一.变量
基本类型:数值型 (number)、字符串型(string)、逻辑型(boolean)、无定义数据类型(undefined)、空值(null);
在内存中占据固定的大小空间,被保存在栈内存中。
引用类型:函数(function)、对象(object)、数组 (array);堆内存
引用类型的值是保存在内存中的对象,js不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作时实际上是在操作对象的引用而不是实际对象。但是当复制保存对象的某个变量时,操作的是对象的引用,但在为对象添加属性时,操作的是实际的对象。
动态的属性:不能给基本类型添加属性值,只能给引用类型值动态的添加属性。
复制变量值:除了保存方式不同,在从一个变量向另一个变量复制基本类型值和引用类型值,也存在不同。
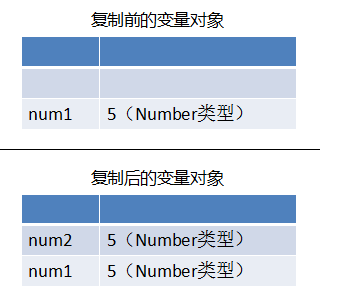
基本类型:会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。
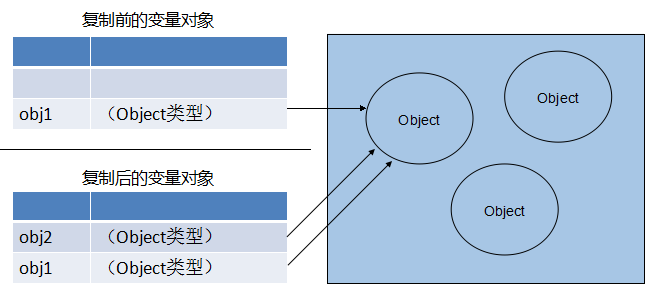
引用类型:同样也会将储存在变量对象中的值复制一份放到为新变量分配的空间中。不同的是,这个副本其实是一个指针,而这个指针指向存储在堆中的一个对象。两个变量实际上将引用同一个对象。改变其中一个变量会影响另一个。
传递参数:所有函数的参数都是按值传递的。也就是说把函数外部的值复制给函数内部的参数。就和把从一个变量复制给另一个变量一样。
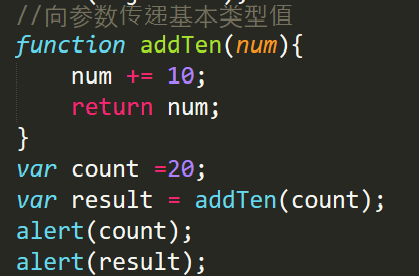
基本类型:基本类型的值传递就和基本类型变量的复制一样。被传递的值会被复制给一个局部变量(就是arguments对象中的一个元素)。
这里函数addTen()有一个参数num,而参数实际上是函数的局部变量。在调用这个函数时,变量count作为参数被传递给这个函数。
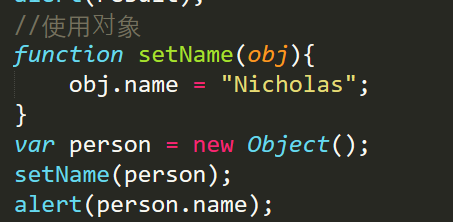
引用类型:在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。
先创建了一个对象将其保存在person中,然后这个变量被传递到setName()函数中之后就被复制给了obj。在这个函数内部,obj和person引用的是同一个对象。也就是说,即使这个变量是按值传递的,obj也会按引用来访问同一个对象。于是,在函数内部为obj添加name属性后,函数外部的person也将有所反映;因为person指向的对象在堆内存中只有一个,而且是全局变量。
而内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。下面给个例子
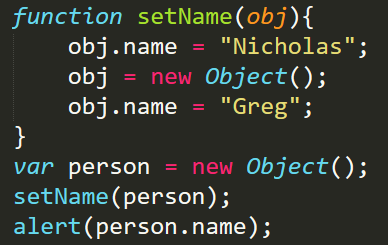
实际上,当在函数内部重写obj时,这个变量引用的就是一个局部对象了,而这个局部对象会在函数执行完毕后立即被销毁。所以即使在函数内部修改了参数的值,但原始的引用仍然保持未变。
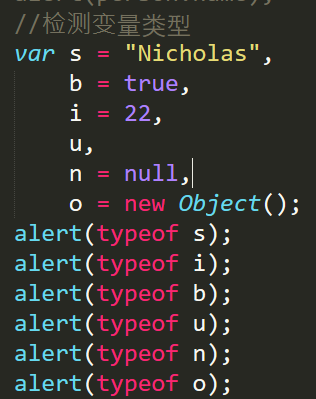
检测变量类型
typeof操作符是检测变量是不是基本数据类型的最佳工具。它能确定一个变量是字符串、数值、布尔值还是undefined。如果变量的值是一个对象或者null则返回object;
但typeof不能检测引用类型值,ECMAScript提供了instanceof操作符,instanceof 方法要求开发者明确地确认对象为某特定类型.例如:
这段代码问的是“变量 oStringObject 是否为 String 对象的实例。尽管不像 typeof 方法那样灵活,但是在 typeof 方法返回 "object" 的情况下,instanceof 方法还是很有用的。
使用 instanceof 判断一个实例是否属于某种类型
