直接上代码:
<style>
body{
background-color: #000;
}
#circle_bg{
padding: 10px 0;
background: url("img/cricle_bg.png") no-repeat;
height: 327px;
width: 955px;
}
#cricle2{
margin: 0 auto;
background: url("img/cricle2.png");
width: 300px;
height: 300px;
animation: myfirst 10s linear infinite;
/* animation: myfirst 10s infinite; */
-webkit-animation: myfirst 10s linear infinite; /* Safari 与 Chrome */
}
#chiLun{
background: url("img/cricle.png");
width: 174px;
height: 174px;
animation: budder1 5s infinite;
-webkit-animation: budder1 5s infinite; /* Safari 与 Chrome */
}
@keyframes myfirst {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes budder1{
0%{
transform:rotate(0deg);
-ms-transform:rotate(0deg); /* IE 9 */
-webkit-transform:rotate(0deg); /* Safari and Chrome */
}
10%{
transform:rotate(36deg);
-ms-transform:rotate(36deg); /* IE 9 */
-webkit-transform:rotate(36deg); /* Safari and Chrome */
}
20%{
transform:rotate(72deg);
-ms-transform:rotate(72deg); /* IE 9 */
-webkit-transform:rotate(72deg); /* Safari and Chrome */
}
30%{
transform:rotate(98deg);
-ms-transform:rotate(98deg); /* IE 9 */
-webkit-transform:rotate(98deg); /* Safari and Chrome */
}
40%{
transform:rotate(144deg);
-ms-transform:rotate(144deg); /* IE 9 */
-webkit-transform:rotate(144deg); /* Safari and Chrome */
}
50%{
transform:rotate(180deg);
-ms-transform:rotate(180deg); /* IE 9 */
-webkit-transform:rotate(180deg); /* Safari and Chrome */
}
60%{
transform:rotate(216deg);
-ms-transform:rotate(216deg); /* IE 9 */
-webkit-transform:rotate(216deg); /* Safari and Chrome */
}
70%{
transform:rotate(252deg);
-ms-transform:rotate(252deg); /* IE 9 */
-webkit-transform:rotate(252deg); /* Safari and Chrome */
}
80%{
transform:rotate(288deg);
-ms-transform:rotate(288deg); /* IE 9 */
-webkit-transform:rotate(288deg); /* Safari and Chrome */
}
90%{
transform:rotate(324deg);
-ms-transform:rotate(324deg); /* IE 9 */
-webkit-transform:rotate(324deg); /* Safari and Chrome */
}
100%{
transform:rotate(360deg);
-ms-transform:rotate(360deg); /* IE 9 */
-webkit-transform:rotate(360deg); /* Safari and Chrome */
}
}
</style>
<body>
<div id="chiLun"></div>
<div id="circle_bg">
<div id="cricle2"></div>
</div>
</body>
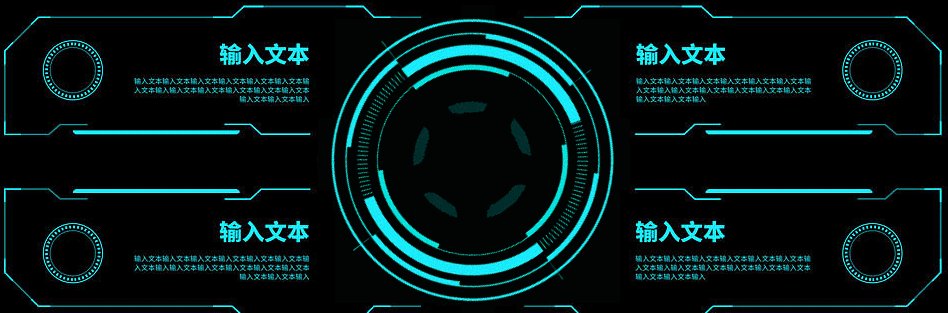
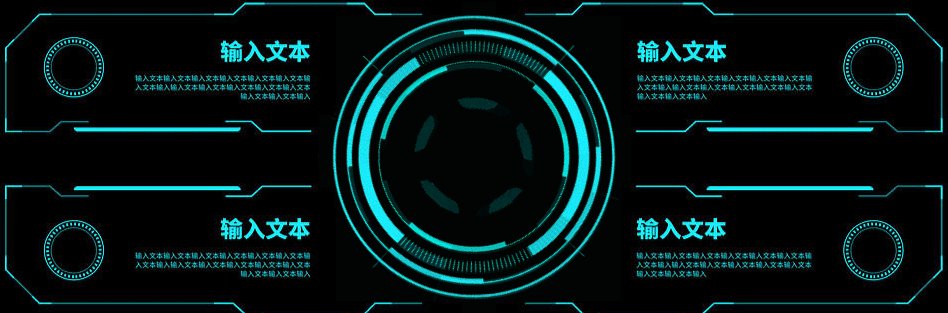
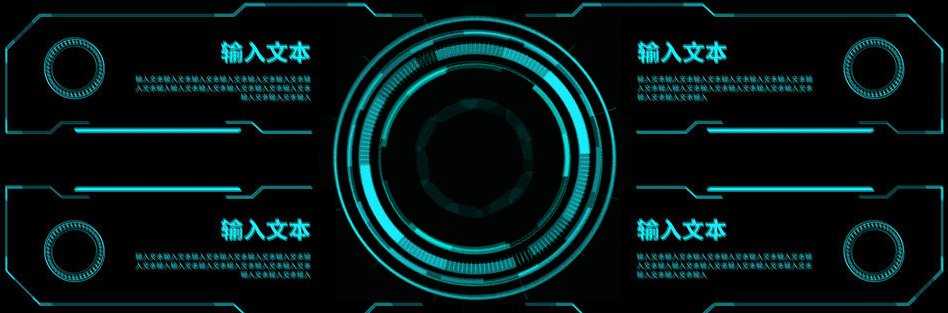
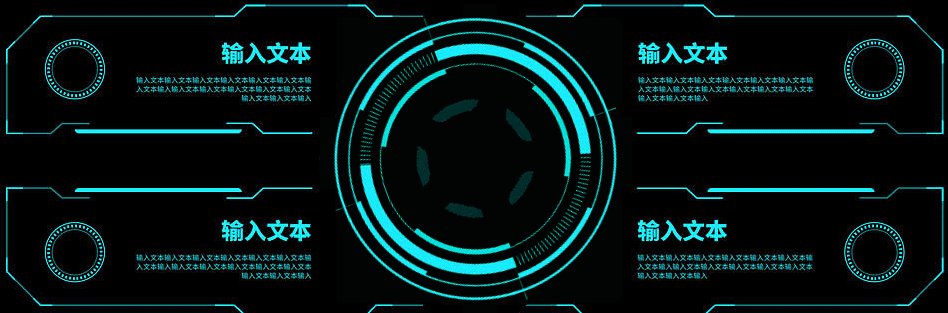
效果如图:
图片素材:cricle.png: cricle_bg.png:
cricle_bg.png:
cricle2.png:






















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








