post提交的数据必须放在实体(entry-body)中,但协议没规定必须使用什么编码方式。
请求头(heads)中Content-Type字段来获知实体是用何种编码方式,从而对实体进行解析。
Accept:是能接受的编码方式,而不是发请求编码方式。
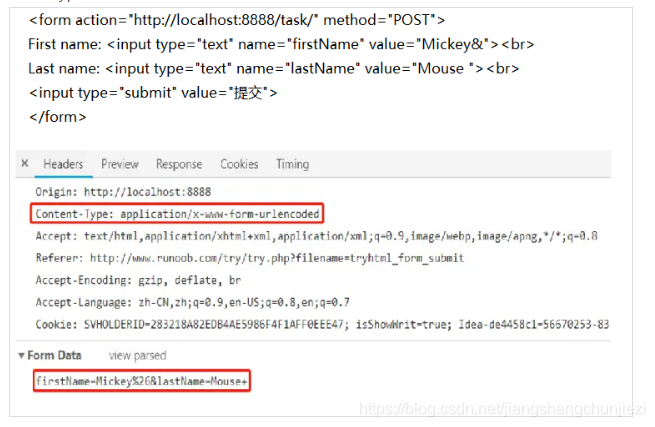
一、application/x-www-form-urlencoded
- 浏览器的原生表单,若不设置enctype属性,则以此方式提交数据

服务器知道参数用&间隔,则必须对其url转码(也就是charset=utf-8)。
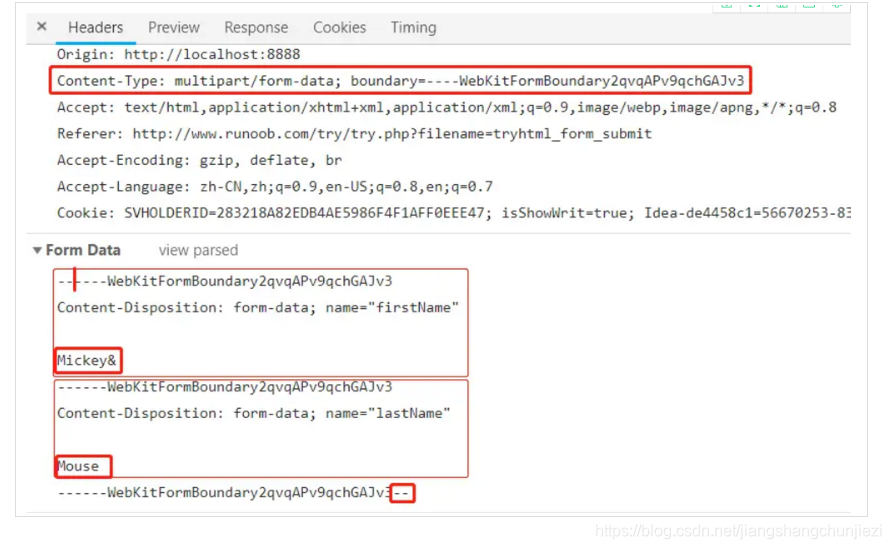
二、multipart/form-data
form action=“http://localhost:8888/testFile” enctype=“multipart/form-data” method=“POST”
multipart/form-data不会对参数编码,使用的boundary(分割线),相当于&,boundary的值是----Web**AJv3。
每个参数用分隔符分割。每部分参数:分隔符、内容描述信息、回车、字段具体信息(文本或二进制)
这种方式无需指定编码方式

上图中lastname=mouse
- 这种方式一般用于上传文件(图片等),还会带文件名和文件类型
三、application/json
BASHPOST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{“title”:“test”,“sub”:[1,2,3]}
- JSON 格式支持比键值对复杂得多的结构化数据
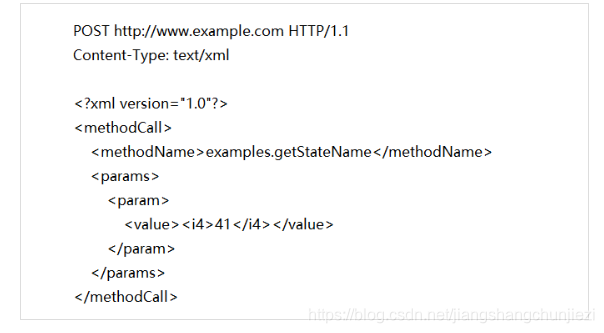
四、text/xml

- XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便






















 1912
1912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