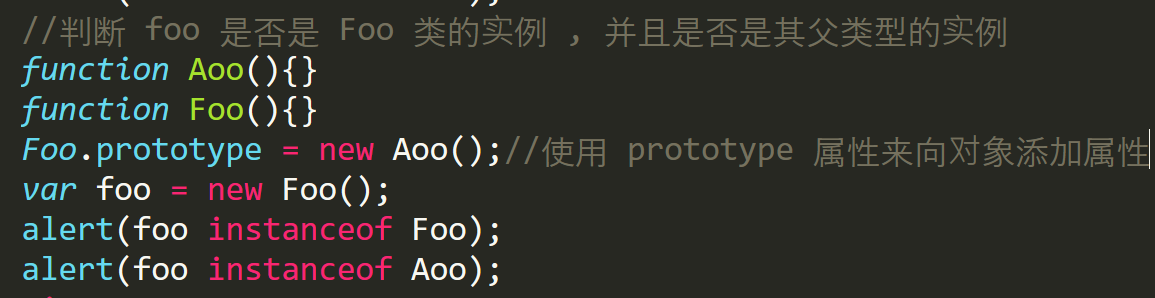
instanceof 可以在继承关系中用来判断一个实例是否属于它的父类型
javascript中的每个对象都有prototype属性,Javascript中对象的prototype属性的解释是:返回对象类型原型的引用。
A.prototype = new B();
理解prototype不应把它和继承混淆。A的prototype为B的一个实例,可以理解A将B中的方法和属性全部克隆了一遍。A能使用B的方法和属性。这里强调的是克隆而不是继承。可以出现这种情况:A的prototype是B的实例,同时B的prototype也是A的实例。
因为Foo的prototype是函数Aoo的一个实例,所以alert出来的两个值都是true。
这个网址是 instanceof更详细的讲解https://www.ibm.com/developerworks/cn/web/1306_jiangjj_jsinstanceof/
二、执行环境及作用域
执行环境(环境):执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象。(变量对象:保存环境中定义的所有变量和函数,我们编写的代码无法访问这个对象,但解析器在处理数据是会在后台使用它)。
全局执行环境:最外围的一个执行环境。在web浏览器中,全局执行环境被认为是window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁。保存在其中的所有变量和函数定义也随之销毁,而全局环境知道应用程序退出时(例如关闭网页或浏览器)才会被销毁。
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
作用域链:当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途是保证执行环境有权访问的所有变量和函数的有序访问。
标识符解析是沿着作用域链一级一级的搜索标识符的过程。例子:
函数changeColor()的作用域链包含两个对象:他自己的变量对象和全局环境的变量对象。也就是说局部环境中可以访问全局变量。
此外,在局部作用域中定义的变量可以在局部环境中与全局变量交换使用,例子如下:
以上一共三个环境,全局环境,changeColor()局部环境和swapColor()局部环境。全局环境中有变量color和一个函数changeColor()。局部环境changeColor()中有变量anothercolor和函数swapColor()。swapColor()局部环境中有变量tempColor,该变量只能在这个环境中被访问到。全局环境和changeColor()的局部环境都无法访问tempColor。然而在swapColor()环境中可以访问到其他两个环境中的所有变量。因为那两个环境是它的父执行环境。
还有一个例子
执行ss()时,作用域链是: ss()->t()->window,所以name是”llrc"。
延长作用域链
1.try-catch语句的catch块
对于catch语句来说,会创建一个新变量对象,其中包含的是被抛出的错误对象的声明。
catch代码块中定义的变量可以被后续的代码所访问,但是异常对象e是无法被访问的,即使使用var语句重新定义了e,这个变量是处在新创建的作用域
对象里,而这个作用域对象在catch代码块结束后就会立刻被销毁,因此最后一行访问的e只能访问到第一行所定义的e。
2.with语句
with语句将person.wife添加到当前作用域链的头部,所以输出的就是:“lwy"。with语句结束后,作用域链恢复正常。
3.eval()
eval是一个用于对字符串进行计算,并将其作为js代码执行的函数,但是作为一个函数,它在被执行时却并不会创建自己的活动对象作为作用域链的第一位,而是直接使用了外部所调用自己的那个作用域。这意味着,在eval函数执行中定义的变量,将会覆盖掉调用者的变量:
