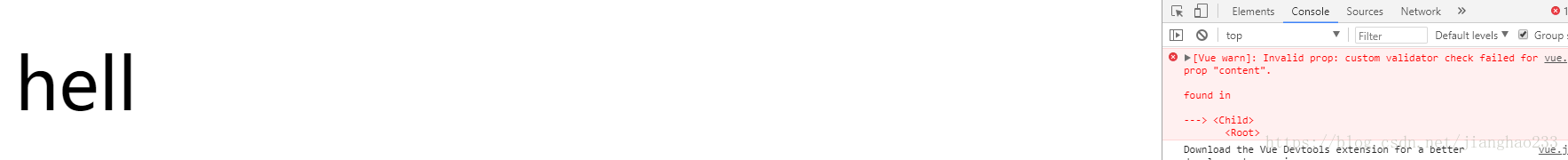
})当输出为 hello world 时满足条件,不报错
当输出为 hell 时,不满足条件,报错
2.Props特性
当父组件调用子组件,通过属性向子组件传值的时候(传递了 content),如果子组件里写了对父组件内容的接收(在 Props 中声明了 content),父子组件之间有对应关系,这种对应关系就称为 Props特性;
Props特性的特点:1.content 在 DOM 结构中不显示
<body>
<div id="root">
<child content="hell"></child>
</div> 控制台输出:
特点2:父组件传递 content ,子组件接收 content ,在子组件里可以通过差值表达式的形式来取得 content 中的内容了
将 hell 传给 content ,子组件通过差值表达式来获取到 hell ---Props特性
3.非Props特性
父组件向子组件传递了一个属性,但子组件中并没有 Props 内容,子组件并没有声明要接收父组件传递过来的内容
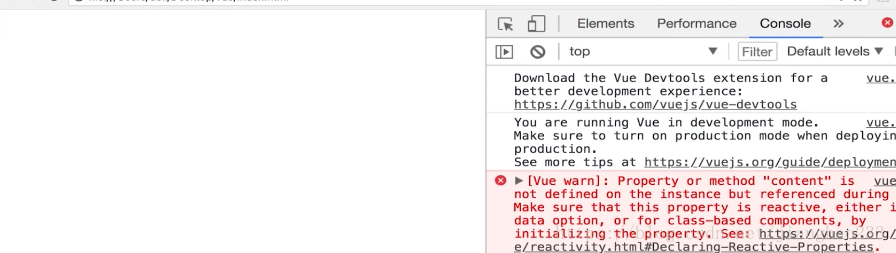
特点1.如果声明非 Props特性 ,则 content="hell" 为非 Props特性,在子组件中无法获取到 content 内容,故会报错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件参数校验与非Props特性</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<child content="hell"></child>
</div>
<script>
Vue.component('child',{
template:'<div>{{content}}</div>'
})
var vm = new Vue({
el:'#root'
})
</script>
</body>
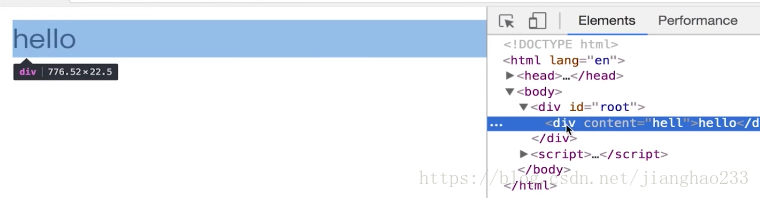
</html>2.特点2:声明非 Props特性,这个属性会展示在子组件最外层的 DOM 标签HTML 属性里面
template:'<div>hello</div>'输出:
































 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








