百度地图自定义标点。
多个标点方法 可以进行for循环 进行动态标点。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {
width: 100%;
height: 100%;
margin: 0;
}
#allmap {
height: 100%;
width: 100%;
}
ul li {
list-style: none;
}
.btn-wrap {
z-index: 999;
position: fixed;
bottom: 3.5rem;
margin-left: 3rem;
padding: 1rem 1rem;
border-radius: .25rem;
background-color: #fff;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
.btn {
width: 75px;
height: 30px;
float: left;
background-color: #fff;
color: rgba(27, 142, 236, 1);
font-size: 14px;
border:1px solid rgba(27, 142, 236, 1);
border-radius: 5px;
margin: 0 5px;
text-align: center;
line-height: 30px;
}
.btn:hover {
background-color: rgba(27, 142, 236, 0.8);
color: #fff;
}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
<title>添加/清除覆盖物</title>
</head>
<body>
<div id="allmap"></div>
<ul class="btn-wrap" style="z-index: 99;">
<li class = "light btn" onclick = "addOverlay()">添加覆盖物</li>
<li class = "night btn" onclick = "removeOverlay()">清除覆盖物</li>
</ul>
</body>
</html>
<script type="text/javascript">
var map = new BMapGL.Map('allmap');
var point = new BMapGL.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var myIcon = new BMapGL.Icon("images/dingwei@3x.png", new BMapGL.Size(20, 36));
// 创建点
var marker = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915));
map.enableScrollWheelZoom(true);
// 创建点标记
var marker1 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.925),{
icon: myIcon
});
var marker2 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915),{
icon: myIcon
});
var marker3 = new BMapGL.Marker(new BMapGL.Point(116.395, 39.935),{
icon: myIcon
});
var marker4 = new BMapGL.Marker(new BMapGL.Point(116.415, 39.931),{
icon: myIcon
});
// 添加覆盖物
function addOverlay() {
map.addOverlay(marker1); // 增加点
map.addOverlay(marker2); // 增加点
map.addOverlay(marker3); // 增加点
map.addOverlay(marker4); // 增加点
}
// 清除覆盖物
function removeOverlay() {
map.clearOverlays();
}
addOverlay();
</script>```
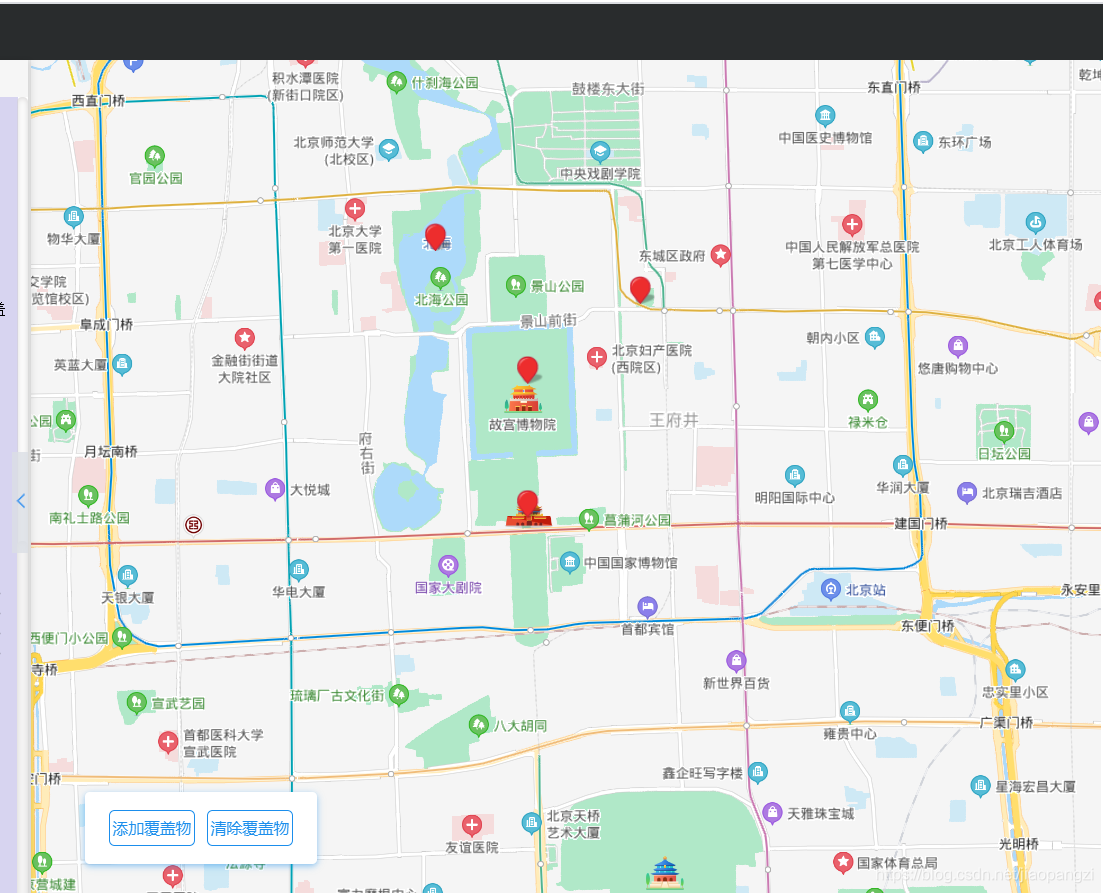
示例图片























 996
996

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








