首先,需要安装工具
npm i @reduxjs/toolkit react-redux
创建store文件夹

本实例包括一个同步改变和一个异步修改值的方法
下面是同步
// 导入工具
import { createSlice } from "@reduxjs/toolkit";
// 创建实例
const counterStore = createSlice({
name: 'counter',
// 初始化state
initialState: {
count: 0
},
// action方法
reducers: {
insCrement(state) {
state.count++
},
// 修改count的值
desCrement(state) {
state.count--
},
addNum(state, action) {
//payload 接收传参
state.count = action.payload
}
}
})
// 获取actionCreater方法
const { insCrement, desCrement, addNum } = counterStore.actions
// 获取reducer
const counter = counterStore.reducer
// 按需导出actionCreater方法
export { insCrement, desCrement, addNum }
//默认导出reducer
export default counter在store/index.js文件集合
import { configureStore } from "@reduxjs/toolkit";
import counterReducer from './moudles/counterStore'
const store = configureStore({
reducer: {
counter: counterReducer,
}
})
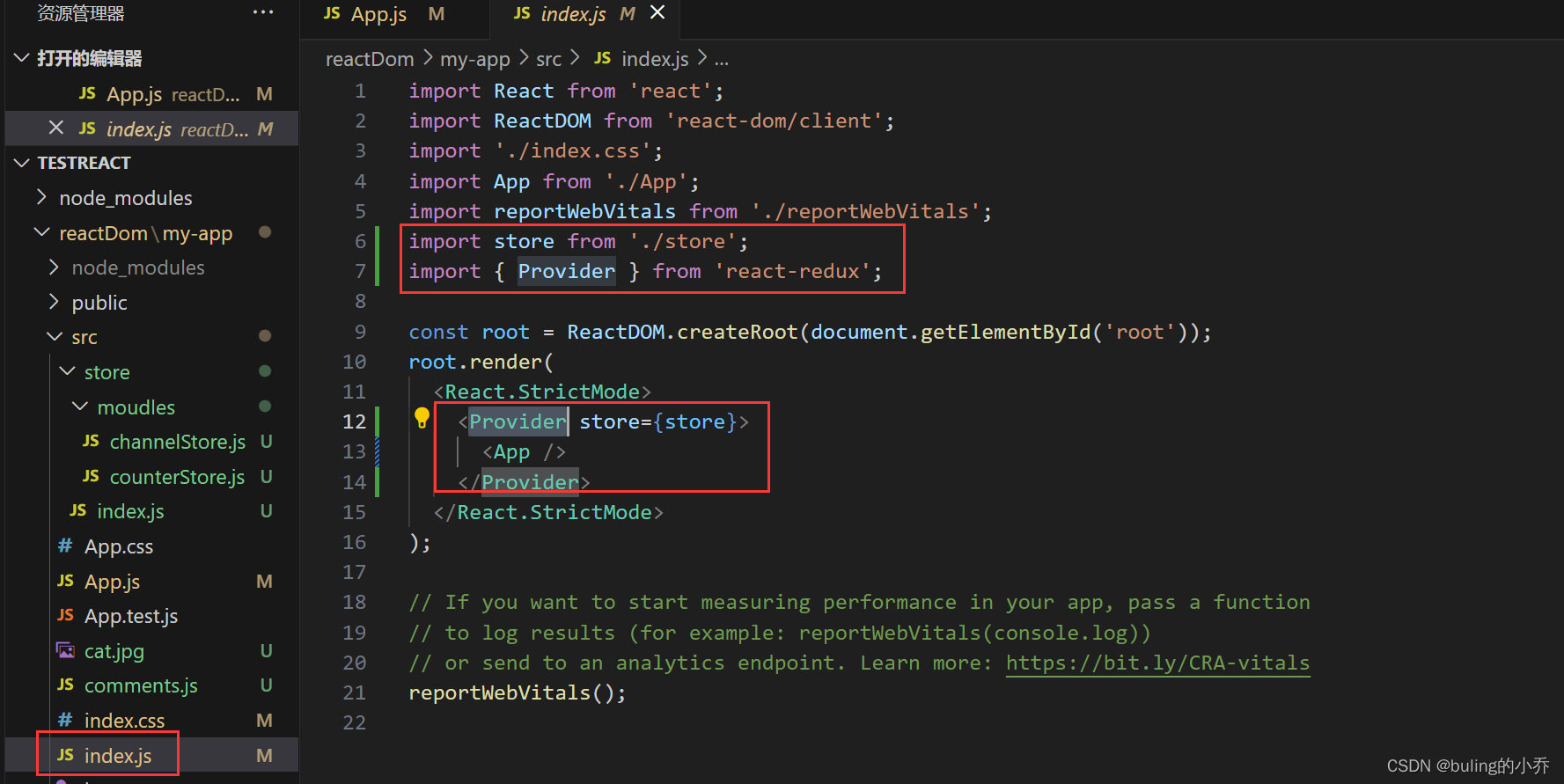
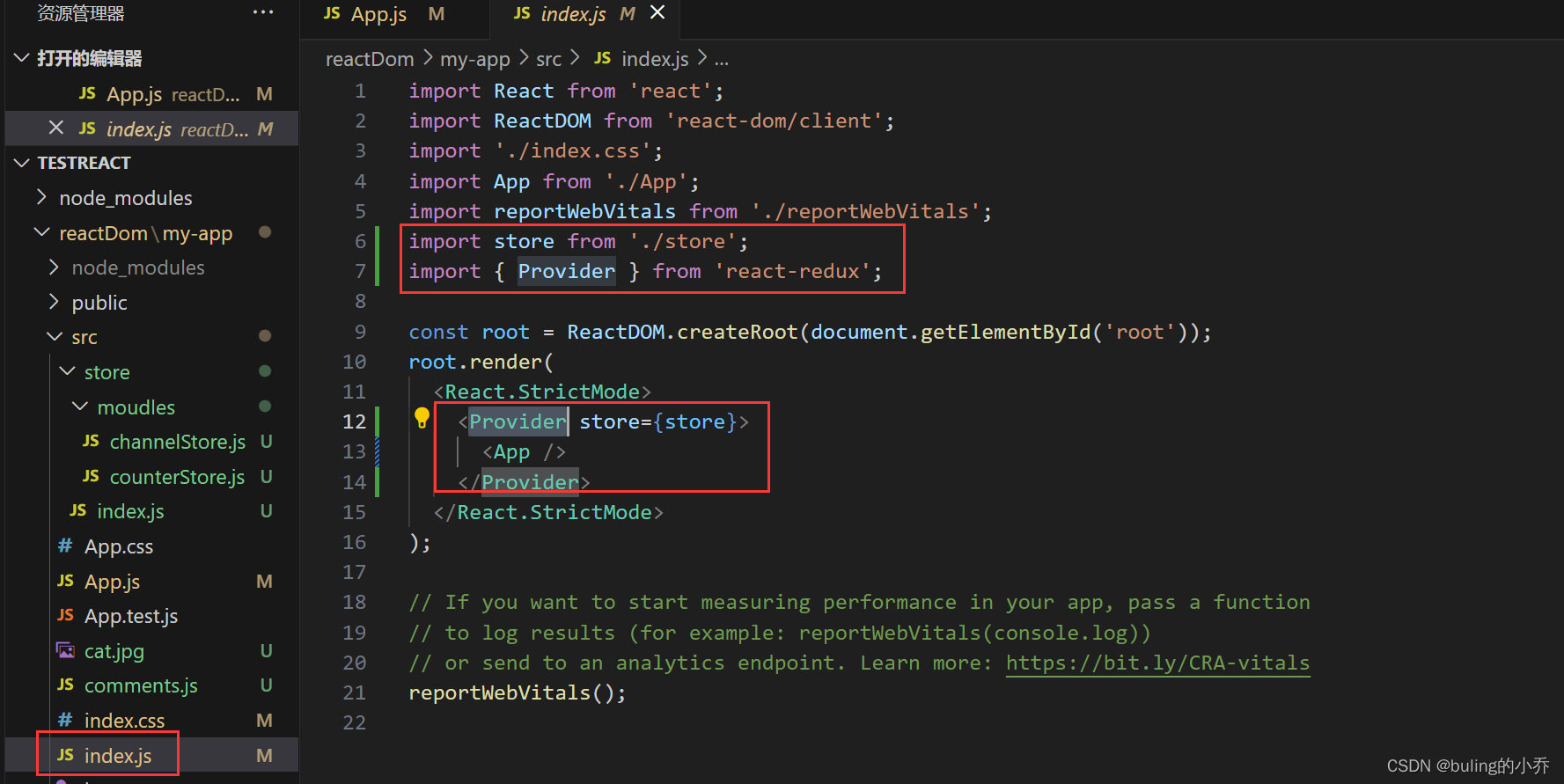
export default store在根目录index.js中引入绑定