window.eval()
window.eval函数的作用域变成了全局对象,在window.eval函数执行中定义的变量覆盖了全局变量a
没有块级作用域
在其他c类语言中由花括号封闭的代码块都有自己的作用域(也就是执行环境)。
这里是在一个if语句里定义了变量color。如果在C,C++或java中,color会在if语句执行完毕后被销毁。但在JavaScript中,if语句中的变量声明会将变量添加到当前得执行环境(这里是全局环境)。在是用for语句时尤其要牢记这一差异。例如:
对于有块级作用域的语言来说,for语句初始化量的表达式所定义的变量,只会存在于循环的环境之中。但在JavaScript中,由for语句创建的变量i即使在for循环执行结束后,也依旧会存在于循环外部的执行环境中。
·声明变量
使用var声明的变量会自动被添加到最近的环境中。在函数内部,最接近的环境就是函数的局部环境;在with语句中,最接近的环境是函数环境。如果初始化变量时没有使用var声明,该变量会自动被添加到全局环境如下:
在此无法弹出sum,是因为sum是局部变量,无法在全局环境中访问。当省略函数add()中var sum中的var,就可以了。
·查询标识符
给个例子吧:
就是说,调用getColor()时会引用变量color。为了确定color的值,先搜索getColor()的变量对象,查找其中是否包含一个名为color的标识符。在没有找到的情况下,搜索继续到下一个变量对象,然后在那里找到color。因为搜索到了定义这个变量的变量对象,搜索过程就宣告结束了。
如果局部环境中存在同名标识符,就不会使用位于父环境中的标识符,例如:
弹出红色。
三.垃圾收集
在编写JavaScript时开发人员不用再关心内存使用问题所需内存的分配以及无用内存的回收完全实现了自动管理。原理是:找出那些不在继续使用的变量,然后释放其占用的内存。为此垃圾收集器会按照固定的时间间隔周期性的执行这一操作。
1.标记清除(mark and sweep)
当变量进入环境时,将变量标记为“进入环境”;当变量离开环境时,标记为"离开环境"。
垃圾收集器在运行时会给在内存中的所有变量都加上标记。然后它会去掉环境中的变量以及被环境中的变量引用的变量的标记。而在此之后在被加上标记的变量将被视为准备删除的变量,原因是环境中的变量已经无法访问到这些变量了。最后,垃圾收集器完成内存清除的工作。
2.引用计数
是一种不太常见的垃圾收集策略,引用计数的含义是跟踪记录每个值被引用的次数。当声明了一个变量并将一个引用类型赋值给该变量时,则这个值的引用次数就是1.如果同一个值又被赋值给另一个变量,则该值的引用次数加1。相反,如果包含对这个值应用的变量又取得了另一个值,则这个值的引用次数减1。当这个值的引用次数变为0时,则说明没有办法在访问这个值了,因而就可以将其占用的内存空间收回来。这样当垃圾收集器再次运行时,他就会释放那些引用次数为0的值所占的内存。
但也会遇到问题:循环引用:对象A中包含一个指向对象B的指针,而对象B中也包含一个指向对象A的引用。例如:
在这个例子中,objectA和objectB通过各自的属性相互引用,也就是说这两个对象的引用次数都是2。当函数执行完毕后,objectA和objectB还将继续存在,他们的引用次数永远不会是0。假如这个函数被多次引用,将会导致大量内存得不到回收。由此转而采用标记清除来实现垃圾回收。
3.性能问题
http://www.cnblogs.com/hyddd/archive/2013/02/07/2908598.html这个博客里有一个GC方案,可以看看。














































 484
484

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