使用
import './App.css';
import { useSelector } from 'react-redux';
import { insCrement, desCrement, addNum } from './store/moudles/counterStore'
function App() {
// 获取count
const { count } = useSelector(state => state.counter)
const dispatch = useDispatch()
return (
<div className="App">
<button onClick={() => dispatch(desCrement())}>-</button>
{/* 展示count */}
{count}
<button onClick={() => dispatch(insCrement())}>+</button>
{/* 如果修改直接传参数 */}
<button onClick={() => dispatch(addNum(10))}>+10</button>
</div>
);
}
export default App;异步获取
import { createSlice } from "@reduxjs/toolkit";
import axios from 'axios'
const channelStore = createSlice({
name: 'cahnnel',
initialState: {
channelList: []
},
//写actions函数
reducers: {
setChannels(state, action) {
state.channelList = action.payload
}
}
})
const { setChannels } = channelStore.actions
// 异步修改修改list
const fetchChannelList = () => {
return async (dispatch) => {
const res = await axios.get('http://geek.itheima.net/v1_0/channels')
dispatch(setChannels(res.data.data.channels))
}
}
// 导出异步函数
export { fetchChannelList }
const reducer = channelStore.reducer
export default reducer在store/index.js文件中集合
import { configureStore } from "@reduxjs/toolkit";
import channelReducer from './moudles/channelStore'
const store = configureStore({
reducer: {
channel:channelReducer
}
})
export default store同上在根目录index.js引入

使用
import './App.css';
import { useSelector, useDispatch } from 'react-redux';
import { useEffect } from 'react';
import { fetchChannelList } from './store/moudles/channelStore' // 引入异步函数
function App() {
// 使用useSelector获取List
const { channelList } = useSelector(state => state.channel)
const dispatch = useDispatch()
// 异步调取
useEffect(() => {
dispatch(fetchChannelList())
}, [dispatch])
return (
<div className="App">
<ul>
{/* 渲染 */}
{
channelList.map(item => <li key={item.id}>{item.name}</li>)
}
</ul>
</div>
);
}
export default App;





















 1335
1335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








